全局安裝是把包安裝在Node安裝目錄下的node_modules文件夾中,一般在 \Users\用戶名\AppData\Roaming\ 目錄下,可以使用npm root -g查看全局安裝目錄 本地(局部)安裝是把包安裝在指定項目(要在指定的根目錄下輸入命令)的node_modules文件夾下(若沒 ...
全局安裝是把包安裝在Node安裝目錄下的node_modules文件夾中,一般在 \Users\用戶名\AppData\Roaming\ 目錄下,可以使用npm root -g查看全局安裝目錄
本地(局部)安裝是把包安裝在指定項目(要在指定的根目錄下輸入命令)的node_modules文件夾下(若沒有,會自動創建一個node_modules文件夾)
具體區別,推薦博文: 全局安裝和本地(局部)安裝的區別
本地安裝可以讓每個項目擁有獨立的包,不受全局包的影響,方便項目的移動、複製、打包等,保證不同版本包之間的相互依賴,
一、理解
1、什麼是項目構建?
- 編譯項目中的 js、sass、less
- 合併js/css等文件(使用構建工具合併後,會自動生成合併後文件,這樣只需引入合併文件即可,減少資源載入的次數)
- 壓縮js/css/html等資源文件(減小文件的大小,減小記憶體占用)
- js語法的檢查
項目構建可以減少項目的重量,
2、構建工具的作用?
簡化項目構建,自動化完成構建
二、構建工具
主要有三種:Grunt、Gulp、Webpack
1、Grunt(中文網)
(1)介紹:
是一套前端自動化構建工具,一個基於nodeJs的命令行工具,它是一個任務運行器, 配合其豐富強大的插件
執行任務時是同步的,要註意任務的順序
(2)常用功能:
- 合併文件(js/css)
- 壓縮文件(js/css)
- 語法檢查(js)
- less/sass預編譯處理
- 其它
(3)安裝步驟
- 安裝grunt
全局安裝 grunt-cli:npm install -g grunt-cli
局部安裝grunt:npm install grunt --save-dev
- 配置文件: Gruntfile.js:
此配置文件本質就是一個node函數類型模塊
配置編碼包含3步:
1. 初始化插件配置 2. 載入插件任務
3. 註冊構建任務基本編碼:
- 構建命令
- 使用插件
module.exports = function(grunt){
// 1. 初始化插件配置
grunt.initConfig({
//主要編碼處
});
// 2. 載入插件任務
// grunt.loadNpmTasks('grunt-contrib-concat');
// 3. 註冊構建任務
grunt.registerTask('default', []);
};
(4)Grunt常用插件:
- grunt-contrib-clean——清除文件(打包處理生成的)
- grunt-contrib-concat——合併多個文件的代碼到一個文件中
- grunt-contrib-uglify——壓縮js文件
- grunt-contrib-jshint——javascript語法錯誤檢查;
- grunt-contrib-cssmin——壓縮/合併css文件
- grunt-contrib-htmlmin——壓縮html文件
- grunt-contrib-imagemin——壓縮圖片文件(無損)
- grunt-contrib-copy——複製文件、文件夾
- grunt-contrib-requirejs——合併壓縮requirejs管理的所有js模塊文件
- grunt-contrib-watch——實時監控文件變化、調用相應的任務重新執行
2、Gulp(中文網)
gulp是與grunt功能類似的前端項目構建工具, 也是基於Nodejs的自動任務運行器
能自動化地完成 javascript/coffee/sass/less/html/image/css 等文件的合併、壓縮、檢查、監聽文件變化、瀏覽器自動刷新、測試等任務
gulp更高效(非同步多任務), 更易於使用, 插件高質量
(1)特點:
- 任務化
- 基於流(gulp有一個自己的記憶體,通過指定API將源文件流到記憶體中,完成相應的操作後再通過相應的API流出去)
- 執行任務可以同步可以非同步
gulpfile.js-----gulp配置文件 任務執行時,會首先執行該文件
(2)重要API:
- gulp.src(filePath/pathArr) : 指向指定路徑的所有文件,找到目標源文件,將數據讀取到gulp的記憶體中
- gulp.dest(dirPath/pathArr):指向指定的所有文件夾,將文件輸出到指定的文件夾中
- gulp.task(name, [deps], fn) :定義一個任務
