前言:我用的是wafer2 node.解決方案 下麵連接有環境配置及搭建流程(https://github.com/tencentyun/wafer2-quickstart-nodejs) ,連接是官方的可以點擊 一、配置mysql 資料庫連接參數 打開 server下麵的config.js use ...
前言:我用的是wafer2 node.解決方案 下麵連接有環境配置及搭建流程(https://github.com/tencentyun/wafer2-quickstart-nodejs) ,連接是官方的可以點擊
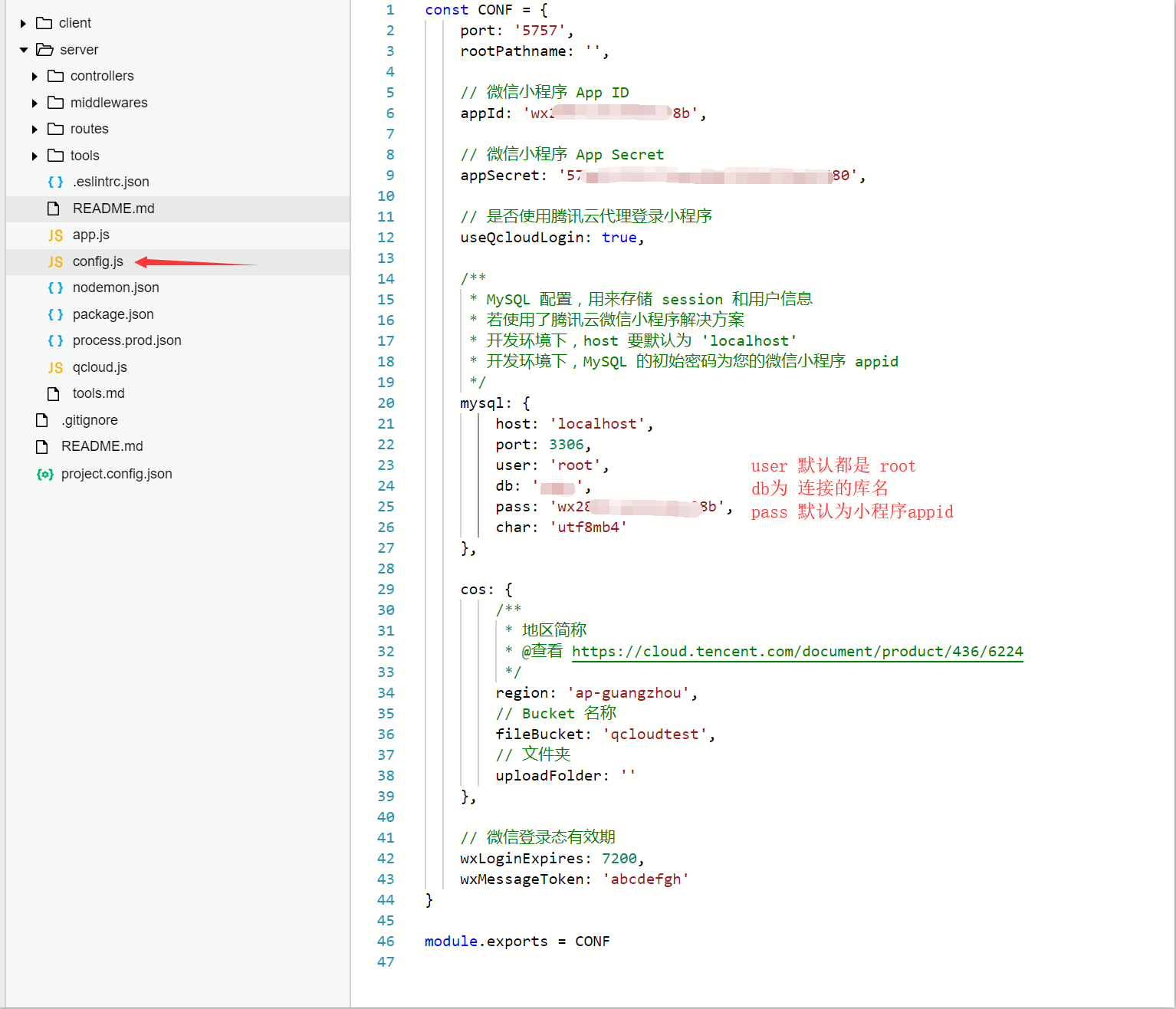
一、配置mysql 資料庫連接參數
打開 server下麵的config.js
user 預設都是 'root'
db 為連接是資料庫名
pass 預設為小程式APPID

