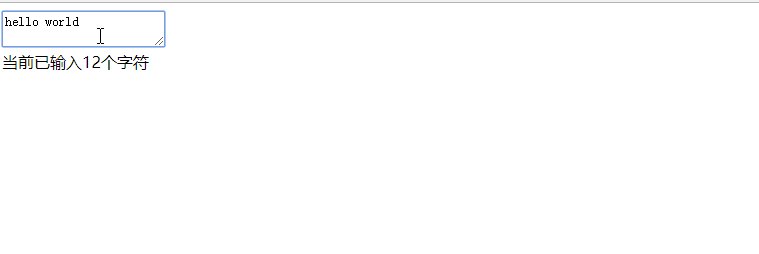
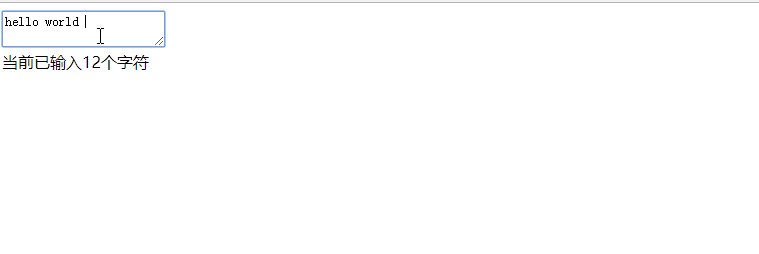
起初會想到使用keyup、keydown、keypress或者是onchange事件,onchange需要失去焦點才觸發, 其它三個有些對按住鍵盤某個鍵不放不生效,有些對使用中文輸入法正在輸入時統計不正確。 網上找到一種方法就是綁定事件input propertychange 效果如下: ...
起初會想到使用keyup、keydown、keypress或者是onchange事件,onchange需要失去焦點才觸發, 其它三個有些對按住鍵盤某個鍵不放不生效,有些對使用中文輸入法正在輸入時統計不正確。
網上找到一種方法就是綁定事件input propertychange
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<textarea></textarea>
<div >當前已輸入<span id="count">0</span>個字元</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$('textarea').bind('input propertychange',function(){
$('#count').html($(this).val().length);
});
</script>
</body>
</html>
效果如下: