一、盒子模型 標準盒子模型(W3C盒子) 標準盒子模型(W3C盒子) 不論是標準盒模型還是IE盒子模型,都有content、padding、border、margin四個部分組成,但從上圖也可以看出W3C盒子和IE盒子主要區別在與content寬度上的區別 w3c中的盒子模型的寬:包括margin+ ...
一、盒子模型
-
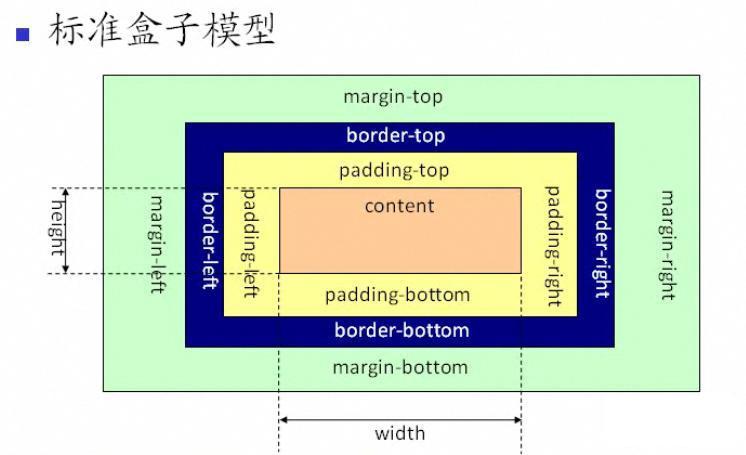
標準盒子模型(W3C盒子)


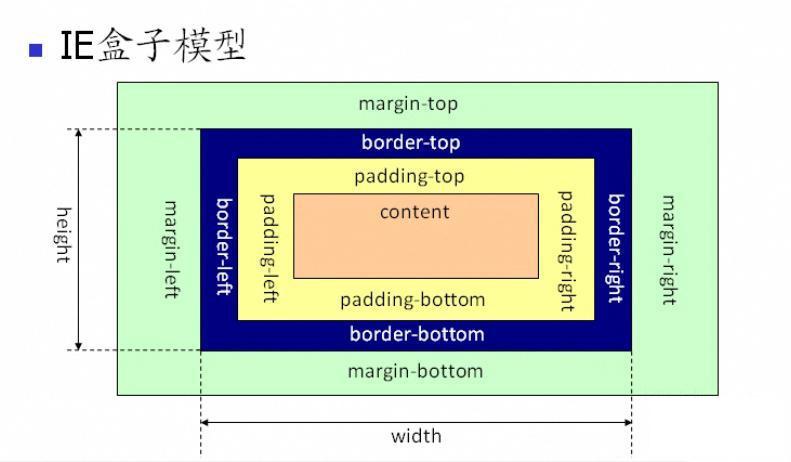
不論是標準盒模型還是IE盒子模型,都有content、padding、border、margin四個部分組成,但從上圖也可以看出W3C盒子和IE盒子主要區別在與content寬度上的區別
w3c中的盒子模型的寬:包括margin+border+padding+width;
width:margin*2+border*2+padding*2+width;
height:margin*2+border*2+padding*2+height;
iE中的盒子模型的width:也包括margin+border+padding+width;
上面的兩個寬度相加的屬性是一樣的。不過在ie中content的寬度包括padding和border這兩個屬性;
舉例說明的話:
例如一個盒子模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px;
如果用w3c盒子模型解釋,那麼這個盒子模型占用的
寬度為:20*2+10*2+10*2+200=280px;
高度:20*2+10*2+20*2+50=130px;
盒子的實際寬度大小為:10*2+10*2+200=240px;
實際高度:10*2+10*2+50=90px;
用ie的盒子模型解釋 :盒子在網頁中占據的大小為20*2+200=240px; 高:20*2+50=90px;
盒子的實際大小為:寬度:200px, 高度:50px;
CSS3中增加了box-sizing屬性可用於調整盒子
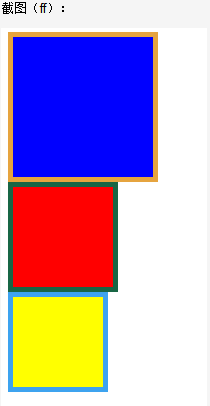
box-sizing屬性可以為三個值之一:content-box(default),border-box,padding-box。
content-box,border和padding不計算入width之內 預設的標準盒子
padding-box,padding計算入width內
border-box,border和padding計算入width之內,其實就是IE盒子了
<style type="text/css"> .content-box{ box-sizing:content-box; -moz-box-sizing:content-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #E6A43F; background: blue; } .padding-box{ box-sizing:padding-box; -moz-box-sizing:padding-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #186645; background: red; } .border-box{ box-sizing:border-box; -moz-box-sizing:border-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #3DA3EF; background: yellow; } </style>