Nginx 場景實踐篇 一、Nginx作為靜態資源Web服務 1、動態資源和靜態資源 客戶端請求的頁面如果是靜態網頁,那麼伺服器會直接把靜態網頁的內容響應給客戶端。如果客戶端請求的是動態網頁,伺服器需要先把動態網頁換成靜態網頁,然後再把轉換後的靜態網頁響應給客戶端 靜態資源的幾種類型 瀏覽器渲染:H ...
Nginx-場景實踐篇
一、Nginx作為靜態資源Web服務
1、動態資源和靜態資源
客戶端請求的頁面如果是靜態網頁,那麼伺服器會直接把靜態網頁的內容響應給客戶端。如果客戶端請求的是動態網頁,伺服器需要先把動態網頁換成靜態網頁,然後再把轉換後的靜態網頁響應給客戶端
靜態資源的幾種類型
- 瀏覽器渲染:HTML、CSS、JAVASCRIPT
- 圖片:JPEG、GIF、PNG ...
- 視頻:FLV、MPEG ...
- 文件:TXT、等任意下載文件
2、CDN(Content Delivery Network)內容分髮網絡
其基本思路是儘可能避開互聯網上有可能影響數據傳輸速度和穩定性的瓶頸和環節,使內容傳輸的更快、更穩定。通過在網路各處放置節點伺服器所構成的在現有的互聯網基礎之上的一層智能虛擬網路,CDN系統能夠實時地根據網路流量和各節點的連接、負載狀況以及到用戶的距離和響應時間等綜合信息將用戶的請求重新導向離用戶最近的服務節點上。其目的是使用戶可就近取得所需內容,解決 Internet網路擁擠的狀況,提高用戶訪問網站的響應速度。
3、配置語法
- sendfile(文件讀取)
- 配置語法:sendfile on|off;
- 預設:無
- Context:http,server,location,if in location
- tcp_nopush(sendfile開啟的情況下,提高網路包的傳輸效率)
- 配置語法:tcp_nopush on|off;
- 預設:無
- Context:http,server,location
- tcp_nodelay(keepalive連接下,提高網路包的傳輸實時性)
- 配置語法:tcp_nodely on|off;
- 預設:無
- Context:http,server,location
- gzip(壓縮)
- 配置語法:gzip on|off;
- 預設:無
- Context:http,server,location,if in location
- gizp_comp_level(壓縮比)
- 配置語法:gzip_comp_level level;
- 預設:無;
- Context:http,server,location
- gzip_http_version(gzip的http的版本)
- 配置語法:gzip_http_version 1.0|1.1;
- 預設:無
- Context:http,server,location
- gzip_static(預讀gzip功能)
- 配置語法:gzip_static on|off|always;
- 預設:gzip_static off;
- Context:http,server,location
4、瀏覽器緩存
HTTP協議定義的緩存機制(如:Expires;Cache-control等)
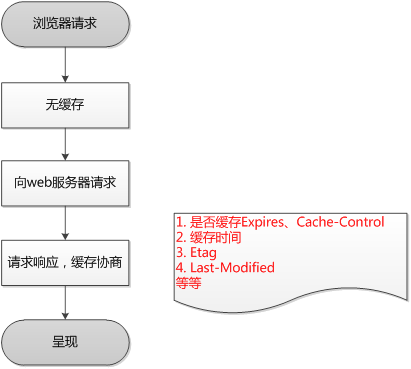
- 瀏覽器無緩存:
- 瀏覽器請求→無緩存→請求WEB伺服器→請求相應,協商→呈現
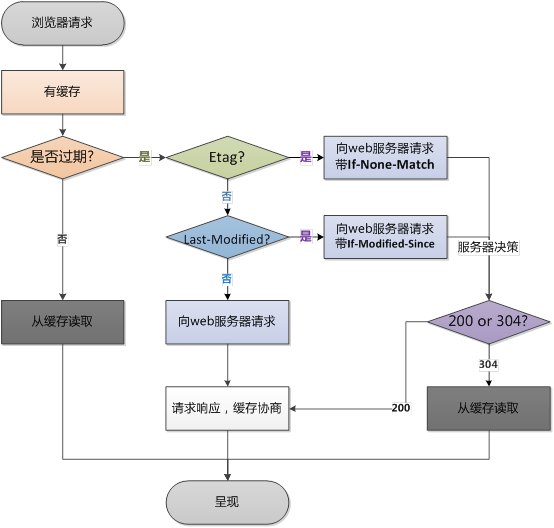
- 客戶端有緩存
- 瀏覽器請求→有緩存→校驗過期→呈現
- 校驗過期機制
| 校驗方式 | 對應頭信息 |
|---|---|
| 校驗是否過期 | Expires、Cache-Control(max-age) |
| 協議中的Etag頭信息校驗 | Etag |
| Last-Modified有信息校驗 | Last-Modified |
第一次請求:

第二次請求:

- expires(response的headers添加Cache-Control、Expires)
- 配置語法:expires [modified] time; expires epoch |max |off;
- 預設:expires off;
- Context:http,server,location,if in location
5、跨站訪問
Nginx如何打開跨站訪問? Access-Controller-Allow-Origin
- add_header
- 配置語法:add_header name value [always];
- 預設:無
Context:http,server,location,if in location