註意這裡有個坑:host開發環境下要填localhost,不要填分配給你的功能變數名稱,我就手賤的修改了這裡,結果找了1個小時才找到問題原因
二、Hello World
先說一下文件結構
server>controllers 文件夾下麵放置的都是介面文件
server>routes 下麵的 index.js 為介面路由
1.在controllers 下建立一個demo.js 的文件 輸入下麵的代碼
1 module.exports = ctx => { 2 ctx.state.data = { 3 msg: 'Hello World' 4 } 5 }
如圖:

2、打開 index.js
在module.exports = router 前面加入
1 router.get('/demo',controllers.demo)
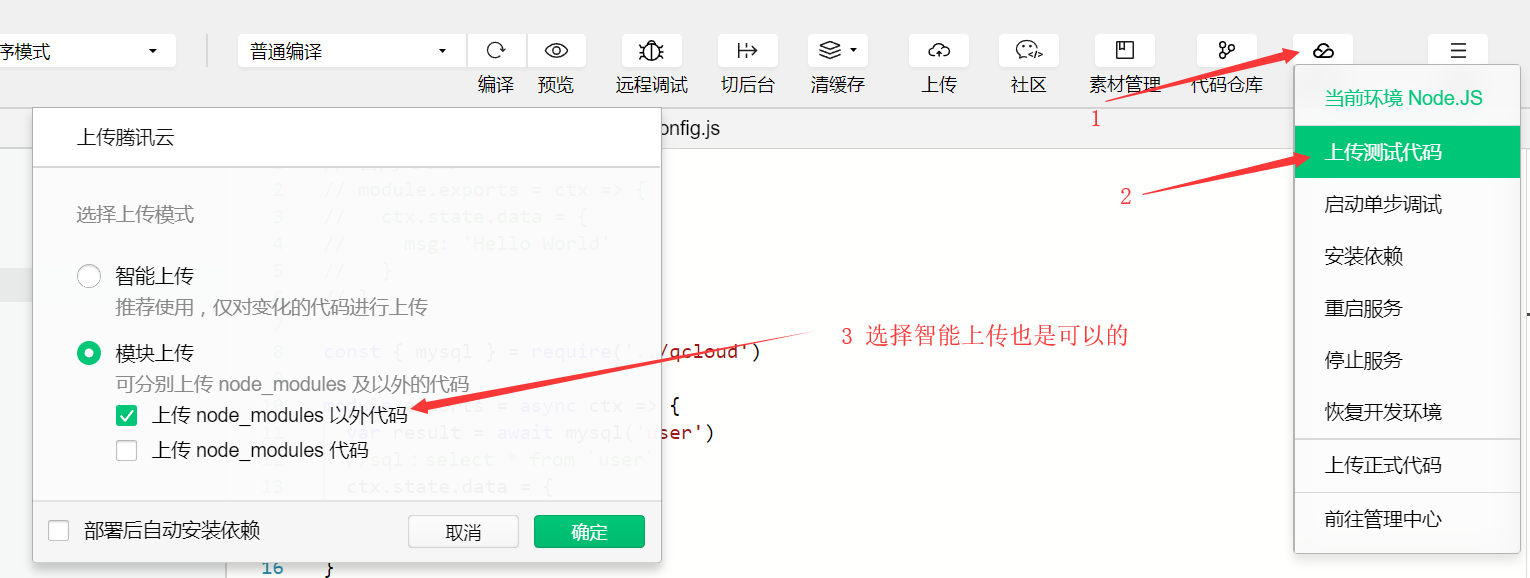
3.更新騰訊雲後
打開瀏覽器輸入 https://分配的二級功能變數名稱/weapp/demo

