OfflineCameraButton控制項 一、 樣式一 我們要實現上圖中的效果,需要如下的操作: 設置控制項的背景色,預設設置為“White”,如圖1; 圖 1 設置控制項背景色透明度,預設設置為“255”,即不透明,如圖2; 圖 2 若將該屬性設置為“0”,該控制項的背景色即為全透明的,顯示為Smob ...

OfflineCameraButton控制項
一、 樣式一

我們要實現上圖中的效果,需要如下的操作:
- 從工具欄上的“Smobiler Components”拖動一個OfflineCameraButton控制項到窗體界面上

- 修改OfflineCameraButton的屬性
- BackColor屬性
設置控制項的背景色,預設設置為“White”,如圖1;

圖 1
- BackColorAlpha屬性
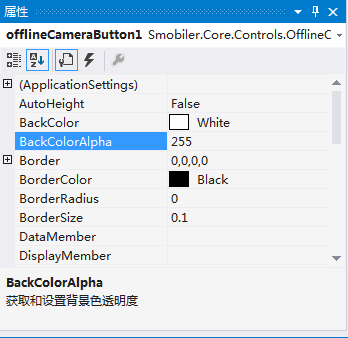
設置控制項背景色透明度,預設設置為“255”,即不透明,如圖2;

圖 2
若將該屬性設置為“0”,該控制項的背景色即為全透明的,顯示為Smobiler窗體設計界面的背景色。
- Border屬性
設置控制項邊框,預設設置為“0,0,0,0”,如圖3;

圖 3
- BorderColor屬性
設置控制項邊框顏色,預設設置為“Black”,如圖4;

圖 4
- BorderRadius屬性
設置控制項邊框的角度,預設設置為“0”,即控制項邊框的角度呈直角,如圖5;

圖 5
- BorderSize屬性
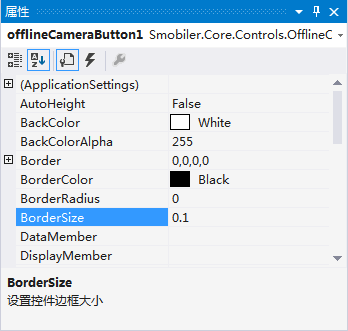
設置控制項邊框大小,預設設置為“0.1”,如圖6;

圖 6
- Enabled屬性
設置控制項是否可以對用戶交互作出響應,將該屬性設置為“True”,則控制項則可以與用戶進行交互,如圖7;

圖 7
- ForeSize屬性
設置控制項字體大小,預設設置為“4”,則該控制項的字體大小為4,如圖8;

圖 8
若將該屬性設置為“12”,控制項的字體則會變大。
- ForeColor屬性
設置控制項字體的顏色,預設設置為“Black”,即控制項字體的顏色為黑色,如圖9;

圖 9
- Format屬性
設置文本格式,預設設置為空。可以通過該屬性設置文本的顏色、大小等。
- GenerateMember屬性
設置控制項是否生成成員變數,將該屬性設置為“True”,則該控制項能被其他方法引用,如圖10;

圖 10
- HorizontalAlignment屬性
設置控制項文本水平方向,預設設置為“Center”,如圖11;

圖 11
- HoverBackColor屬性
設置按鈕選中時的背景顏色,預設設置為“Gray”,如圖12;

圖 12
- HoverForeColor屬性
設置按鈕選中時的字體顏色,預設設置為“Black”,如圖13;

圖 13
- Location屬性
讓控制項顯示在合適的位置(100, 7),如圖14;

圖 14
- Modifiers屬性
設置控制項的可見性級別,預設設置為“Private”,其他的窗體則訪問不到該控制項,如圖15;

圖 15
若將Modifiers屬性設置為“Public”,其他窗體則都可以訪問該控制項。
- Name屬性
設置控制項名稱為“offlineCameraButton1”,如圖16;

圖 16
- Padding屬性
設置控制項邊框內容間隔,預設設置為“0,0,0,0”,即控制項沒有邊框內容間隔,如圖17;

圖 17
若將該屬性設置為“2,2,2,2”,即控制項與邊框之間的間隔變大。
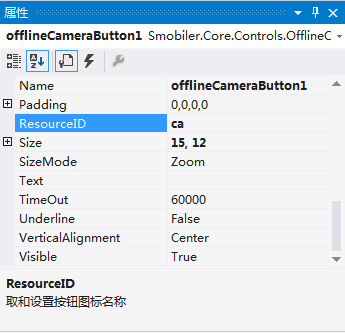
- ResourceID屬性
設置按鈕圖標名稱,將該屬性設置為“ca”,如圖18;

圖 18
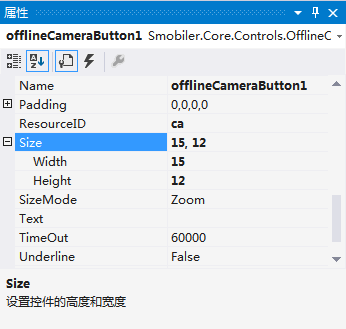
- Size屬性
讓控制項大小為(15, 12),如圖19;

圖 19
- SizeMode屬性
設置如何顯示圖片,預設設置為“Zoom”,即極速顯示圖片,如圖20;

圖 20
若SizeMode屬性設置為“StretchImage”時,圖片可以按圖片框的大小比例縮放顯示。
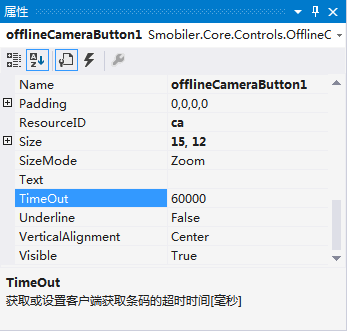
- TimeOut屬性
設置客戶端獲取條碼的超時時間(毫秒),預設設置為“60000”,如圖21;

圖 21
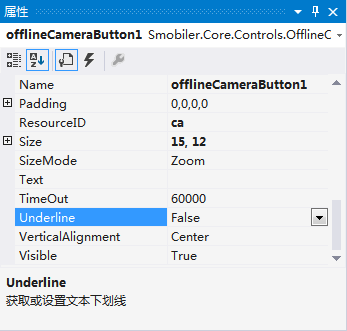
- Underline屬性
設置文本下劃線,預設設置為“False”,如圖22;

圖 22
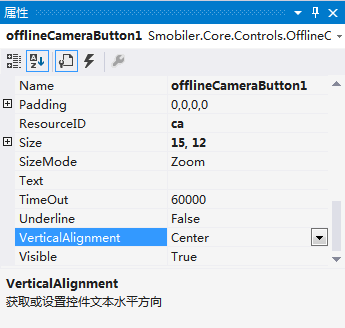
- VerticalAlignment屬性
設置控制項文本水平方向,預設設置為“Center”,如圖23;

圖 23
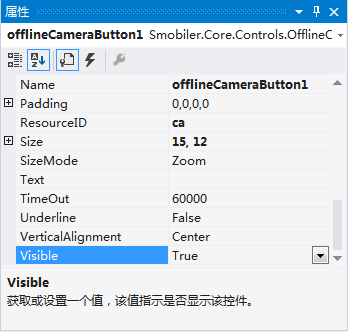
- Visible屬性
設置控制項是否顯示,將Visible屬性設置為“True”,如圖24;

圖 24
若將Visible屬性設置為“False”,控制項則無法顯示。
- OfflineImageCaptured事件
VB:
Private Sub OfflineCameraButton1_OfflineImageCaptured(sender As Object, e As APIResourceData) Handles OfflineCameraButton1.OfflineImageCaptured
Me.MessageBox.Show("提示:offline")
End Sub
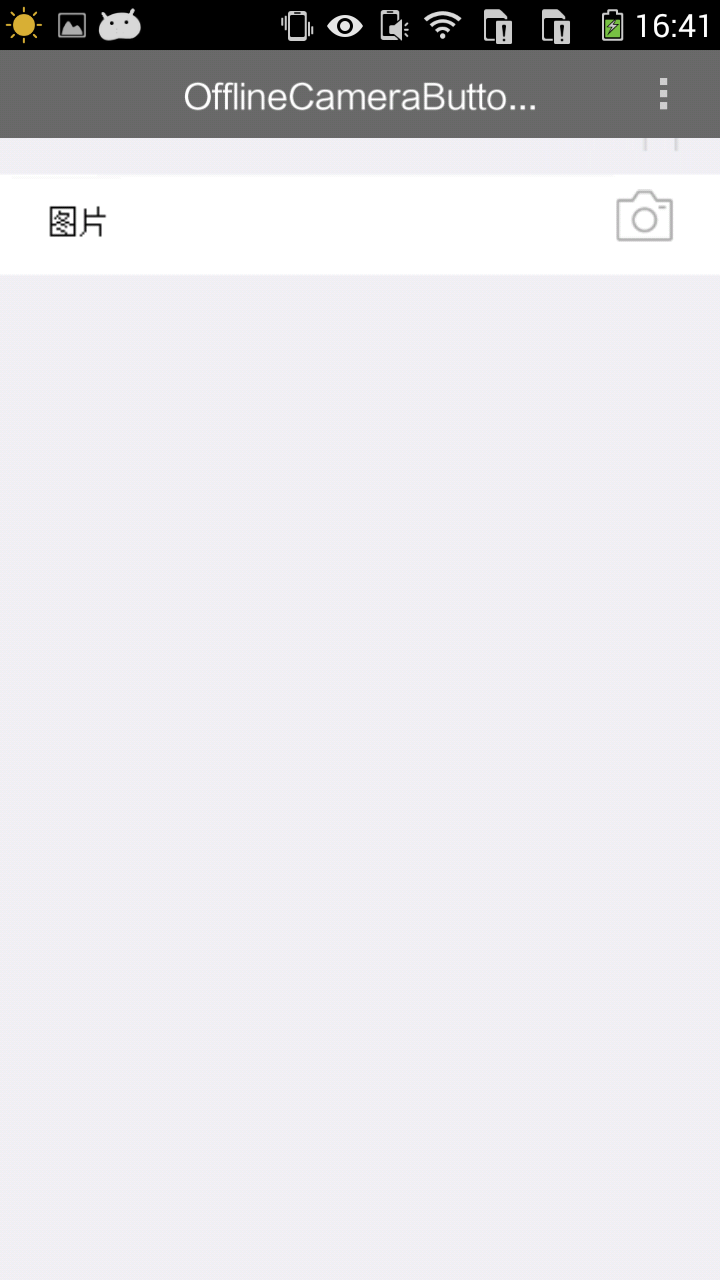
- Smobiler窗體設計界面顯示效果

