相容IE是個坑,低版本IE很多都沒法跑起來 問題現象:vue-cli項目在IE下運行,會在鉤子函數出現 ReferenceError: “Promise”未定義 解決辦法: step1:安裝最新的web-pack-server 命令行:npm install --save-dev webpack-s ...
相容IE是個坑,低版本IE很多都沒法跑起來
問題現象:vue-cli項目在IE下運行,會在鉤子函數出現 ReferenceError: “Promise”未定義
解決辦法:
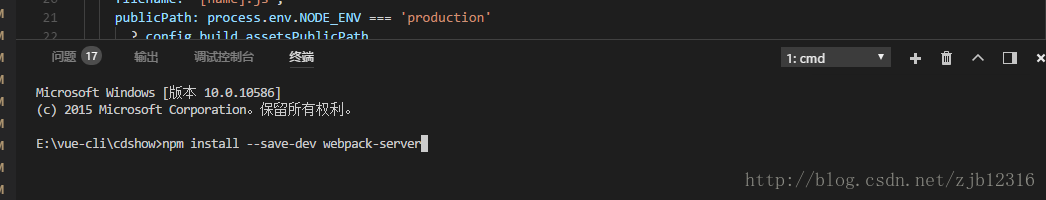
step1:安裝最新的web-pack-server 命令行:npm install --save-dev webpack-server
step2:安裝Babel Polyfill
命令行:(1)npm install --save babel-polyfill
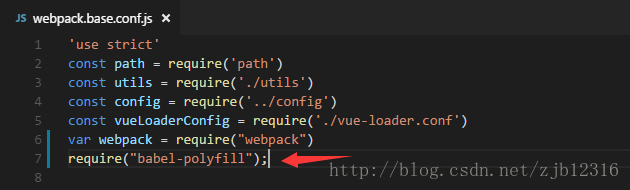
(2)在webpack.base.conf.js這個文件加入代碼 require("babel-polyfill")
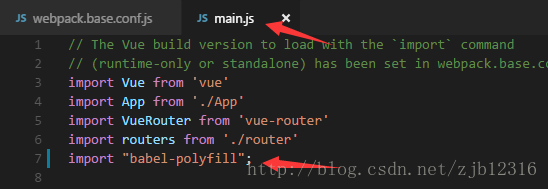
(3)在main.js裡面添加代碼 import "babel-polyfill";
step3:運行vue-cli項目 npm run dev 這時IE已經能夠正常跑項目了!
原文:https://blog.csdn.net/zjb12316/article/details/78941989