name可以為 Access-Controller-Allow-Origin 和 Access-Controller-Allow-Method
6、防盜鏈
基於http_refer防盜鏈配置模塊
- 配置語法:valid_referers none|blocked|server_names|string...;
- 預設:無
Context:server,location
valid_referers none blocked IP if($invalid_referer) { return 403; }提醒:可以使用curl來測試配置好的防盜鏈(curl -e "http:www.baidu.com" -I IP)
***
二、Nginx作為代理服務
- 正向代理
- 對象是客戶端(比如說想訪問外網,把代理伺服器設到代理地址,客戶端可以訪問任何網站)
- 反向代理
- 對象是服務端(並不需要關心訪問的是哪一臺伺服器,反向代理就放在服務端。反向代理會幫我們處理請求)
- proxy_pass
- 配置語法:proxy_pass URL;
- 預設:無
- Context:location,if in location,limit_except
其他代理的一些語法補充:
- proxy_buffering(緩衝區)
- 語法配置:proxy_buffering on | off;
- 預設:無;
- Context:http,server,location
- 擴展:proxy_buffer_size、proxy_buffers、proxy_busy_buffers_size
- proxy_redirect(跳轉重定向)
- 配置語法:proxy_redirect default;proxy_redirect off;proxy_redirect redirect replacement;
- 預設:無
- Context:http,server,location
- proxy_set_header(頭信息)
- 配置語法:proxy_set_header file value;
- 預設:proxy_set_header Host $proxy_host;proxy_set_header Connection close;
- Context:http,server,location
- 擴展:proxy_hide_header、proxy_set_body
- proxy_connect_timeout(超時)
- 配置語法:proxy_connect_timeout time;
- 預設:無
- Context:http,server,location
擴展:proxy_read_timeout、proxy_send_timeout
配置文件中的例子:
proxy_pass http://127.0.0.1:8080;
proxy_redirect default;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_connect_timeout 30;
proxy_send_timeout 60;
proxy_read_timeout 60;
proxy_buffer_size 32k;
proxy_buffering on;
proxy_buffers 4 128k;
proxy_busy_buffers_size 256k;
proxy_max_temp_file_size 256k;三、Nginx作為負載均衡服務
負載均衡:建立在現有網路結構之上,它提供了一種廉價有效透明的方法擴展網路設備和伺服器的帶寬、增加吞吐量、加強網路數據處理能力、提高網路的靈活性和可用性。
負載均衡,英文名稱為Load Balance,其意思就是分攤到多個操作單元上進行執行,例如Web伺服器、FTP伺服器、企業關鍵應用伺服器和其它關鍵任務伺服器等,從而共同完成工作任務。
- upstream
- 配置語法: upstream name {...}
- 預設:無
- Context:http
簡單配置例子:
upstream ronaldo {
server ip:port [param];
server ip:port [param];
server ip:port [param];
}
server {
location / {
proxy_pass http://ronaldo;
}
}param參數解釋:
| param | 意義 |
|---|---|
| down | 當前的server暫時不參與負載均衡 |
| weight=num | 權重,num越大,輪詢到的概率越大 |
| backup | 預留的備份伺服器 |
| max_fails | 允許請求失敗的次數 |
