前端技術之_CSS詳解第二天 1、css基礎選擇器 html負責結構,css負責樣式,js負責行為。 css寫在head標簽裡面,容器style標簽。 先寫選擇器,然後寫大括弧,大括弧裡面是樣式。 常見屬性: 1.1 標簽選擇器 就是用標簽名來當做選擇器。 1) 所有標簽都能夠當做選擇器,比如bod ...
前端技術之_CSS詳解第二天
1、css基礎選擇器
html負責結構,css負責樣式,js負責行為。
css寫在head標簽裡面,容器style標簽。
先寫選擇器,然後寫大括弧,大括弧裡面是樣式。
<style type="text/css"> body{ background-color: pink; } </style>
常見屬性:
h1{ color:blue; font-size: 60px; font-weight: normal; text-decoration: underline; font-style: italic; }
1.1 標簽選擇器
就是用標簽名來當做選擇器。
1) 所有標簽都能夠當做選擇器,比如body、h1、dl、ul、span等等
2) 不管這個標簽藏的多深,都能夠被選擇上。
3) 選擇的是所有的,而不是某一個。所以是共性,而不是特性。
比如網易,希望頁面上所有的超級鏈接都沒有下劃線:
a{ /*去掉下劃線:*/ text-decoration: none; }
1.2 id選擇器
#表示選擇id
1 #lj1{ 2 font-size: 60px; 3 font-weight: bold; 4 color:black; 5 }
1)任何的標簽都可以有id,id的命名要以字母開頭,可以有數字、下劃線。大小寫嚴格區別,也就是說mm和MM是兩個不同的id。
2)同一個頁面內id不能重覆,即使不一樣的標簽,也不能是相同的id。也就是說,如果有一個p的id叫做haha,這個頁面內,其他所有的元素的id都不能叫做haha。
1.3 類選擇器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> .teshu{ color: red; } .zhongyao{ text-decoration: underline; } </style> </head> <body> <h3 class="zhongyao">我是一個h3啊</h3> <h3 class="teshu zhongyao">我是一個h3啊</h3> <h3>我是一個h3啊</h3> <p>我是一個段落啊</p> <p class="teshu">我是一個段落啊</p> <p class="teshu">我是一個段落啊</p> </body> </html>
.就是類的符號。類的英語叫做class。
所謂的類,就是class屬性,class屬性和id非常相似,任何的標簽都可以攜帶class屬性。
class屬性可以重覆,比如,頁面上可能有很多標簽都有teshu這個類:
1 <h3>我是一個h3啊</h3>
2 <h3 class="teshu">我是一個h3啊</h3>
3 <h3>我是一個h3啊</h3>
4 <p>我是一個段落啊</p>
5 <p class="teshu">我是一個段落啊</p>
6 <p class="teshu">我是一個段落啊</p>
css裡面用.來表示類:
1 .teshu{ 2 color: red; 3 }
同一個標簽,可能同時屬於多個類,用空格隔開:
1 <h3 class="teshu zhongyao">我是一個h3啊</h3>
這樣,這個h3就同時屬於teshu類,也同時屬於zhongyao類。
初學者常見的錯誤,就是寫成了兩個class:
1 <h3 class="teshu" class="zhongyao">我是一個h3啊</h3>
所以要總結兩條:
1) class可以重覆,也就是說,同一個頁面上可能有多個標簽同時屬於某一個類;
2) 同一個標簽可以同時攜帶多個類。
類的使用,能夠決定一個人的css水平。
1) 不要去試圖用一個類名,把某個標簽的所有樣式寫完。這個標簽要多攜帶幾個類,共同造成這個標簽的樣式。
2) 每一個類要儘可能小,有“公共”的概念,能夠讓更多的標簽使用。
正確使用公共類:案例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> .lv{ color:green; } .da{ font-size: 60px; } .xian{ text-decoration: underline; } </style> </head> <body> <p class="lv da">段落1</p> <p class="lv xian">段落2</p> <p class="da xian">段落3</p> </body> </html>
1.4到底用id還是用class?
答案:儘可能的用class,除非極特殊的情況可以用id。
原因:id是js用的。也就是說,js要通過id屬性得到標簽,所以我們css層面儘量不用id,要不然js就很彆扭。另一層面,我們會認為一個有id的元素,有動態效果。
就是一個標簽,可以同時被多種選擇器選擇,標簽選擇器、id選擇器、類選擇器。這些選擇器都可以選擇上同一個標簽,從而影響樣式,這就是css的cascading“層疊式”的第一層含義。
2、css高級選擇器
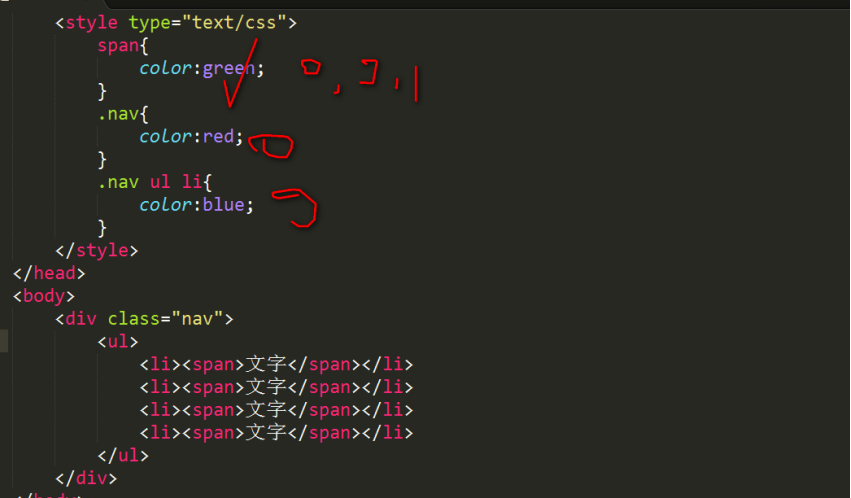
2.1 後代選擇器