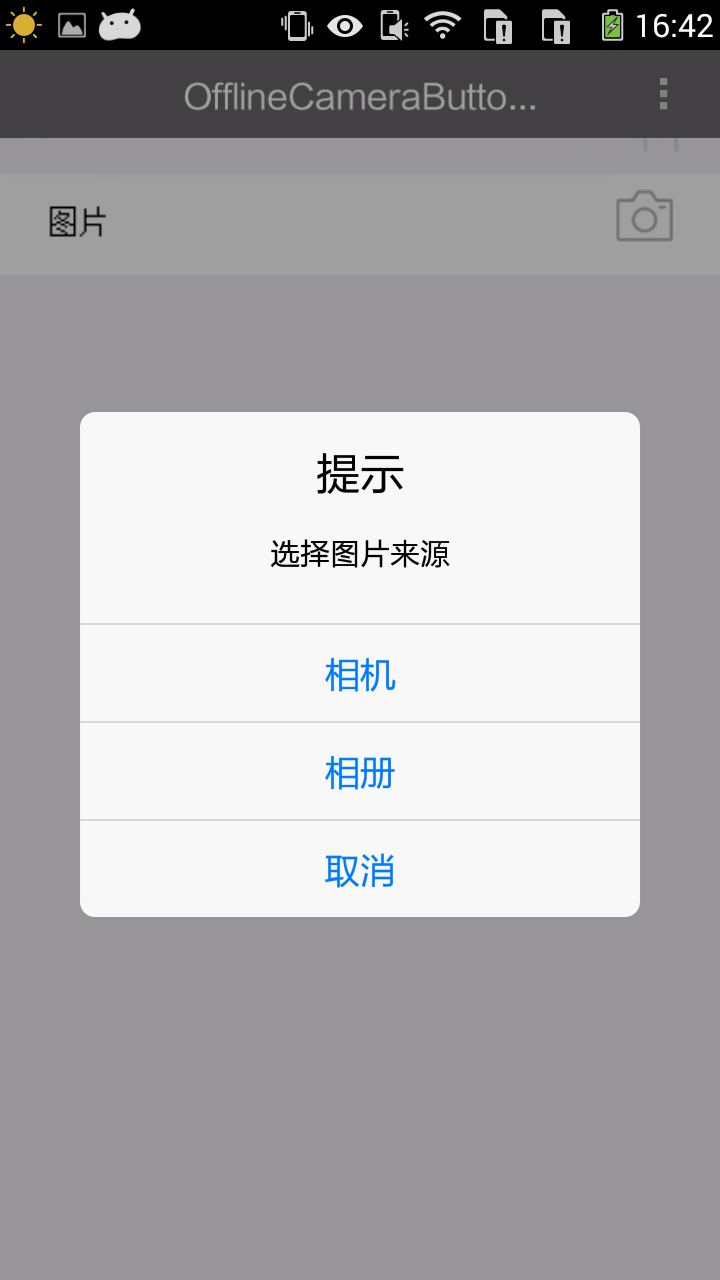
二、 手機效果顯示




備註:在手機客戶端的設置中可以找到你的離線圖片。


--------------------------------------------分割線--------------------------------------------
Smobiler是什麼——Smobiler能讓你在Visual Studio上開發APP,用C#、VB語言寫APP




