平時run dev都能正常顯示的css背景圖片在npm run build打包後竟然不顯示了(寫在標簽對中的圖片都可以正常顯示),而且dist/static/img目錄下是確實有這張圖片的,於是查看打包後的dist/static/css目錄下的css文件 發現打包生成的圖片路徑為background ...
平時run dev都能正常顯示的css背景圖片在npm run build打包後竟然不顯示了(寫在標簽對中的圖片都可以正常顯示),而且dist/static/img目錄下是確實有這張圖片的,於是查看打包後的dist/static/css目錄下的css文件

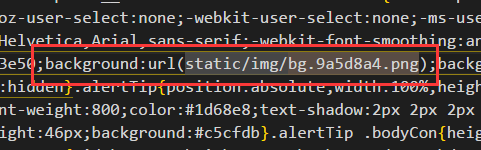
發現打包生成的圖片路徑為background:url(static/img/bg.9a5d8a4.png);
路徑是錯的,css文件的所在目錄下當然沒有static文件夾,所以也就無從找到這張背景圖片,所以正確的應為
../../static/img/bg.9a5d8a4.png
每次都手動改不現實,也不優雅
正確的解決方案應為打開項目目錄下的build/utils.js
找到下方代碼段,插入 publicPath:'../../',
// Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, publicPath:'../../',//添加這一行 fallback: 'vue-style-loader' }) } else { return ['vue-style-loader'].concat(loaders) }
再次run build打包時,我們發現css變成了我們想要的效果

圖片也就可以正常顯示了