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> .div1 .li2 p{ color:red; } </style> </head> <body> <div class="div1"> <ul> <li> <p>段落</p> <p>段落</p> <p>段落</p> </li> <li class="li2"> <p>段落</p> <p>段落</p> <p>段落</p> </li> <li> <p>段落</p> <p>段落</p> <p>段落</p> </li> </ul> </div> <div> <p>段落</p> <p>段落</p> <p>段落</p> </div> </body> </html>View Code
1 <style type="text/css"> 2 .div1 p{ 3 color:red; 4 } 5 </style>
空格就表示後代,.div1 p 就是.div1的後代所有的p。
強調一下,選擇的是後代,不一定是兒子。
例如:
1 <div class="div1">
2 <ul>
3 <li>
4 <p>段落</p>
5 <p>段落</p>
6 <p>段落</p>
7 </li>
8 </ul>
</div>
後代選擇器,就是一種平衡:共性、特性的平衡。當要把某一個部分的所有的什麼,進行樣式改變,就要想到後代選擇器。
後代選擇器,描述的是祖先結構。
能夠被下麵的選擇器選擇上:
1 .div1 p{ 2 color:red; }
所以,看見這個選擇器要知道是後代,而不是兒子。選擇的是所有.div1“中的”p,就是後代p。
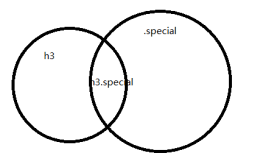
2.2 交集選擇器


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> h3.special{ color:red; } </style> </head> <body> <h3>我是標題</h3> <h3 class="special">我是標題</h3> <h3 class="special">我是標題</h3> <p class="special">我是段落</p> <p>我是段落</p> <p>我是段落</p> <a href="" class="xixi">aaa</a> </body> </html>View Code
選擇的元素是同時滿足兩個條件:必須是h3標簽,然後必須是special標簽。
交集選擇器沒有空格。
交集選擇器,我們一般都是以標簽名開頭,比如div.haha 比如p.special。
2.3 並集選擇器(分組選擇器)

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> h3,li{ color:red; } </style> </head> <body> <h3>我是一個標題</h3> <p>是一個段落</p> <ul> <li>我是一個列表</li> </ul> </body> </html>View Code
1 h3,li{ 2 color:red; 3 }
用逗號就表示並集。
2.4 通配符*

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> h3.*{ color:red; } </style> </head> <body> <p>段落</p> <h3>標題</h3> <ul> <li>列表</li> <li>列表</li> <li>列表</li> </ul> </body> </html>View Code
*就表示所有元素。
1 *{ 2 color:red; 3 }
效率不高,如果頁面上的標簽越多,效率越低,所以頁面上不能出現這個選擇器。
3、一些CSS3選擇器
3.1 相容問題介紹
我們現在給大家介紹一下瀏覽器:
IE: 微軟的瀏覽器,隨著操作系統安裝的。所以每個windows都有IE瀏覽器。
windows xp 操作系統安裝的IE6
windows vista 操作系統安裝的IE7
windows 7 操作系統安裝的IE8
windows 8 操作系統安裝的IE9
windows10 操作系統安裝的edge
瀏覽器相容問題,要出,就基本上就是出在IE6、7身上,這兩個瀏覽器是非常低級的瀏覽器。

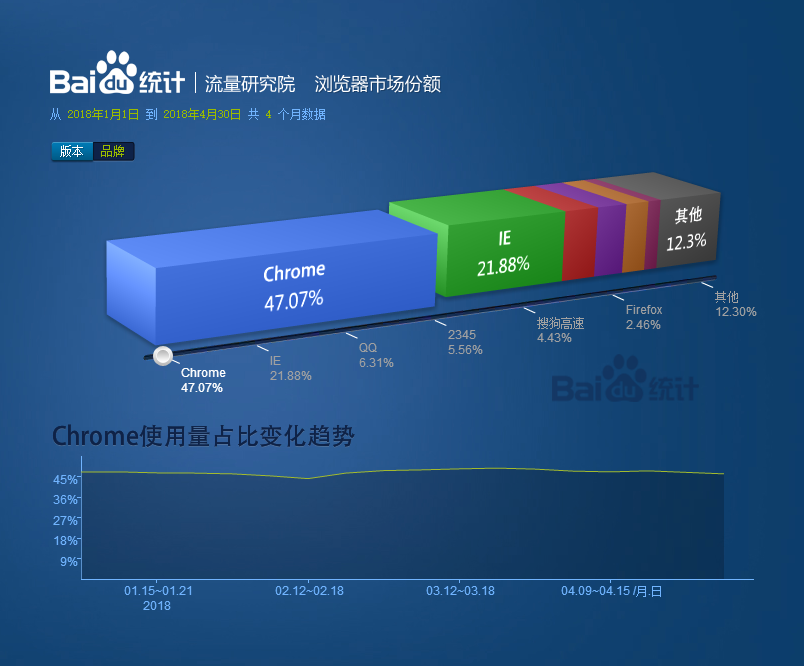
瀏覽器的市場占有率: http://tongji.baidu.com/data/
HTML5瀏覽器打分:
http://html5test.com/results/desktop.html
3.2 兒子選擇器>
1 div>p{ 2 color:red; 3 }
div的兒子p。和div的後代p的截然不同。
3.3 序選擇器
IE8開始相容;IE6、7都不相容
選擇第1個li:
1 <style type="text/css"> 2 ul li:first-child{ 3 color:red; 4 } 5 </style>
選擇最後一個1i:
1 ul li:last-child{ 2 color:blue; 3 }
由於瀏覽器的更新需要過程,所以現在如果公司還要求相容IE6、7,那麼就要自己寫類名:
1 <ul>
2 <li class="first">項目</li>
3 <li>項目</li>
4 <li>項目</li>
5 <li>項目</li>
6 <li>項目</li>
7 <li>項目</li>
8 <li>項目</li>
9 <li>項目</li>
10 <li>項目</li>
11 <li class="last">項目</li>
</ul>
用類選擇器來選擇第一個或者最後一個:
1 ul li.first{ 2 color:red; 3 } 4 5 ul li.last{ 6 color:blue; }
3.4 下一個兄弟選擇器
IE7開始相容,IE6不相容。
+表示選擇下一個兄弟
1 <style type="text/css"> 2 h3+p{ 3 color:red; 4 } </style>
選擇上的是h3元素後面緊挨著的第一個兄弟。
1 <h3>我是一個標題</h3>
2 <p>我是一個段落</p>
3 <p>我是一個段落</p>
4 <p>我是一個段落</p>
5 <h3>我是一個標題</h3>
6 <p>我是一個段落</p>
7 <p>我是一個段落</p>
8 <p>我是一個段落</p>
9 <h3>我是一個標題</h3>
10 <p>我是一個段落</p>
11 <p>我是一個段落</p>
12 <p>我是一個段落</p>
<h3>我是一個標題</h3>
4、CSS的繼承性和層疊性
4.1 繼承性
有一些屬性,當給自己設置的時候,自己的後代都繼承上了,這個就是繼承性。
哪些屬性能繼承?
color、 text-開頭的、line-開頭的、font-開頭的。
這些關於文字樣式的,都能夠繼承; 所有關於盒子的、定位的、佈局的屬性都不能繼承。
所以,如果我們的頁面的文字,都是灰色,都是14px。那麼就可以利用繼承性:
1 body{ 2 color:gray; 3 font-size:14px; 4 }
繼承性是從自己開始,直到最小的元素。
5.2 層疊性
很多公司如果要筆試,那麼一定會考層疊性。
層疊性:就是css處理衝突的能力。 所有的權重計算,沒有任何相容問題!
CSS像藝術家一樣優雅,像工程師一樣嚴謹。
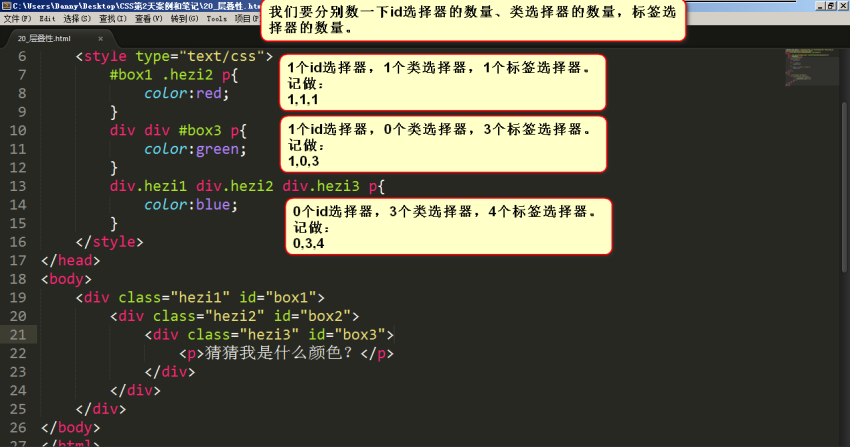
當選擇器,選擇上了某個元素的時候,那麼要這麼統計權重:
id的數量,類的數量,標簽的數量