更新後瀏覽器顯示

三、鏈接MySql
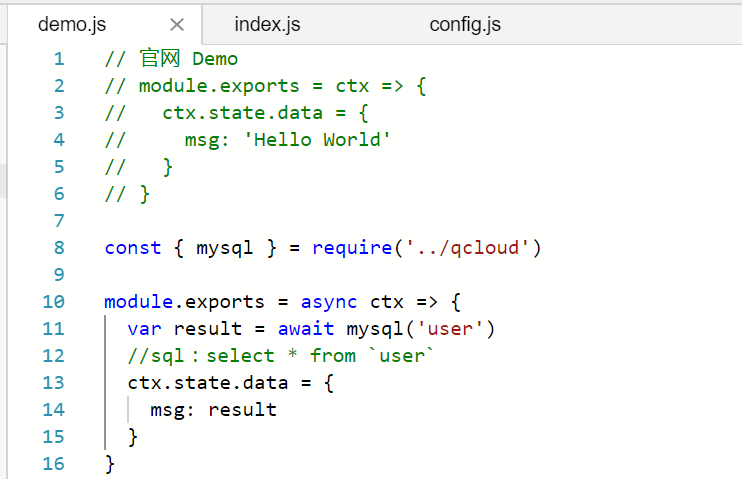
在 demo.js添加如下代碼
1 const { mysql } = require('../qcloud') 2 3 module.exports = async ctx => { 4 var result = await mysql('user') 5 ctx.state.data = { 6 msg: result 7 } 8 }
更新騰訊雲後訪問瀏覽器就可以獲得你想要的數據了
如圖

更多數據操作,knex.js 瞭解一下
附上我的demo.js
1 // 官網 Demo 2 // module.exports = ctx => { 3 // ctx.state.data = { 4 // msg: 'Hello World' 5 // } 6 // } 7 8 const { mysql } = require('../qcloud') 9 10 module.exports = async ctx => { 11 var result = await mysql('user') 12 //sql:select * from `user` 13 ctx.state.data = { 14 msg: result 15 } 16 } 17 // ======================================================================================= 18 // select 19 // 顯示指定欄位:var result = await mysql.select('name', 'id').from('user') 20 // sql:selece 'name', 'id' from `user`; 21 22 // 條件查詢:var result = await mysql.select('id','name','openid' ).from('user').where('id',2) 23 // sql: select 'id','name','openid' form `user` where id=2; 24 25 // ======================================================================================= 26 // update 27 // var result = await mysql('user').update({ name: 'root', openid: 'xubde724xie=395' }).where('id', 2) 28 // sql:update `user` set name='root', openid='xubde724xie=395' where id=2; 29 30 // ======================================================================================= 31 // delete 32 // var result = await mysql('user').del().where('id', 3) 33 // sql:delete from `user` where id=3 34 35 // ======================================================================================= 36 // insect 37 // var result = await mysql.insert({ name: 'cain' }, { openid: 'Ux6892Drfixbx'}).into('user') 38 // var result = await mysql('user').insert({ name: 'cain', openid: 'Ux6892Drfixbx' }) 39 // sql: insert into `user` (`name`, `openid`) values (`cain`, `Ux6892Drfixbx`) 40 // 兩種均可 41 // 會返回插入條目id序號 註意傳入的數據類型與表欄位的數據類型不符不會報錯
【版權聲明】轉載請註明出處:https://www.cnblogs.com/cain-z/p/9302170.html



