一、安裝.Net Core SDK 按照官方文檔,執行以下命令安裝SDK curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg sudo mv microsoft.gpg /etc ...
一、安裝.Net Core SDK
按照官方文檔,執行以下命令安裝SDK
curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg
sudo mv microsoft.gpg /etc/apt/trusted.gpg.d/microsoft.gpg
sudo sh -c 'echo "deb [arch=amd64] https://packages.microsoft.com/repos/microsoft-ubuntu-xenial-prod xenial main" > /etc/apt/sources.list.d/dotnetdev.list'
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install dotnet-sdk-2.1.103
二、創建一個控制台輸出程式
root@ubuntu:/# mkdir codes //1.創建一個codes文件夾
root@ubuntu:/codes# dotnet new console -o myApp //2.在codes文件夾中創建cosole項目 指定項目類型為console 項目位置在myApp目錄下
root@ubuntu:/codes/myApp# dotnet run //3.進入myApp目錄 運行。
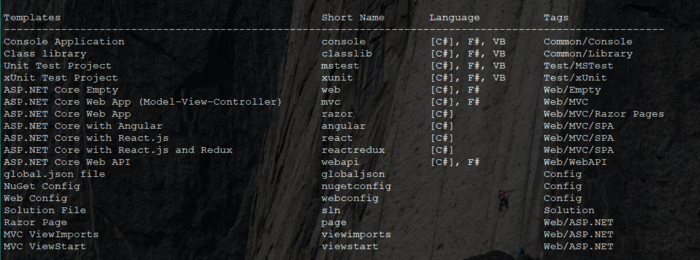
下麵為模板(項目)類型:

三、用Nginx代理髮布MVC項目
1、先建立一個MVC項目
root@ubuntu:/codes# dotnet new mvc -o mvc //1.創建mvc程式,指定文件位置在mvc文件夾下。
root@ubuntu:/codes/mvc# dotnet restore //2.還原依賴項
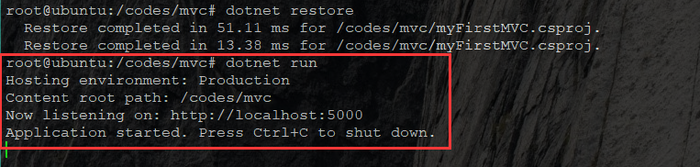
root@ubuntu:/codes/mvc# dotnet run //3.運行 結果如下圖

預設監聽埠是5000. ctrl+c結束運行。
2、安裝Nginx
sudo apt-get install nginx
sudo service ngnix start 開啟服務 出現下麵圖,表示Nginx安裝成功。

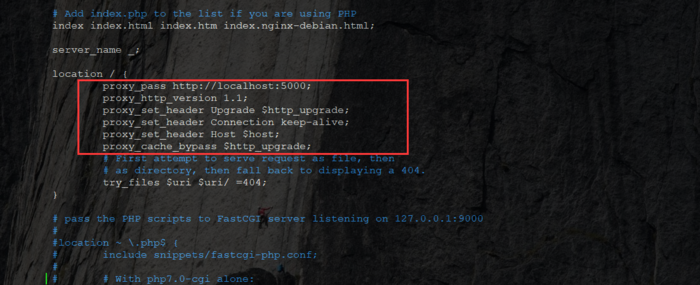
修改 /etc/nginx/sites-available/default 文件為:

退出保存,然後執行
sudo nginx -t
sudo nginx -c /etc/nginx/nginx.conf
sudo nginx -s reload
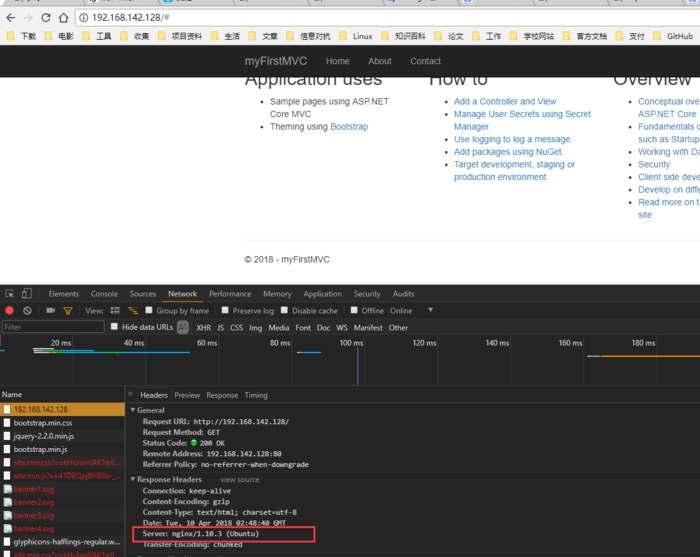
這時在MVC項目文件夾啟動項目,在瀏覽器中輸入IP,如果順利的話就出現網站界面了。

中途可能會報 System.IO.IOException: Failed to bind to address http://[::]:80: address already in use.
原因可能是開啟了Nignx多次,執行 killall -9 nginx 將所有nginx殺死,然後重啟nginx服務。




