微信展示列表效果藉助於 wx:for 簡單寫一個列表(wxml文件中): 對應的數據源(js文件中): 寫一個點擊監聽: 效果: 以上、可以實現列表的item點擊效果,但是無法到點擊的item對應的數據源數據 解決方法: 給有點擊事件的組件添加一個 data-any 屬性 any可以是任意數據類型。 ...
微信展示列表效果藉助於 wx:for
簡單寫一個列表(wxml文件中):

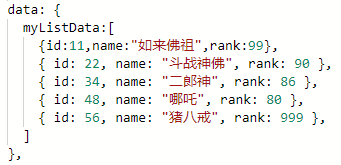
對應的數據源(js文件中):

寫一個點擊監聽:

效果:

以上、可以實現列表的item點擊效果,但是無法到點擊的item對應的數據源數據
---------------------------------------------------------------------------------------------------
解決方法:
給有點擊事件的組件添加一個 data-any 屬性 any可以是任意數據類型。
從下圖可以看出我們遍歷expertData數組,每一個item 定義為info, 在第二行最後 加了一句 data-bean="{{info}}"

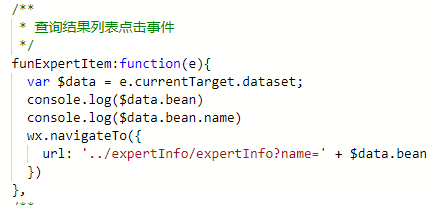
然後修改點擊事件:

發現可以用此方法去除點擊的item對應的數據對象,以及該對象中某個屬性值
控制台列印信息:

這樣就可以獲取到列表展示數據中某一個item對應的數據了。
----------------------------------------------------------------------------------