- gulp.watch() :監視文件的變化
(3)安裝步驟 (全局安裝gulp是為了執行gulp任務,本地安裝gulp則是為了調用gulp插件的功能)
- 安裝gulp:
- 全局安裝gulp:npm install gulp -g
- 局部安裝gulp:npm install gulp --save-dev
- 配置編碼: gulpfile.js
//引入gulp模塊
var gulp = require('gulp');
//註冊任務
gulp.task('任務名', function() {
// 任務的操作
});
//註冊預設任務
gulp.task('default', ['任務名'])
- 構建命令:
在終端 根目錄下 輸入:
gulp 會執行gulpfile.js文件中所有的任務
gulp 任務名 會執行gulpfile.js文件中指定的任務
- 使用gulp插件
(4)相關插件
- gulp-concat : 合併文件(js/css)
- gulp-uglify : 壓縮js文件
- gulp-rename : 文件重命名
- gulp-less : 編譯less 轉化less語法為css
- gulp-clean-css : 壓縮css文件
- gulp-livereload : 實時自動編譯刷新
下載插件(可一次下載安裝多個,安裝在項目根目錄下):
npm install gulp-concat gulp-uglify gulp-rename --save-dev
npm install gulp-less gulp-clean-css --save-dev
(5)舉例:下麵是一個gulpfile.js文件
var gulp = require('gulp');//引入的gulp是一個對象 //引入的插件 均為方法 var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var rename = require('gulp-rename'); var less = require('gulp-less'); var cssClean = require('gulp-clean-css'); //註冊任務(基本語法) // gulp.task('任務名',function(){ // //任務的操作 // // }) //註冊 合併壓縮js的任務 gulp.task('js',function(){ return gulp.src('src/js/*.js') //找到目標源文件,將數據讀取到gulp的記憶體中 *代表全部文件 .pipe(concat('build.js')) //參數為 合併後 js文件的名字 .pipe(gulp.dest('dist/js/')) //參數為 輸出文件到的文件夾 只要還沒有操作完說明當前的文件還在記憶體中 .pipe(uglify()) //壓縮文件 .pipe(rename({suffix:".min"}))//重命名 .pipe(gulp.dest('dist/js/')); }); //註冊 轉換less為css的任務 gulp.task('less',function(){ //帶上return 為非同步 ;不帶return 為同步;非同步速度快,因為任務可以同時載入,建議用非同步 return gulp.src('src/less/*.less') .pipe(less()) //編譯less文件為css文件 .pipe(gulp.dest('src/css/')) }); //註冊 合併壓縮css文件的任務 gulp.task('css',['less'],function(){ //['less'] 表示 css任務的執行依賴於less任務,只有當less任務全部執行後,才會開啟css任務 return gulp.src('src/css/*.css') //找到文件 .pipe(concat('build.css')) //合併文件 .pipe(cssClean()) //壓縮文件 .pipe(rename({suffix: '.min'})) //重命名 .pipe(gulp.dest('dist/css/')); //輸出文件 }); //註冊 預設任務 gulp.task('default',['js','less','css']);
終端處 在項目根目錄下 輸入:
- gulp js 會自動執行該 js 任務
- gulp css 會自動執行 該 css 任務
- gulp less 會自動執行該less 任務
- gulp 會自動執行所有任務
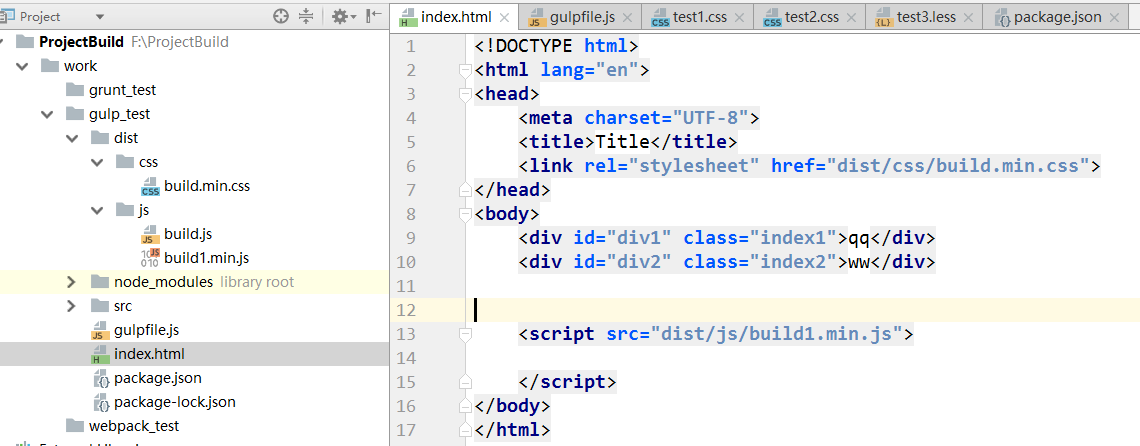
目錄結構大致如下:
