Asp.Net Core中使用Swagger,你不得不踩的坑 ...
很久不來寫blog了,換了新工作後很累,很忙。每天常態化加班到21點,偶爾還會到凌晨,加班很累,但這段時間,也確實學到了不少知識,今天這篇文章和大家分享一下:Asp.Net Core中使用Swagger,你不得不踩的坑.
這篇文章著重講幾點:
- swagger 跨層註釋問題
- swagger Get請求傳多個參數的問題
- swagger Enum 註釋問題
- swagger api文檔版本控制
第一步:搭建一個webapi項目或者mvc項目,引入swagger nuget

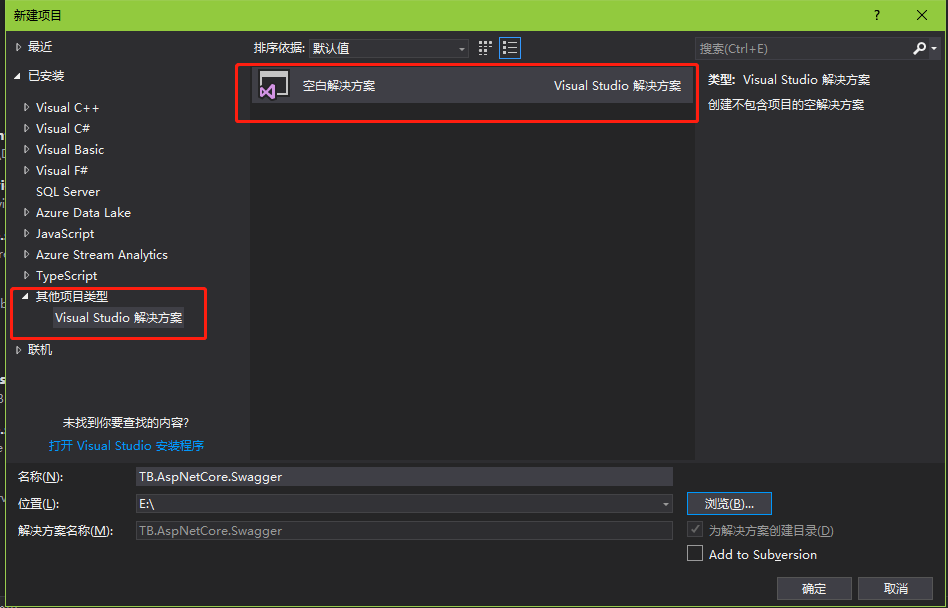
我創建項目,習慣性的先創建一個解決方案,取名為TB.AspNetCore.Swagger


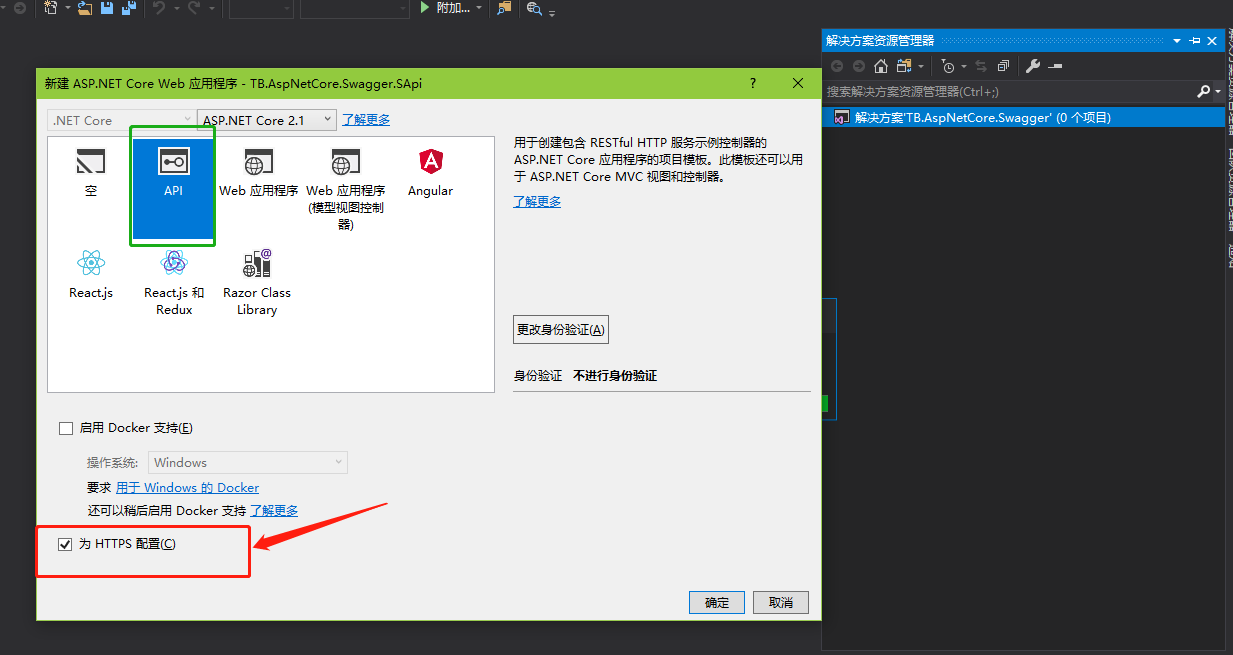
接著會在解決方案上新建項目,取名TB.AspNetCore.Swagger.SApi,然後選擇webapi,https最好去掉,加上後提示你要證書什麼的,還會提示你網站不安全,我們做測試,沒必要勾選
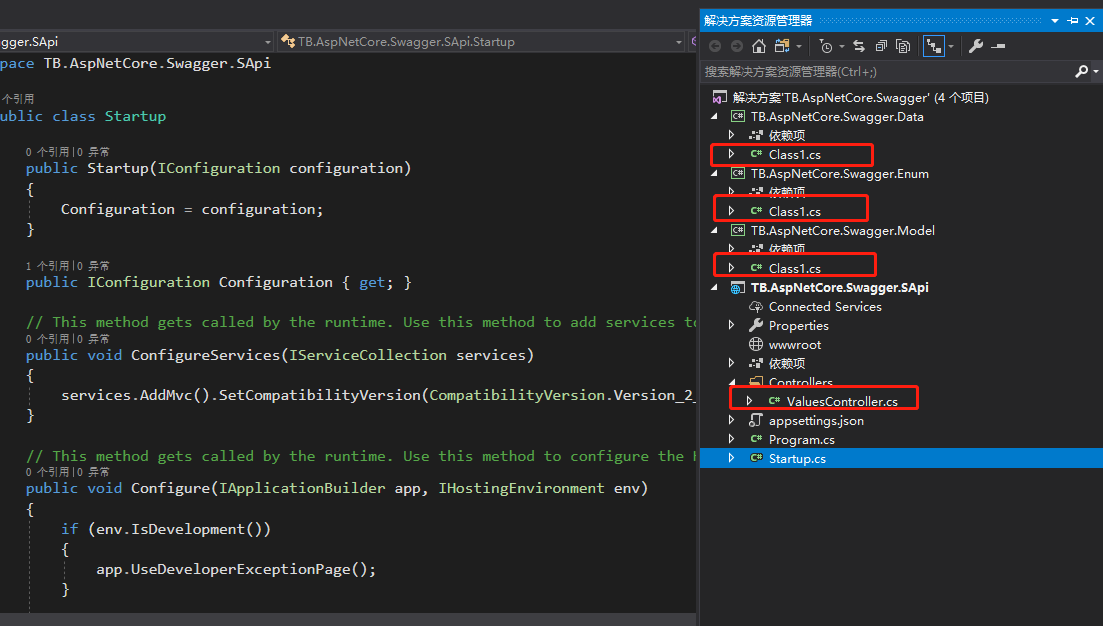
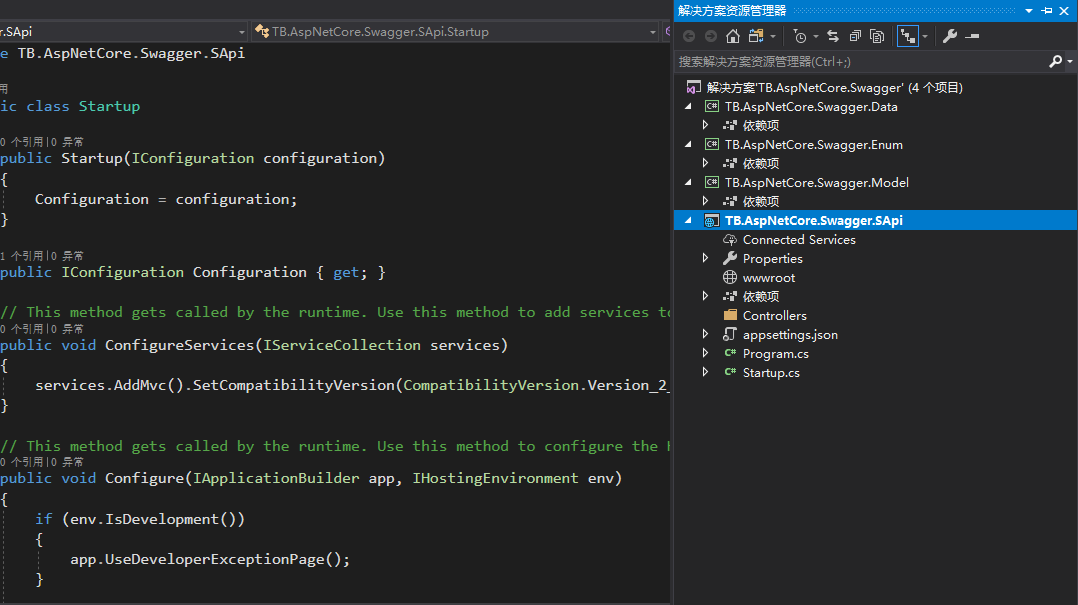
為了本項目問題的說明,我們會繼續在常見三個類庫項目TB.AspNetCore.Swagger.Data 放資料庫實體,TB.AspNetCore.Swagger.Model 放模型-ViewModel,TB.AspNetCore.Swagger.Enum 放枚舉類型



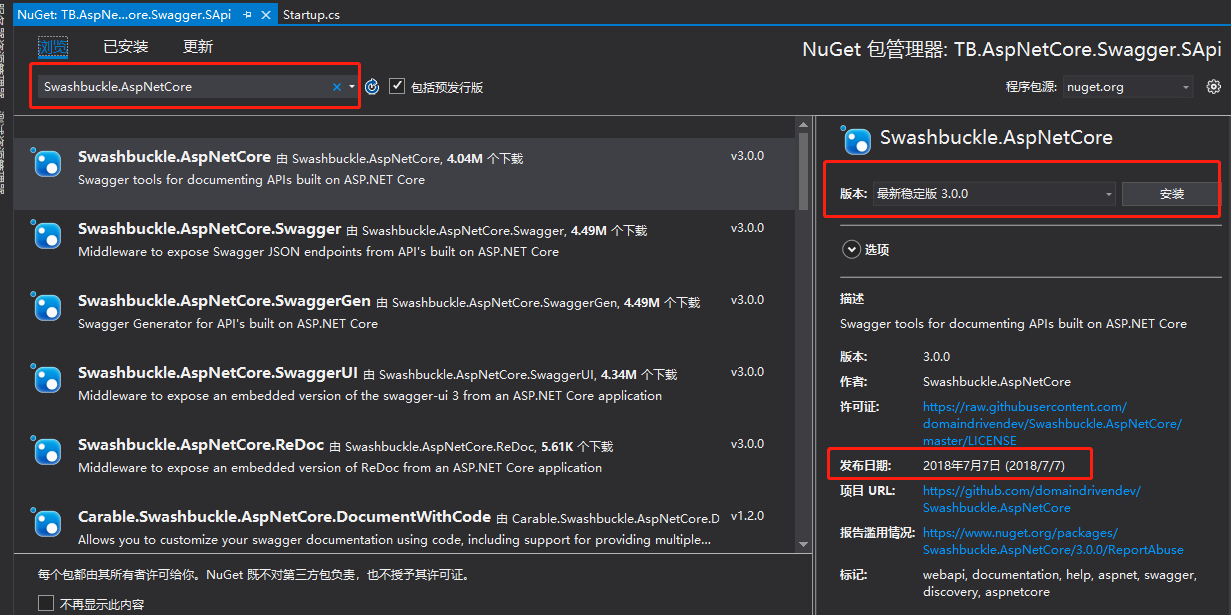
刪除項目預設生成的class和controller,在api項目上引入swagger的nuget包,搜索:Swashbuckle.AspNetCore,這個包就在持續更新速度很快,已經到了3.0
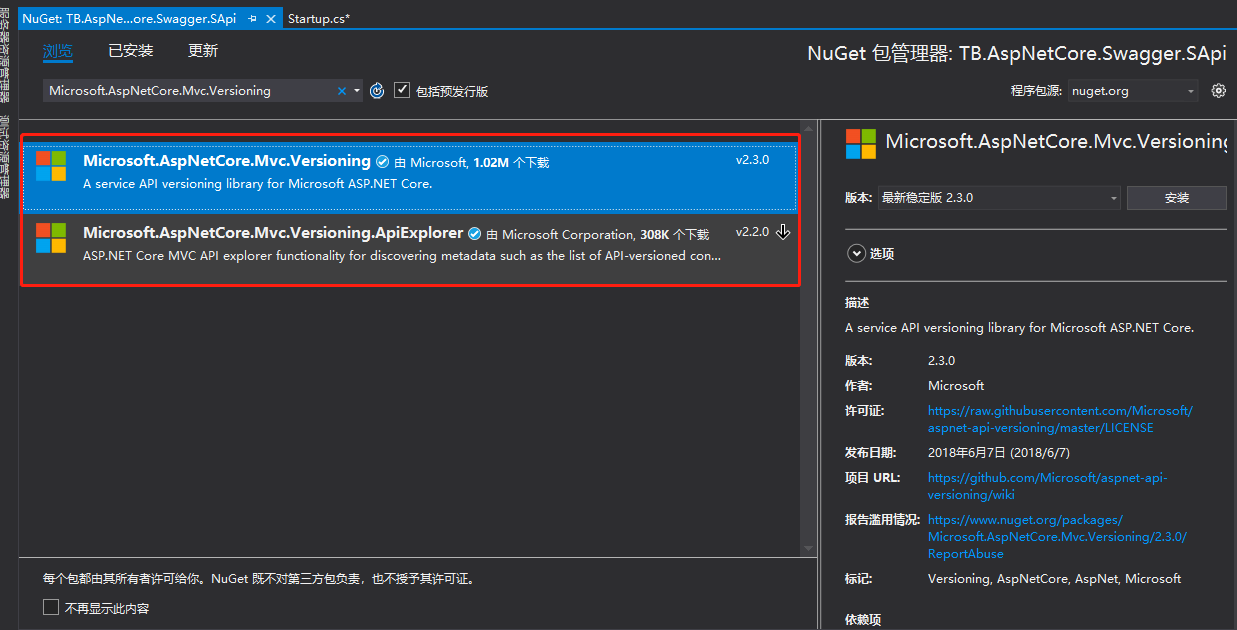
第二部:引入版本控制nuget,添加關鍵性配置代碼




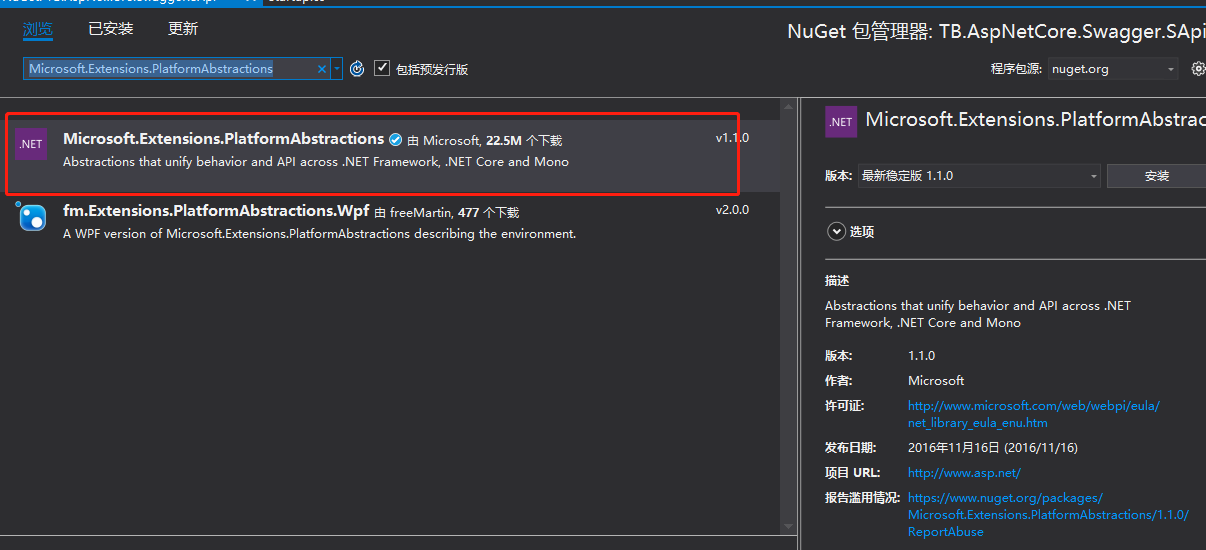
這兩個包是做版本控制管理的,如果不需要可以不添加,這裡我做演示就添加上,額外再引入一個包Microsoft.Extensions.PlatformAbstractions,這個包是獲取一些系統配置路徑變數的包,這個包實在雞肋,沒有註釋。。