命名捕獲 語法 : ?<name> 一:舉個慄子 我們要把從2018-05-20取出年月日 1:普通方法 1 let str = '2018-05-20'; 2 let reg1 = /(\d{4})-(\d{2})-(\d{2})/; 3 let arr = str.match(reg1); 4 ...
命名捕獲
語法 : ?<name>
一:舉個慄子 我們要把從2018-05-20取出年月日 1:普通方法1 let str = '2018-05-20'; 2 let reg1 = /(\d{4})-(\d{2})-(\d{2})/; 3 let arr = str.match(reg1); 4 let year = arr[1], 5 month = arr[2], 6 day = arr[3]; 7 console.log(year, month, day);// => 2018 05 20
2:命名捕獲
1 let str = '2018-05-20'; 2 let reg = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/; 3 let {year, month, day} = str.match(reg).groups; 4 console.log(year, month, day) // => 2018 05 20
二:反向引用
語法:\k<name>
let str = 'hello-hello-hello'; // \k<name>為反向引用命名捕獲 \1 反向引用 let reg = /^(?<str1>hello)-\k<str1>-\1$/ console.log(reg.test(str));標簽函數
標簽函數定義與普通函數沒有區別
function fn(name){ console.log(name); };
標簽函數的調用
語法:fn`parame`
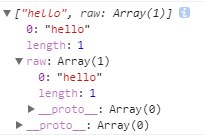
fn`hello`;
控制台列印

會發現他的參數變成了一個數組,而且有了一raw屬性;
我們可以通過它來訪問模板字元串的原始字元串,而不經過特殊字元的替換。
例如
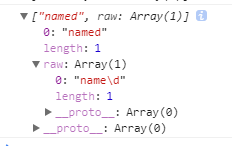
fn`name\d`;

可以看到raw是沒有經過轉義的原始字元串