最後還有一個自動編譯插件(即源碼發生改變時,原先經過處理的文件會自動更新,不用再重新gulp構建一遍)
自動編譯
下載插件:
npm install gulp-livereload --save-dev
配置編碼::
var livereload = require('gulp-livereload');
//所有的任務後邊 都要加上一個“管道”,來保持更新:
.pipe(livereload());
//註冊 監測任務
gulp.task('watch', ['default'], function () {
//開啟監視:
livereload.listen();
//監視指定的文件, 並指定對應的處理任務
gulp.watch('src/js/*.js',['js']);
gulp.watch(['src/css/*.css','src/less/*.less'],['css'])
});
這樣,當文件發生改變時,不用再重新gulp,編譯的文件會自動發生改變
3、Webpack(中文網)
(1)說明:
Webpack是前端資源模塊化管理和打包工具,一個模塊打包器(bundler)。
在Webpack看來, 前端的所有資源文件(js/json/css/img/less/...)都會作為模塊處理
它將根據模塊的依賴關係進行靜態分析,生成對應的靜態資源
Webpack的工作方式是:把你的項目當做一個整體,通過一個給定的主文件(如:index.js),Webpack將從這個文件開始找到你的項目的所有依賴文件,使用loaders處理它們,最後打包為一個(或多個)瀏覽器可識別的JavaScript文件。
與gulp和grunt相比,Webpack的處理速度更快更直接,能打包更多不同類型的文件,更主要的區別還是 webpack是一個模塊化打包工具。
(2)四個核心概念:
- 入口(entry):指示 webpack 應該使用哪個模塊,來作為構建其內部依賴圖的開始。進入入口起點後,webpack 會找出有哪些模塊和庫是入口起點(直接和間接)依賴的。
- 輸出(output):告訴 webpack 在哪裡輸出它所創建的 bundles,以及如何命名這些文件,預設值為
./dist。基本上,整個應用程式結構,都會被編譯到你指定的輸出路徑的文件夾中。 - loader:讓 webpack 能夠去處理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以將所有類型的文件轉換為 webpack 能夠處理的有效模塊,然後你就可以利用 webpack 的打包能力,對它們進行處理
- 插件(plugins):使用時,
require()引入,然後把它添加到plugins數組中
(3)安裝
全局安裝:
npm install webpack webpack-cli --g局部安裝(本地安裝):
npm install webpack webpack-cli --save-dev(4)舉例:下麵是一個 webpack.config.js文件
const path = require('path');//path是內置的模塊,用來設置路徑
const HtmlWebpackPlugin = require('html-webpack-plugin'); //自動生成html文件的插件
const CleanWebpackPlugin = require('clean-webpack-plugin'); //清除之前打包的文件
module.exports = {
entry: './src/js/entry.js', // 入口文件
output: { // 輸出配置
filename: 'bundle.js', // 輸出文件名
path: path.resolve(__dirname, 'dist/js') //輸出文件路徑配置 __dirname代表根目錄
},
module: {
rules: [ //樣式 loader
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{ //圖片 loader
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192
}
}
]
}
]
},
devServer: {//熱部署
contentBase: 'dist/js/' //若為空 webpack-dev-server預設服務於根目錄下的index.html
},
plugins: [ //插件列表
new HtmlWebpackPlugin({template: './index.html'}),
new CleanWebpackPlugin(['dist']),
]
};