請你設計出以下圖片里的這個樣式的表格 步驟: 2.將table里的cellspacing設置成0 外邊距是不見了,但是和我們想要完成的圖片有一定的差距,我們發現這樣做出來的圖片好像是兩條線合併到了一起一樣,實際上確實是兩條線合併到了一起的,它是將每個單元格的邊距和表格的邊距重疊到了一起才有的這個圖形 ...
- 請你設計出以下圖片里的這個樣式的表格

- 步驟:
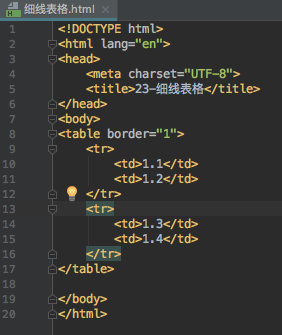
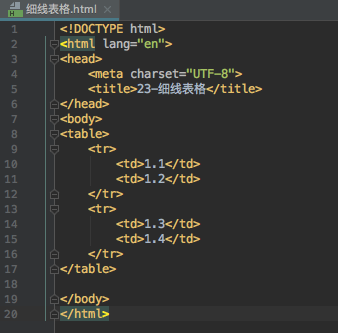
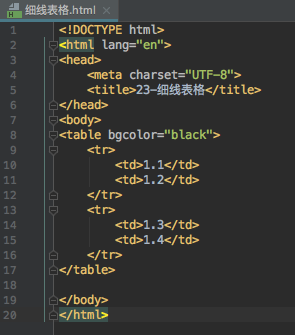
- 我先來製作一個兩行兩列的表格


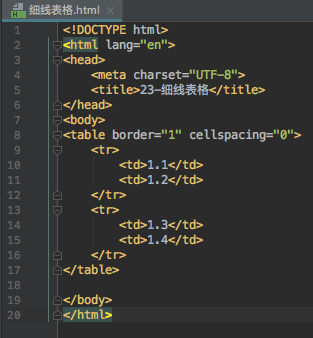
2.將table里的cellspacing設置成0


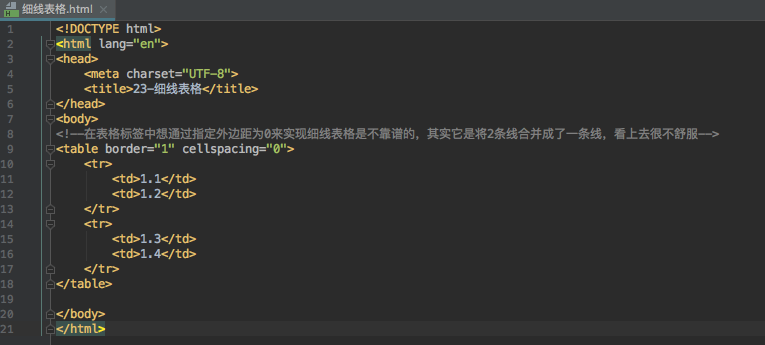
外邊距是不見了,但是和我們想要完成的圖片有一定的差距,我們發現這樣做出來的圖片好像是兩條線合併到了一起一樣,實際上確實是兩條線合併到了一起的,它是將每個單元格的邊距和表格的邊距重疊到了一起才有的這個圖形。所以應該在這裡添加一段註釋,如下圖

- 那我們應該怎麼做呢?
現在我們要學一個全新的屬性,將table標簽里的屬性全部刪除


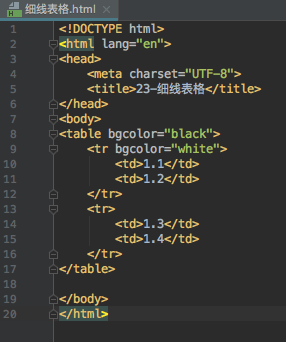
然後我們給表格添加背景顏色


然後我們將第一行tr設置成白色的背景


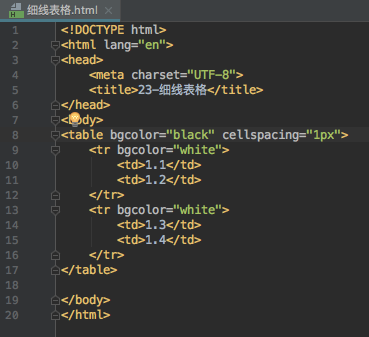
然後將第二行也設置成白色,並且將cellspacing設置成1px


- 細線表格的製作方式:
- 給table標簽設置bgcolor
- 給tr標簽設置bgcolor
- 給table標簽設置cellspacing=“1px”
註意點:
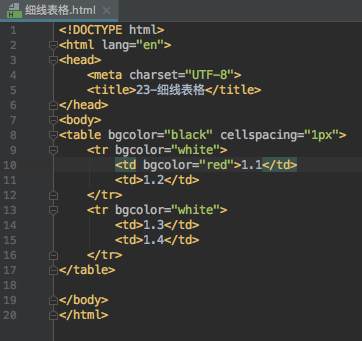
- table標簽和tr標簽以及td標簽都支持bgcolor屬性


2.但是以上內容僅僅作為瞭解,因為樣式以後都是通過css來控制



