背景: 一共有3個文件:svg文件,html文件,js文件。 有一個svg圖,使用embed標簽,引入到了html文件中 svg文件: HTML文件中: 然後使用js文件來操縱svg,插入圖形。 第一個攔路虎:獲得svg dom, 如果你的svg是直接寫在html文件中,那麼,svg和HTML共用一 ...
背景:
一共有3個文件:svg文件,html文件,js文件。
有一個svg圖,使用embed標簽,引入到了html文件中
svg文件:
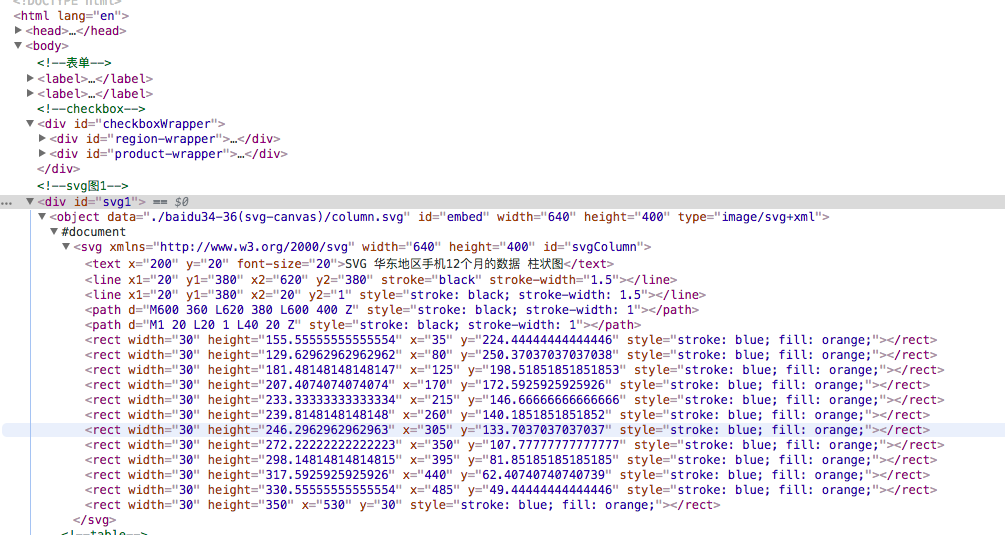
<svg width="640" height="400" xmlns="http://www.w3.org/2000/svg" id="svgColumn">
<text x="200" y="20" font-size="20">SVG 華東地區手機12個月的數據 柱狀圖</text>
<line x1="20" y1="380" x2="620" y2="380" stroke="black" stroke-width="1.5" />
<line x1="20" y1="380" x2="20" y2="1" style="stroke: black; stroke-width: 1.5" />
<path d="M600 360 L620 380 L600 400 Z" style="stroke: black; stroke-width: 1" />
<path d="M1 20 L20 1 L40 20 Z" style="stroke: black; stroke-width: 1" />
</svg>
HTML文件中:
<div id="svg1">
<embed src="./baidu34-36(svg-canvas)/column.svg" id="embed" width="640" height="400"
type="image/svg+xml">
</div>
然後使用js文件來操縱svg,插入圖形。
第一個攔路虎:獲得svg dom,
如果你的svg是直接寫在html文件中,那麼,svg和HTML共用一個document,可以直接通過document.getElementById(svg的id)就可以獲得。
可是,一般情況下,不建議混在一起使用,比如我這裡的column圖就是單獨一個svg文件,然後使用embed插入到HTML中的。
註意:使用embed、object插入的svg文件,其有完全屬於自己的document:

此時,再想拿到svg, 則需要使用:getSVGDocument();
使用方法: 先拿到embed節點,再拿svg document,再拿svg節點:
function drawColumn(data) {
var nameSpace = 'http://www.w3.org/2000/svg';
var max = Math.max.apply(null, data);
var proportion = 350/max;
var interval = 35; //column間隔
var columnStyle = 'stroke: blue; fill: orange';
var embedSVG = document.getElementById('embed').getSVGDocument().getElementById('svgColumn');
//關鍵代碼:embedSVG的賦值。最後的getElementById('svgColumn'),是svg文件中,svg標簽的id
for (let singleColumn of data) {
var rect = document.createElementNS(nameSpace,'rect');//creat新的svg節點,rect。
rect.style = columnStyle; //給rect節點設置style
height = singleColumn*proportion;
rect.setAttribute('width', '30'); //使用setAttribute來設置rect節點屬性
rect.setAttribute('height', height);
rect.setAttribute('x', interval);
rect.setAttribute('y', 380-height);
embedSVG.appendChild(rect); //將這個新的rect節點 添加到svg節點里
interval += 45
}
}
註意:
此外,不同於HTML元素對象可以直接對一些屬性賦值,SVG元素對象都需要通過調用setAttribute()方法來設定屬性值。
使用 rect.width = 30 不起作用。
參考鏈接:http://blog.iderzheng.com/something-about-svg-with-javascript/