添加部分關鍵代碼在configuration和configurationservice,代碼如下:
services.AddSwaggerGen(
options =>
{
// resolve the IApiVersionDescriptionProvider service
// note: that we have to build a temporary service provider here because one has not been created yet
var provider = services.BuildServiceProvider().GetRequiredService<IApiVersionDescriptionProvider>();
// add a swagger document for each discovered API version
// note: you might choose to skip or document deprecated API versions differently
foreach (var description in provider.ApiVersionDescriptions)
{
options.SwaggerDoc(description.GroupName, CreateInfoForApiVersion(description));
}
// add a custom operation filter which sets default values
options.OperationFilter<SwaggerDefaultValues>();
//
// integrate xml comments
options.IncludeXmlComments(XmlCommentsFilePath);
options.IncludeXmlComments(XmlModelsFilePath);
});
public void Configure(IApplicationBuilder app, IHostingEnvironment env, IApiVersionDescriptionProvider provider)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
//Swagger
app.UseSwagger();
app.UseSwaggerUI(
options =>
{
foreach (var description in provider.ApiVersionDescriptions)
{
options.SwaggerEndpoint($"/swagger/{description.GroupName}/swagger.json", description.GroupName.ToUpperInvariant());
}
});
}
第三部:新建控制器,測試我們的項目
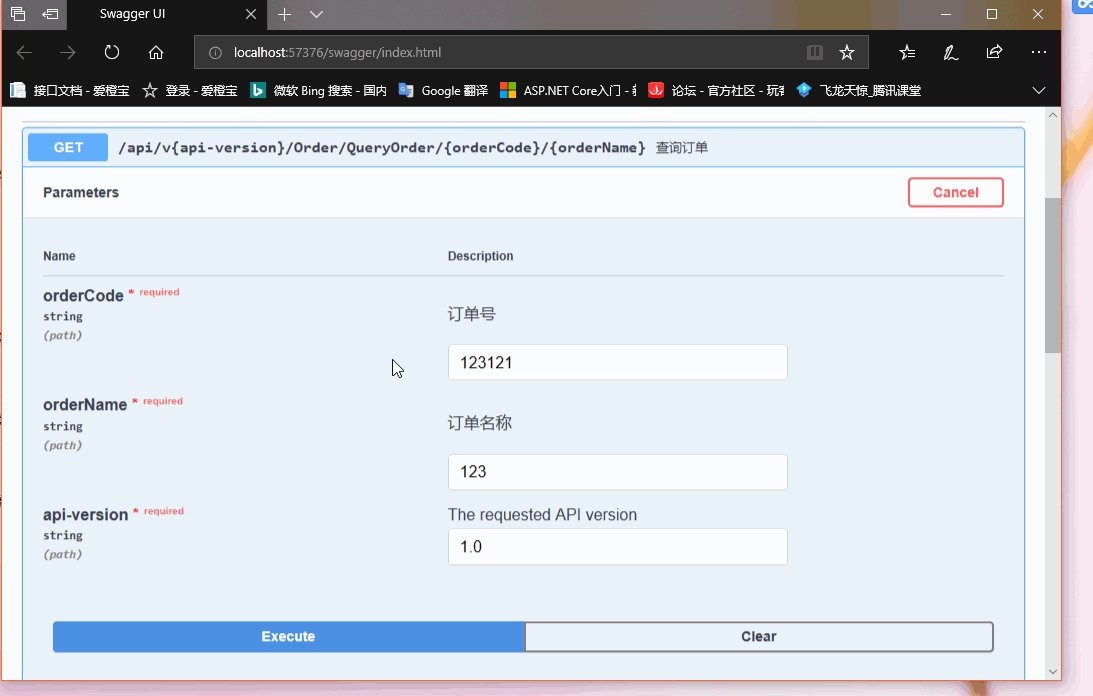
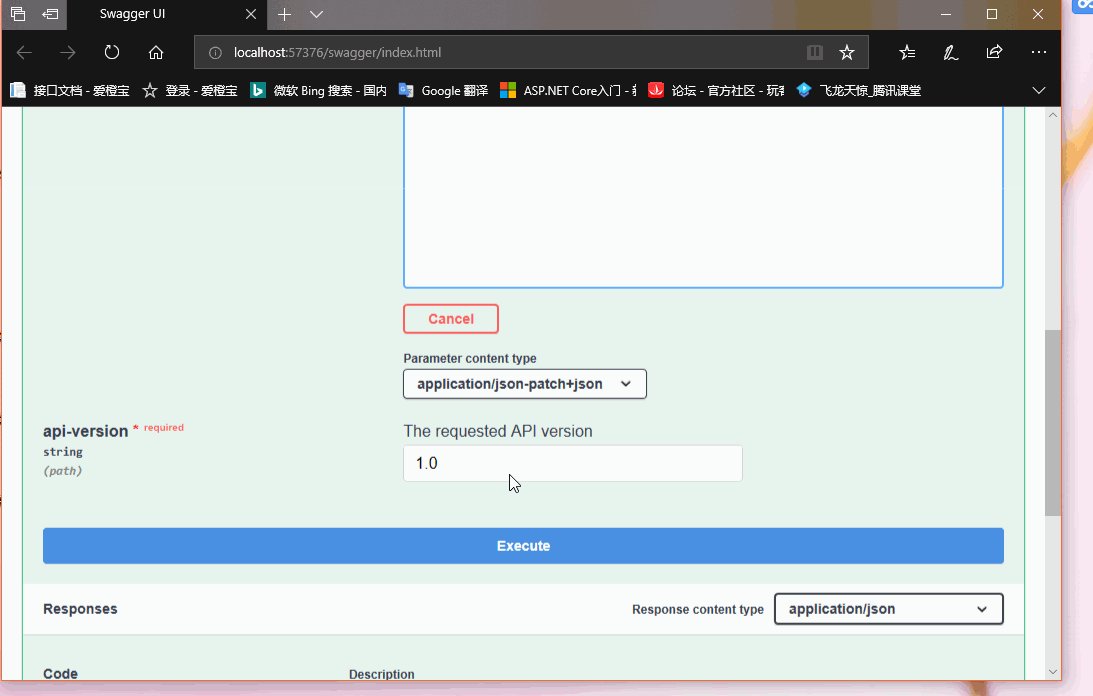
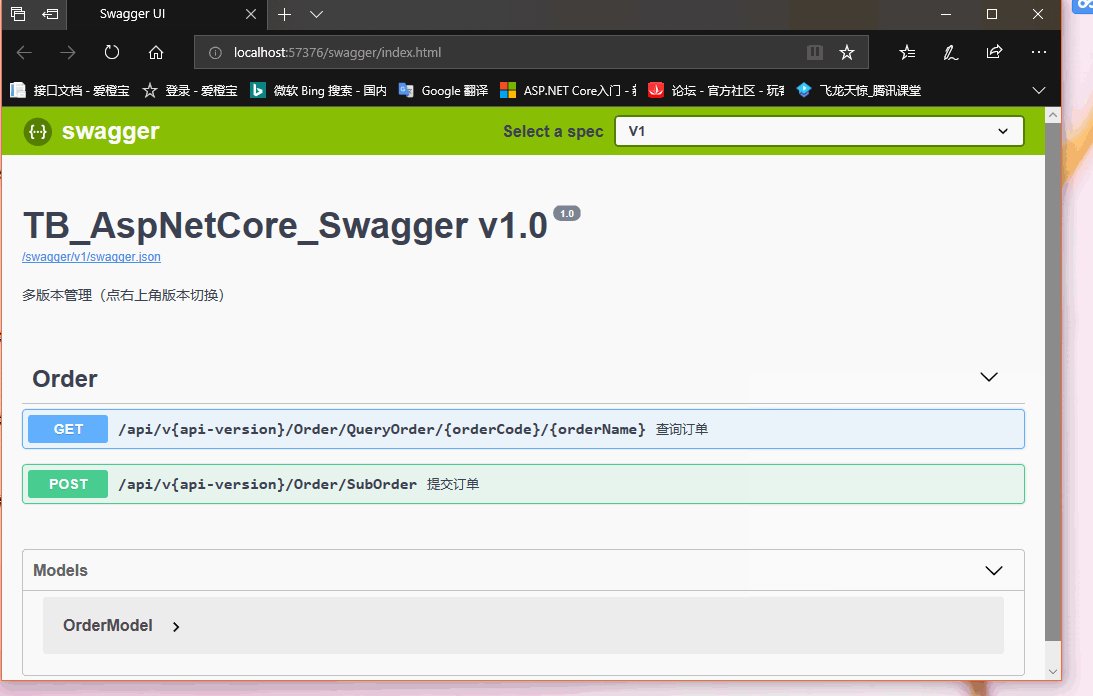
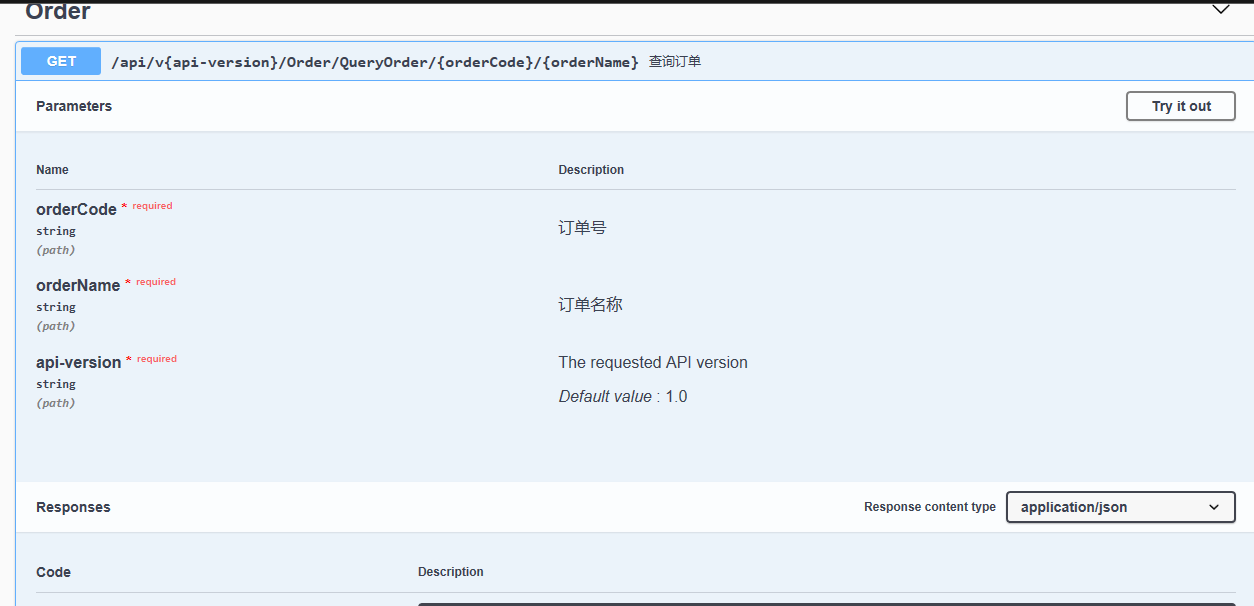
我做了一個訂單查詢控制器,一個提交訂單,一個查詢訂單,查詢訂單為get請求多參數,提交訂單為post請求,其中的備註設計到枚舉類型的如何載入
代碼如下:
