本文內容: 正則表達式 正則表達式的使用方法 正則表達式的特殊匹配字元 正則表達式修飾符 利用正則表達式進行表單驗證的例子 首發日期:2018-05-13 正則表達式: 正則表達式的使用方法: 首先創建正則表達式對象: 【正則表達式的字元規則:如果是沒有特殊意義的字元,直接寫;如果是有特殊意義的,直... ...
本文內容:
- 正則表達式
- 正則表達式的使用方法
- 正則表達式的特殊匹配字元
- 正則表達式修飾符
- 利用正則表達式進行表單驗證的例子
首發日期:2018-05-13
正則表達式:
正則表達式的使用方法:
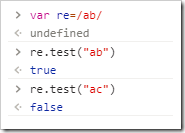
- 首先創建正則表達式對象: 【正則表達式的字元規則:如果是沒有特殊意義的字元,直接寫;如果是有特殊意義的,直接寫;如果想將特殊意義的字元轉成非特殊意義的,前面使用\】
- 其次字元串使用正則表達式來獲取匹配結果:
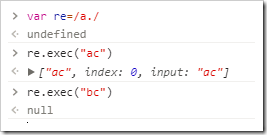
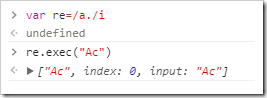
- 使用正則對象提供的方法:
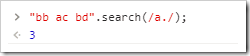
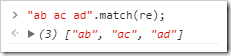
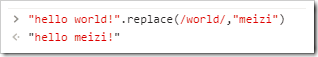
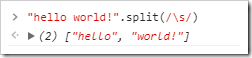
- 使用字元串對象提供的方法:
正則表達式的特殊匹配字元:
| 字元 | 意義 |
| \ | 屏蔽使用字元的特殊意義,比如\$代表不使用$來匹配,而僅僅把它當作一個普通字元 |
| ^ | 代表^後面跟著的字元必須是字元串的開頭 |
| $ | 代表$前面的字元必須是字元串的結尾 |
| * | 匹配*前面的字元0次或多次(貪婪的,多多益善的) |
| + | 匹配+前面的字元1次或多次(貪婪的多多益善的) |
| ? | 匹配?前面的字元0次或1次 |
| . | 匹配除換行符\n之外的所有字元 |
| \d | 匹配0~9的所有數字一次 |
| \D | 匹配非數字的所有字元一次 |
| \s | 匹配一個空字元,比如換行符、空格、縮進符 |
| \w | 匹配任何字母、數字以及下劃線 |
| \W | 匹配除數字、字母及下劃線外的其他字元 |
| [0-9] | 匹配從 0 至 9 的數字一次 |
| [a-z] | 匹配從 a 至 z 的字母一次 |
| [幾個字母],比如[abcd] | 匹配[]中的任意一個字母一次(從左到右優先) |
| [一個範圍或幾個範圍],比如[a-z0-9] | 匹配[]幾個範圍中的一個字元一次(從左到右優先) |
| [^範圍] | 匹配非範圍內的字元 |
| {n} | 匹配前面的字元n次 |
| {n,} | 匹配前面的字元至少n次 |
| {n,m} | 匹配前面的字元n~m次 |
| x|y | 匹配x或y,(從左到右優先) |
| (一串特殊字元) | 把一串特殊字元當成一組來匹配 |
正則表達式修飾符
| 字元 | 意義 | |
| g | 全局匹配,不是僅僅匹配一處 | |
| i | 匹配忽略字元大小寫 |
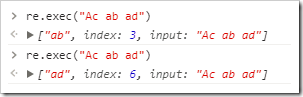
使用g之後,對於exec可以重覆執行來獲取結果,對於字元串提供的方法,會一次性返回多個結果:
利用正則表達式進行表單驗證的例子:
這是一個簡單的例子,僅僅做匹配動作,不做效果,這隻是一個小架子,想要增加效果可以自己來增加。
準備工作:
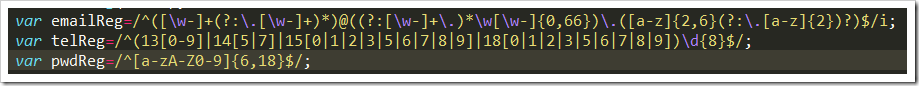
一個用來匹配郵箱的正則表達式:/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i
一個用來匹配世界手機號碼的正則表達式:/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/
一個用來匹配密碼的正則表達式(長度在6~18之間,只能包含字母和數字):/^[a-zA-Z0-9]{6,18}$/
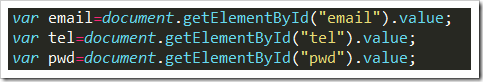
獲取值:
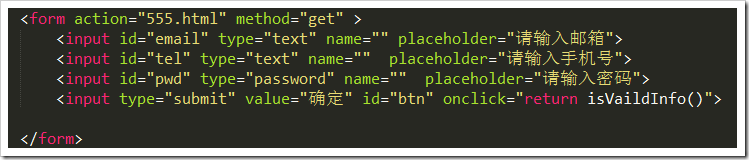
建立表單,綁定觸發函數:
- action指向一個不存在的網址,如果提交失敗,則不會跳轉
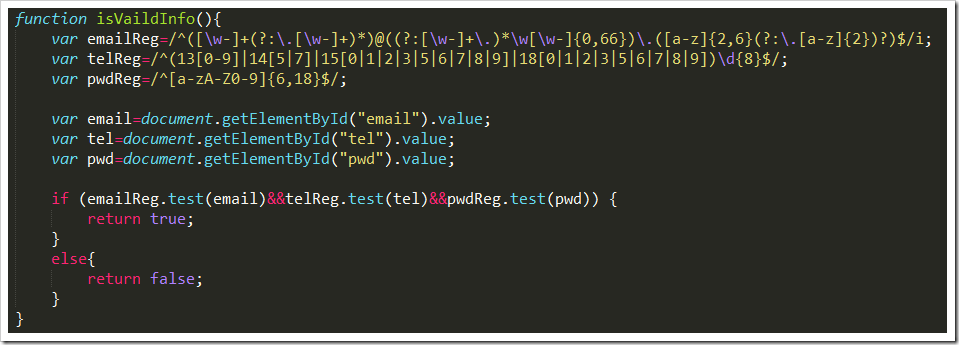
如果三個輸入框都符合條件,那麼返回true,使得sumbit的事件能進行下去,從而進行跳轉;如果任意一個不符合條件,那麼返回false,從而阻止submit的事件進行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>表單驗證</title> <script> function isVaildInfo(){ var emailReg=/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i; var telReg=/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/; var pwdReg=/^[a-zA-Z0-9]{6,18}$/; var email=document.getElementById("email").value; var tel=document.getElementById("tel").value; var pwd=document.getElementById("pwd").value; if (emailReg.test(email)&&telReg.test(tel)&&pwdReg.test(pwd)) { return true; } else{ return false; } } </script> </head> <body> <form action="555.html" method="get" > <input id="email" type="text" name="" placeholder="請輸入郵箱"> <input id="tel" type="text" name="" placeholder="請輸入手機號"> <input id="pwd" type="password" name="" placeholder="請輸入密碼"> <input type="submit" value="確定" id="btn" onclick="return isVaildInfo()"> </form> </body> </html>