在西方國家羅馬字母陣營中,字體分為兩大種類:Sans Serif和Serif,打字機體雖然也屬於Sans Serif,但由於是等寬字體,所以另外獨立出Monospace這一種類,例如在Web中,表示代碼時常常要使用等寬字體。 Serif的意思是,在字的筆劃開始及結束的地方有額外的裝飾,而且筆劃的粗
在西方國家羅馬字母陣營中,字體分為兩大種類:Sans Serif和Serif,打字機體雖然也屬於Sans Serif,但由於是等寬字體,所以另外獨立出Monospace這一種類,例如在Web中,表示代碼時常常要使用等寬字體。
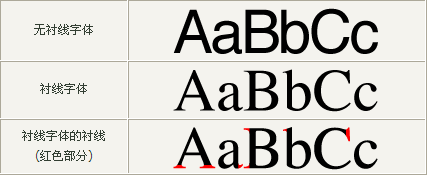
Serif的意思是,在字的筆劃開始及結束的地方有額外的裝飾,而且筆劃的粗細會因直橫的不同而有不同。相反的,Sans Serif則沒有這些額外的裝飾,筆劃粗細大致差不多。如下圖:

可以看出,我們平時所用的Georgia、Times New Roman等就屬於Serif字體,而Arial、Tahoma、Verdana等則屬於Sans Serif字體。對中文而言,同樣存在這兩大種類,很明顯,宋體、細明體(繁體中常用)等就屬於Serif,而黑體、幼圓等則屬於Sans Serif。
Serif和Sans Serif的一般比較:
①Serif的字體容易辨認,因此易讀性較高。反之Sans Serif則較醒目,但在行文閱讀的情況下,Sans Serif容易造成字母辨認的困擾,常會有來回重讀及上下行錯亂的情形。
②Serif強調了字母筆劃的開始及結束,因此較易前後連續性的辨識。
③Serif強調一個word,而非單一的字母,反之Sans Serif則強調個別字母。
④在小字體的場合,通常Sans Serif比Serif更清晰。
因為黑體字屬於“無襯線體”(Sans-serif),而宋體字屬於“有襯線體”(Serif),後者對於人眼的辨識來說會更輕鬆一些,所以閱讀的時候會比較舒服。日本文字偏歐美的無襯線體(Sans-serif),所以大部分的人都使用歌德體(相當於西洋文字的無襯線體)。

適用用途:
通常文章的內文、正文使用的是易讀性較佳的Serif字體,這可增加易讀性,而且長時間閱讀下因為會以word為單位來閱讀,較不容易疲倦。而標題、表格內用字則採用較醒目的Sans Serif字體,它需要顯著、醒目,但不必長時間盯著這些字來閱讀。
像宣傳品、海報類,為求醒目,它的短篇的段落也會採用Sans Serif字體。但在書籍、報刊雜誌,正文有相當篇幅的情形下,則應採用Serif字體來減輕讀者閱讀上的負擔。在Web設計及瀏覽器設置中也應遵循此原則為是。
實際應用:
在Firefox 中(目前似乎只有Firefox有此功能),可以分別單獨指定Sans Serif、Serif及Monospace的中西文字體,然而這個選項並未設置在工具菜單中,不過可以在Addressbar中鍵入about: config,然後在Filter中過濾font找到如下Preference Name:
Code:
font.name.monospace.x-western
font.name.monospace.zh-CN
font.name.sans-serif.x-western
font.name.sans-serif.zh-CN
font.name.serif.x-western
font.name.serif.zh-CN
你可以依照上述Sans Serif、Serif及Monospace的原則來分別指定一種對應字體,按照W3C的CSS規則,在font(或者font-family)的最後都要求指定一個Serif這樣的Generic-family,避免客戶端實在沒有指定字體時使用本機上的Serif預設字體。


因為襯線字體的可讀性非常好,所以它應用的最多的地方也正是出版物或者印刷品的正文內容等以大段文字作為表現形式的作品上。
比較常見的襯線字體有:Georgia, Garamond, Times New Roman, 中文的宋體等等。
無襯線字體比較圓滑,線條一般粗細均勻。比較適合用作藝術字、標題等。因為無襯線字體通常粗細比較均勻,所以在小字體顯示的時候,可讀性會降低,容易引起視覺疲勞。
常見的無襯線字體有:Trebuchet MS, Tahoma, Verdana, Arial, Helvetica, 中文的幼圓,隸書等等。
其他的通用字體族
印刷學中,除了serif和sans-serif之外,通常還有Monospace等寬字體、scripts手寫體(比如花體)、blackletter鉛字體(也叫gothic哥特體。嚴格的說,很多常用的serif字體其實是gothic字體)、ornamental 裝飾體(那些在文字筆划上或者周圍有裝飾花紋的字體。很多中世紀書籍上很常見。如果腦殘體真的成了字體,那麼應該可以算裝飾體吧……)和symbol 符號字體(比如有名的wedding123……)
Monospace等寬字體:
所謂的等寬字體,是指每個字元寬度都一致的字體。一個著名的例子就是 Courier New 字體。因為字元寬度一致,所以特別容易對齊,能快速精確的定位到某行某列,因此經常用來顯示代碼。
Cursive書寫體:相當於印刷學中的手寫體。中文的華文行草就是這樣的一個字體。
網頁設計中的預設字體:字體大小(12px)、行高(18px)
font: 12px/1.5 Tahoma, Helvetica, Arial, sans-serif;
①font-family預設採用Tahoma. Tahoma是英文Windows操作系統的預設字體,這個字體比較均衡,顯示中英文混排很不錯,是經久耐看的一款字體。
②Mac OS X系統有一款比Tahoma更典雅的系統預設字體:Helvetica,非Mac系統的Helvetica字體都是Rip版。
③Arial是早期Windows英文系統的預設字體,XP和Vista上都是Tahoma。
④最後的sans-serif是針對強悍的Linux DIY族。Linux預設只有kernel,字體完全由用戶自定義,針對這部分用戶,sans-serif可能能派上用場。
⑤最後,無論在XP還是Vista下,不指定網頁的中文字體時,預設就是宋體。因此font-family里的'宋體'是多餘的,可以省去。
轉載地址:http://kb.cnblogs.com/page/192018/