namespace TB.AspNetCore.Swagger.SApi.Controllers { [Produces("application/json")] [ApiVersion("1.0", Deprecated = false)] [Route("api/v{api-version:apiVersion}/[controller]/[action]")] [ApiController] public class OrderController : ControllerBase { /// <summary> /// 查詢訂單 /// </summary> /// <param name="orderCode">訂單號</param> /// <param name="orderName">訂單名稱</param> /// <returns></returns> [HttpGet("{orderCode}/{orderName}")] public OrderModel QueryOrder(string orderCode, string orderName) { OrderModel model = new OrderModel { OrderCode = orderCode }; return model; } /// <summary> /// 提交訂單 /// </summary> /// <param name="model"></param> /// <returns></returns> [HttpPost] public OrderModel SubOrder([FromBody]OrderModel model) { return model; } } public class OrderModel { /// <summary> /// 訂單號 /// </summary> public string OrderCode { get; set; } /// <summary> /// 訂單金額 /// </summary> public decimal OrderAmount { get; set; } /// <summary> /// 訂單類型 /// <Remark> /// 0 商家入駐 /// 1 線下交易 /// </Remark> /// </summary> public OrderTypeInfo OrderType { get; set; } } /// <summary> /// /// </summary> public enum OrderTypeInfo { /// <summary> /// 商家入駐 /// </summary> [Description("商家入駐")] StoreEntry = 0, /// <summary> /// 線下交易 /// </summary> [Description("線下交易")] StoreTrade = 1, } }
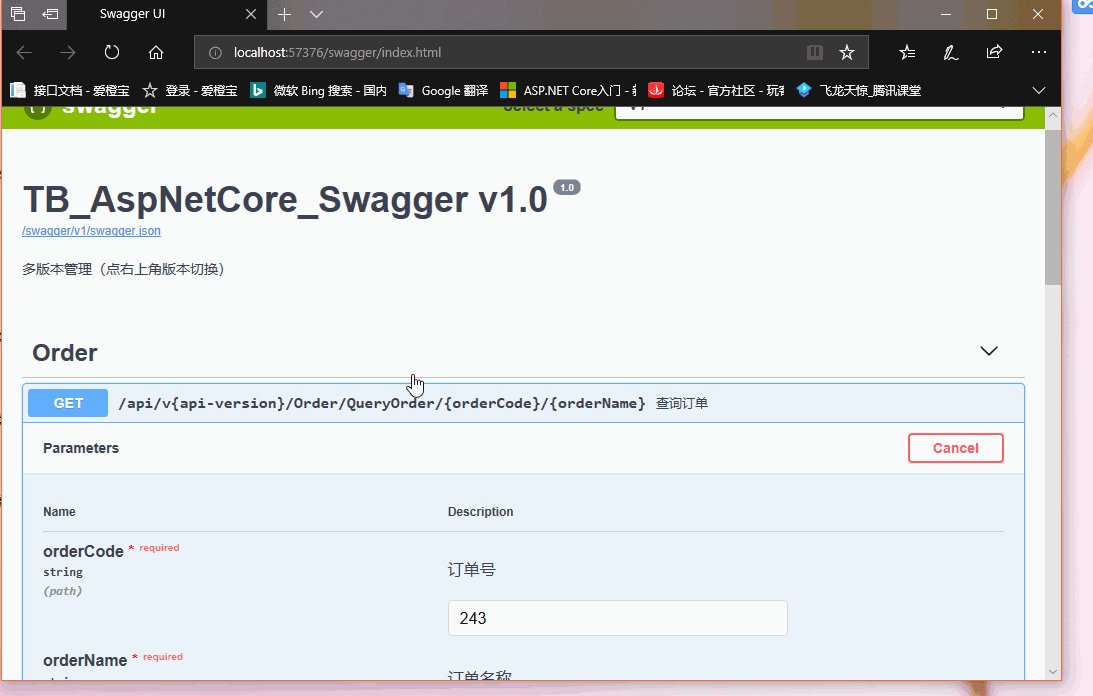
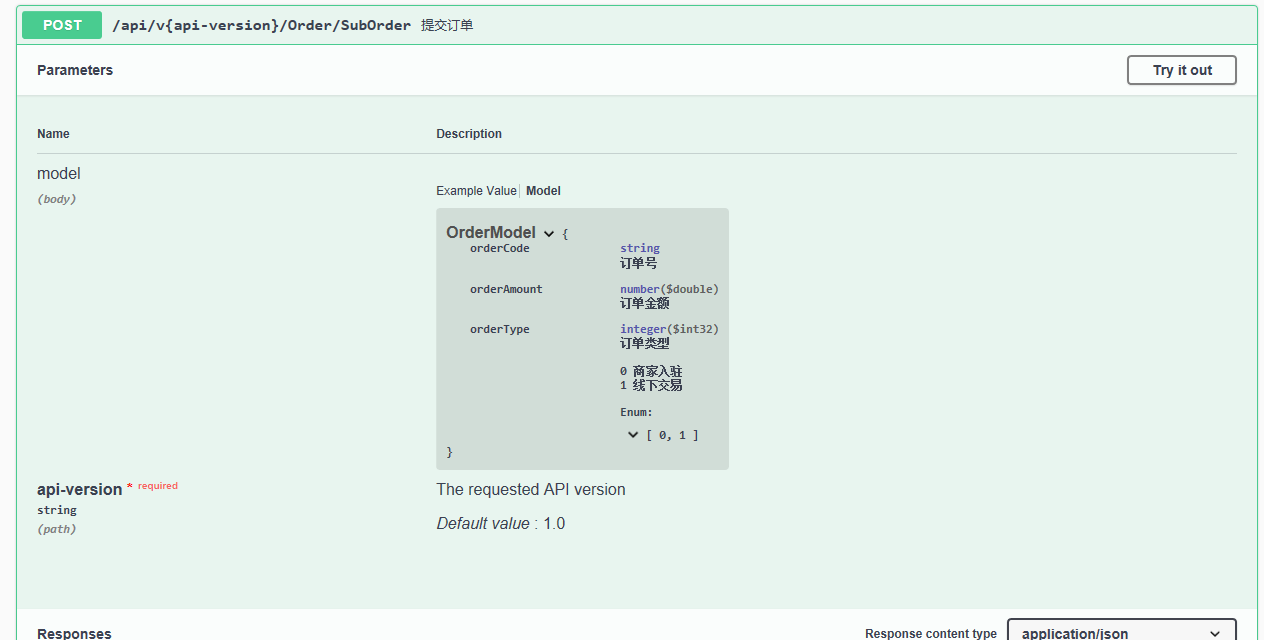
效果圖如下:**我把model和enum寫到一個文件里,如果分別跨層寫的話,也沒有什麼問題,只需要在startp里配置一下,由於時間關係,源碼我上傳到我都github,就不再細分了



github地址:https://github.com/TopGuo/TB.AspNetCore.Swagger
如果您認為這篇文章還不錯或者有所收穫,您可以點擊右下角的【推薦】按鈕精神支持,因為這種支持是我繼續寫作,分享的最大動力
歡迎大家關註我都我的微信 公眾號,公眾號漲粉絲人數,就是你們對我的喜愛程度!




