1、簡介 有個叫A.J.Bauer 的大神在System.Windows.Forms.Control類的基礎上建立了一個顯示各種儀錶盤的類。 英文版簡介:C# Tutorial, A gauge control with all source code, .net 2.0 http://ucanco ...
1、簡介
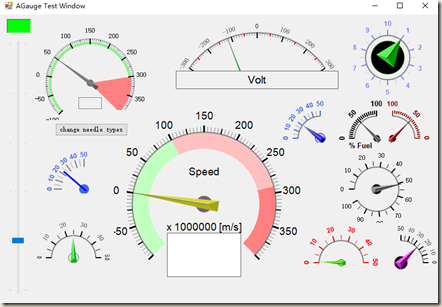
有個叫A.J.Bauer 的大神在System.Windows.Forms.Control類的基礎上建立了一個顯示各種儀錶盤的類。
英文版簡介:C# Tutorial, A gauge control with all source code, .net 2.0 http://ucancode.net/CSharp_Tutorial_GDI+_Gauge_Source_Code.htm
Github地址:Code-Artist/AGauge: C# Gauge Control https://github.com/Code-Artist/AGauge
安裝包地址:NuGet Gallery | CodeArtEng.Controls 2.2.0 https://www.nuget.org/packages/CodeArtEng.Controls/
2、下載及安裝
(1)使用VS自帶的NuGet來安裝
不清楚NuGet的童鞋可以參考這篇:真心好用的VS擴展--NuGet - 阿裡雲 https://www.aliyun.com/jiaocheng/624805.html
接下來,開始安裝,打開安裝包地址 https://www.nuget.org/packages/CodeArtEng.Controls/
可以看到支持package Manager 安裝,只需輸入下麵指令:
Install-Package CodeArtEng.Controls -Version 2.2.0
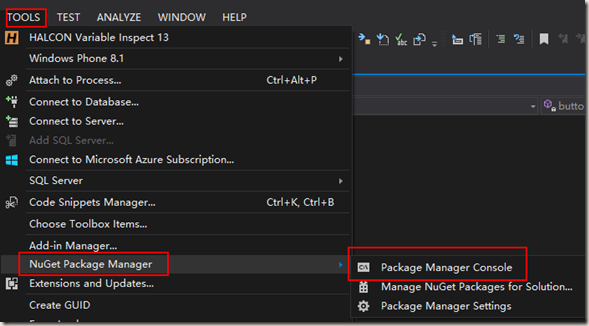
先打開VS,進入Tools即工具選項卡,找到NuGet,打開其控制台
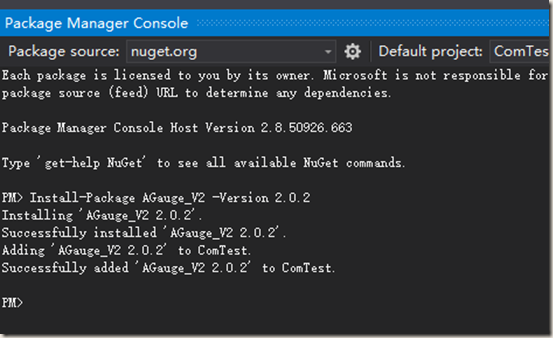
然後在控制台輸入上面的指令:
成功安裝後,就可以愉快的引用了。
(2)手動下載軟體包並導入
在網站右側有下載按鈕,直接下載的包名稱為 agauge_v2.2.0.2.nupkg
接下來添加本地的nuget包,可參考一下文章:
NuGet添加本地包(Package) - Hejin.Wong - 博客園 https://www.cnblogs.com/egger/archive/2013/03/19/2970138.html
3、新建winForm工程並添加Agauge
首先從github下載了Agauge的作者寫的demo,裡面是沒有.sln文件的,打開csproj文件即可。
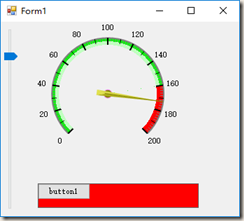
這個項目用vs2013打開之後是直接可以運行的,界面是一個儀錶盤和一個滑動條,拖動滑動條可以改變儀錶盤的指針。
為了快速編寫自己的例子,我新建了一個C#的winForm工程,儀錶盤的代碼直接從demo
拷貝過來。我新建的工程放在了 https://github.com/sheep12345679/C-Agauge-Test.git
註意新建項目一定要使用Nuget導入agauge的package。
主要修改了MainForm.Designer.cs和MainForm.cs里的代碼:
MainForm.Designer.cs中定義了使用的控制項,同時在InitializeComponent()函數中對控制項做了初始化。
private void InitializeComponent() { System.Windows.Forms.AGaugeLabel aGaugeLabel1 = new System.Windows.Forms.AGaugeLabel(); System.Windows.Forms.AGaugeRange aGaugeRange1 = new System.Windows.Forms.AGaugeRange(); System.Windows.Forms.AGaugeRange aGaugeRange2 = new System.Windows.Forms.AGaugeRange(); System.Windows.Forms.AGaugeRange aGaugeRange3 = new System.Windows.Forms.AGaugeRange(); this.trackBar1 = new System.Windows.Forms.TrackBar(); this.panel1 = new System.Windows.Forms.Panel(); this.button1 = new System.Windows.Forms.Button(); this.tableLayoutPanel1 = new System.Windows.Forms.TableLayoutPanel(); this.aGauge1 = new System.Windows.Forms.AGauge(); this.button2 = new System.Windows.Forms.Button(); ((System.ComponentModel.ISupportInitialize)(this.trackBar1)).BeginInit(); this.panel1.SuspendLayout(); this.tableLayoutPanel1.SuspendLayout(); this.SuspendLayout(); // // trackBar1 // this.trackBar1.Dock = System.Windows.Forms.DockStyle.Fill; this.trackBar1.LargeChange = 20; this.trackBar1.Location = new System.Drawing.Point(3, 3); this.trackBar1.Maximum = 200; this.trackBar1.Name = "trackBar1"; this.trackBar1.Orientation = System.Windows.Forms.Orientation.Vertical; this.tableLayoutPanel1.SetRowSpan(this.trackBar1, 2); this.trackBar1.Size = new System.Drawing.Size(44, 278); this.trackBar1.TabIndex = 1; this.trackBar1.TickStyle = System.Windows.Forms.TickStyle.None; this.trackBar1.ValueChanged += new System.EventHandler(this.trackBar1_ValueChanged); // // panel1 // this.panel1.BorderStyle = System.Windows.Forms.BorderStyle.FixedSingle; this.panel1.Controls.Add(this.button1); this.panel1.Location = new System.Drawing.Point(53, 237); this.panel1.Name = "panel1"; this.panel1.Size = new System.Drawing.Size(230, 35); this.panel1.TabIndex = 2; // // button1 // this.button1.Location = new System.Drawing.Point(-1, -1); this.button1.Name = "button1"; this.button1.Size = new System.Drawing.Size(75, 23); this.button1.TabIndex = 0; this.button1.Text = "button1"; this.button1.UseVisualStyleBackColor = true; this.button1.Click += new System.EventHandler(this.button1_Click); // // tableLayoutPanel1 // this.tableLayoutPanel1.ColumnCount = 2; this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Absolute, 50F)); this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 100F)); this.tableLayoutPanel1.Controls.Add(this.aGauge1, 1, 0); this.tableLayoutPanel1.Controls.Add(this.trackBar1, 0, 0); this.tableLayoutPanel1.Controls.Add(this.panel1, 1, 1); this.tableLayoutPanel1.Dock = System.Windows.Forms.DockStyle.Fill; this.tableLayoutPanel1.Location = new System.Drawing.Point(0, 0); this.tableLayoutPanel1.Name = "tableLayoutPanel1"; this.tableLayoutPanel1.RowCount = 2; this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 100F)); this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Absolute, 50F)); this.tableLayoutPanel1.Size = new System.Drawing.Size(334, 284); this.tableLayoutPanel1.TabIndex = 3; // // aGauge1 // this.aGauge1.BackColor = System.Drawing.SystemColors.Control; this.aGauge1.BaseArcColor = System.Drawing.Color.Gray; this.aGauge1.BaseArcRadius = 80; this.aGauge1.BaseArcStart = 135; this.aGauge1.BaseArcSweep = 270; this.aGauge1.BaseArcWidth = 2; this.aGauge1.Center = new System.Drawing.Point(100, 100); this.aGauge1.Dock = System.Windows.Forms.DockStyle.Fill; aGaugeLabel1.Color = System.Drawing.SystemColors.WindowText; aGaugeLabel1.Font = new System.Drawing.Font("Verdana", 9.75F, ((System.Drawing.FontStyle)((System.Drawing.FontStyle.Bold | System.Drawing.FontStyle.Italic))), System.Drawing.GraphicsUnit.Point, ((byte)(0))); aGaugeLabel1.Name = "GaugeLabel1"; aGaugeLabel1.Position = new System.Drawing.Point(200, 260); aGaugeLabel1.Text = "0"; this.aGauge1.GaugeLabels.Add(aGaugeLabel1); aGaugeRange1.Color = System.Drawing.Color.Red; aGaugeRange1.EndValue = 200F; aGaugeRange1.InnerRadius = 70; aGaugeRange1.InRange = false; aGaugeRange1.Name = "AlertRange"; aGaugeRange1.OuterRadius = 80; aGaugeRange1.StartValue = 160F; aGaugeRange2.Color = System.Drawing.Color.FromArgb(((int)(((byte)(192)))), ((int)(((byte)(255)))), ((int)(((byte)(192))))); aGaugeRange2.EndValue = 160F; aGaugeRange2.InnerRadius = 70; aGaugeRange2.InRange = false; aGaugeRange2.Name = "GaugeRange3"; aGaugeRange2.OuterRadius = 75; aGaugeRange2.StartValue = 0F; aGaugeRange3.Color = System.Drawing.Color.Lime; aGaugeRange3.EndValue = 160F; aGaugeRange3.InnerRadius = 75; aGaugeRange3.InRange = false; aGaugeRange3.Name = "GaugeRange2"; aGaugeRange3.OuterRadius = 80; aGaugeRange3.StartValue = 0F; this.aGauge1.GaugeRanges.Add(aGaugeRange1); this.aGauge1.GaugeRanges.Add(aGaugeRange2); this.aGauge1.GaugeRanges.Add(aGaugeRange3); this.aGauge1.Location = new System.Drawing.Point(53, 3); this.aGauge1.MaxValue = 200F; this.aGauge1.MinValue = 0F; this.aGauge1.Name = "aGauge1"; this.aGauge1.NeedleColor1 = System.Windows.Forms.AGaugeNeedleColor.Yellow; this.aGauge1.NeedleColor2 = System.Drawing.Color.Olive; this.aGauge1.NeedleRadius = 80; this.aGauge1.NeedleType = System.Windows.Forms.NeedleType.Advance; this.aGauge1.NeedleWidth = 2; this.aGauge1.ScaleLinesInterColor = System.Drawing.Color.Black; this.aGauge1.ScaleLinesInterInnerRadius = 73; this.aGauge1.ScaleLinesInterOuterRadius = 80; this.aGauge1.ScaleLinesInterWidth = 1; this.aGauge1.ScaleLinesMajorColor = System.Drawing.Color.Black; this.aGauge1.ScaleLinesMajorInnerRadius = 70; this.aGauge1.ScaleLinesMajorOuterRadius = 80; this.aGauge1.ScaleLinesMajorStepValue = 20F; this.aGauge1.ScaleLinesMajorWidth = 2; this.aGauge1.ScaleLinesMinorColor = System.Drawing.Color.Gray; this.aGauge1.ScaleLinesMinorInnerRadius = 75; this.aGauge1.ScaleLinesMinorOuterRadius = 80; this.aGauge1.ScaleLinesMinorTicks = 9; this.aGauge1.ScaleLinesMinorWidth = 1; this.aGauge1.ScaleNumbersColor = System.Drawing.Color.Black; this.aGauge1.ScaleNumbersFormat = null; this.aGauge1.ScaleNumbersRadius = 95; this.aGauge1.ScaleNumbersRotation = 0; this.aGauge1.ScaleNumbersStartScaleLine = 1; this.aGauge1.ScaleNumbersStepScaleLines = 1; this.aGauge1.Size = new System.Drawing.Size(278, 228); this.aGauge1.TabIndex = 0; this.aGauge1.Text = "aGauge1"; this.aGauge1.Value = 0F; this.aGauge1.ValueChanged += new System.EventHandler(this.aGauge1_ValueChanged); this.aGauge1.ValueInRangeChanged += new System.EventHandler<System.Windows.Forms.ValueInRangeChangedEventArgs>(this.aGauge1_ValueInRangeChanged); // // button2 // this.button2.Location = new System.Drawing.Point(224, 193); this.button2.Name = "button2"; this.button2.Size = new System.Drawing.Size(75, 23); this.button2.TabIndex = 0; this.button2.Text = "button2"; this.button2.UseVisualStyleBackColor = true; // // MainForm // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(341, 278); //this.Controls.Add(this.aGauge1); //this.Controls.Add(this.panel1); //this.Controls.Add(trackBar1); //this.Controls.Add(this.button1); this.Controls.Add(tableLayoutPanel1); //this.Controls.Add(this.button2); this.Name = "MainForm"; this.Text = "Form1"; ((System.ComponentModel.ISupportInitialize)(this.trackBar1)).EndInit(); this.panel1.ResumeLayout(false); this.tableLayoutPanel1.ResumeLayout(false); this.tableLayoutPanel1.PerformLayout(); this.ResumeLayout(false); }
需要註意的是,在設置完控制項的參數之後,不要忘了this.Controls.Add(tableLayoutPanel1); 這句話,否則控制項無法顯示在視窗上。
private System.Windows.Forms.AGauge aGauge1; private System.Windows.Forms.TrackBar trackBar1; private System.Windows.Forms.Panel panel1; private System.Windows.Forms.TableLayoutPanel tableLayoutPanel1; private System.Windows.Forms.Button button1; private System.Windows.Forms.Button button2;
之後對MainForm.cs進行修改,定義操作控制項的函數
//MainForm.cs
public partial class MainForm : Form { private System.Windows.Forms.AGaugeLabel label; private System.Windows.Forms.AGaugeRange alert; public MainForm() { InitializeComponent(); label = aGauge1.GaugeLabels.FindByName("GaugeLabel1"); alert = aGauge1.GaugeRanges.FindByName("AlertRange"); aGauge1.ValueInRangeChanged += AGauge1_ValueInRangeChanged; } private void AGauge1_ValueInRangeChanged(object sender, ValueInRangeChangedEventArgs e) { } private void trackBar1_ValueChanged(object sender, EventArgs e) { aGauge1.Value = trackBar1.Value; } private void aGauge1_ValueChanged(object sender, EventArgs e) { label.Text = aGauge1.Value.ToString(); } private void aGauge1_ValueInRangeChanged(object sender, System.Windows.Forms.ValueInRangeChangedEventArgs e) { System.Diagnostics.Debug.WriteLine("InRange Event."); if (e.Range == alert) { panel1.BackColor = e.InRange ? Color.Red : Color.FromKnownColor(KnownColor.Control); } } private void button1_Click(object sender, EventArgs e) { //aGauge1.GaugeRanges.RemoveAt(0); //aGauge1.GaugeRanges.Add(new AGaugeRange(Color.Blue, 40, 60, , )); } }