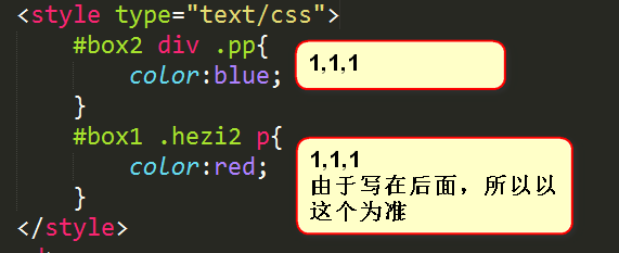
如果權重一樣,那麼以後出現的為準:

如果不能直接選中某個元素,通過繼承性影響的話,那麼權重是0。

如果大家都是0,那麼有一個就近原則:誰描述的近,聽誰的。

權重問題大總結:
1) 先看有沒有選中,如果選中了,那麼以(id數,類數,標簽數)來計權重。誰大聽誰的。如果都一樣,聽後寫的為準。
2) 如果沒有選中,那麼權重是0。如果大家都是0,就近原則。
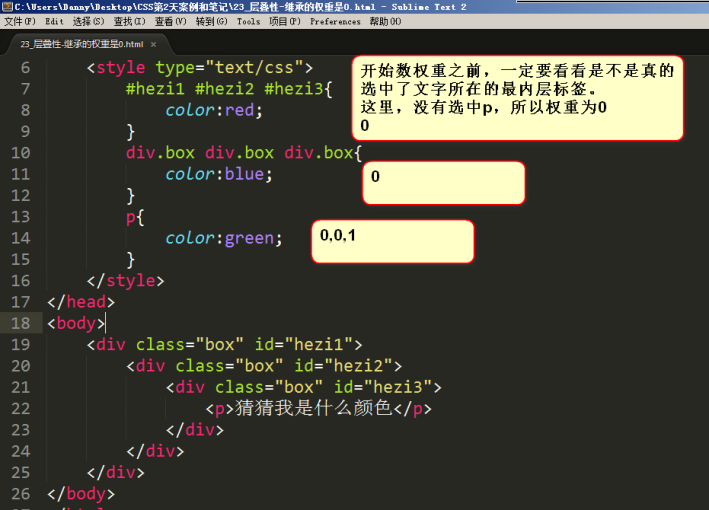
案例1:

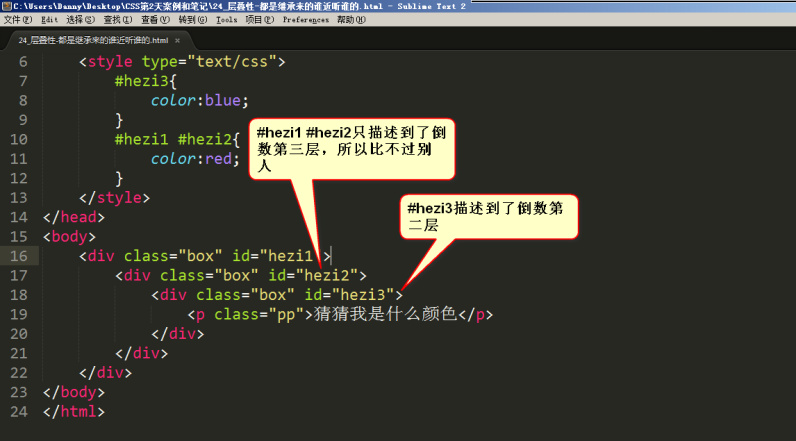
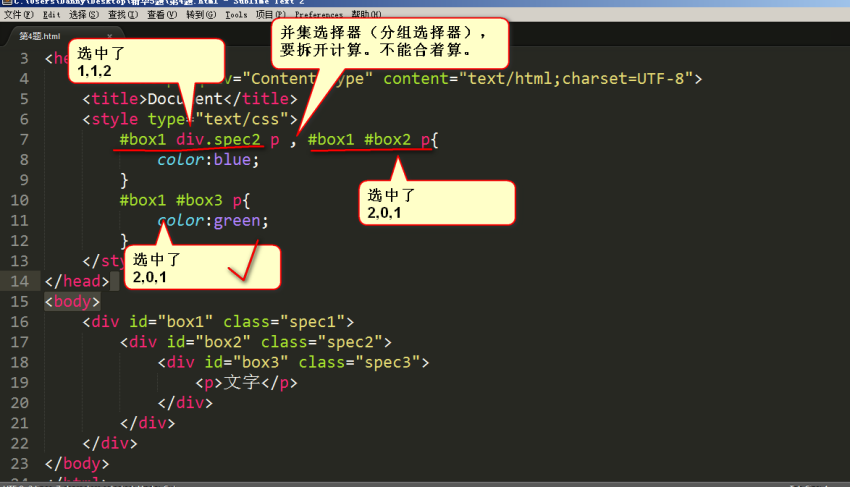
案例2:

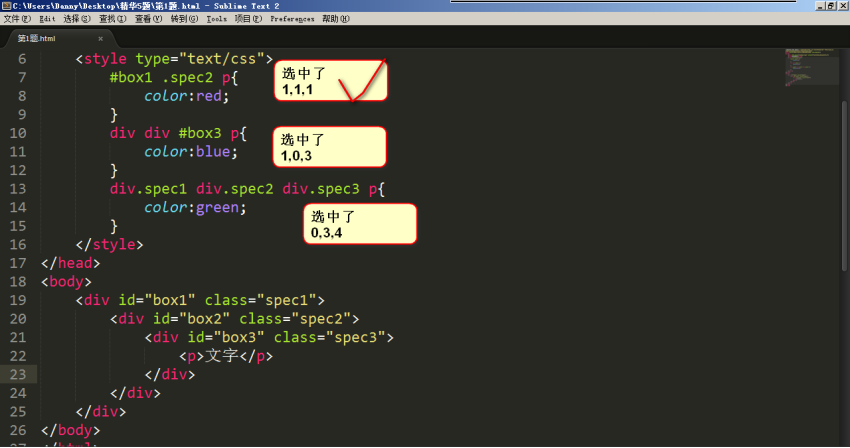
案例3:

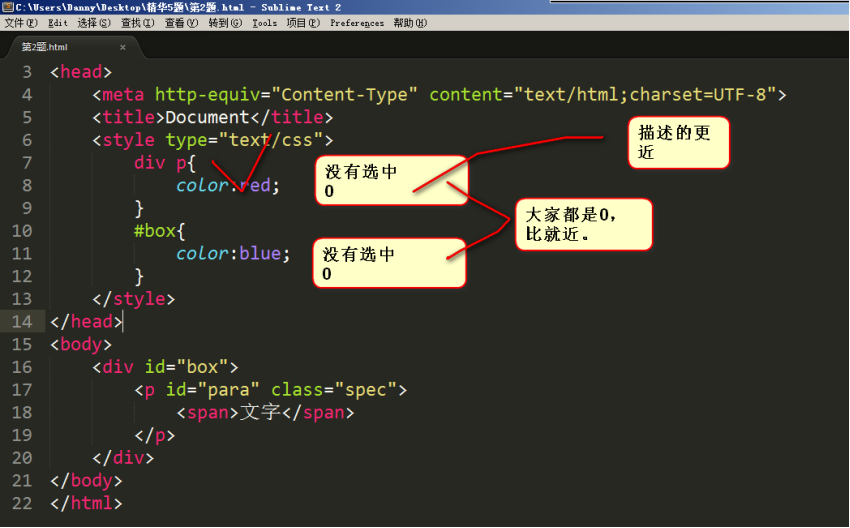
案例4:

總結:
繼承性:好的事兒。繼承從上到下,哪些能?哪些不能?
層疊性:衝突,多個選擇器描述了同一個屬性,聽誰的?