| fail_timeout | 經過max_fails失敗後,服務暫停的時間(預設是10s) |
| max_conns | 限制最大的接收的連接數 |
調度演算法:
| 演算法 | 意義 |
|---|---|
| 輪詢 | 按時間順序逐一分配到不同的後端伺服器 |
| 加權輪詢 | weight值越大,分配到的訪問幾率越高 |
| ip_hash | 每個請求按訪問IP的hash結果分配,這樣來自同一個IP就固定訪問同一個後端伺服器 |
| least_conn | 最少連接數,哪個伺服器連接數少就分發 |
| url_hash | 按照訪問的URL的hash結果來分配請求,是每個URL定向到同一個後端伺服器 |
| hash關鍵字值 | hash自定義的key |
- ip_hash:
- 只需要在upstream中加入** ip_hash; **即可
- 缺陷:如果走代理,那麼remote_addr就不是用戶真實的ip
- url_hash(1.7.2版本以後可用):
- 配置語法:hash key [consistent];
- 預設:無
Context:upstream
key可以是$request_uri,根據url進行hash
四、Nginx作為緩存服務
1、緩存的類型
- 服務端緩存。例:memcache、reids
- 代理緩存。例:Nginx緩存服務端的數據
客戶端緩存。
客戶端->Nginx: 1、請求數據a Nginx->服務端: 2、請求數據a 服務端->Nginx: 3、返回數據a Nginx->客戶端: 4、返回數據a 客戶端->Nginx: 1、請求數據a Nginx->客戶端: 2、返回數據a
2、常用緩存配置
- proxy_cache_path
- 配置語法proxy_cache_path path [levels=levels] [use_temp_path=on|off] keys_zone=name:size [inactive=time] [max_size] [use_temp_path]...
- 預設:無
- Context:http
- proxy_cache
- 配置語法:proxy_cache zone | off;
- 預設:proxy_cache off;
- Context:http,server,location
- proxy_cache_valid(緩存過期周期)
- 配置語法:proxy_cache_valid [code...] time
- 預設:無
- Context:http、server、location
- proxy_cache_key(緩存的維度)
- 配置語法:proxy_cache_key string;
- 預設:proxy_cache_key
$scheme$proxy_host$request_uri; - Context:http、server、location
常見配置:
proxy_cache_path cache_path levels=1:2 keys_zone=key_name:10m max_size=10g inactive=60m use_temp_path=off;
server {
loaction / {
proxy_pass http://ronaldo;
proxy_cache key_name;
proxy_cache_valid 200 304 12h;
proxy_cache_valid any 10m;
proxy_cache_key $host$uri$is_args$args;
add_header Nginx-Cache "$upstream_cache_status";
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
}
}2、清除指定緩存
- rm -rf 緩存目錄內容
- 第三方擴展模塊:ngx_cache_purge
3、如何讓部分頁面不緩存
- proxy_no_cache
- 配置語法:proxy_no_cache string ...;
- 預設:無
- Context:http,server,location
簡單示例
if ($request_uri ~ ^/(url_3|login|register|password\/reset)) {
set $cookie_nocache 1;
}
location / {
proxy_no_cache $cookie_nocache;
}4、大文件分片請求
- slice
- 語法配置:slice size;
- 預設:slice 0;
- Context:http、server,location
優勢:每個子請求收到的數據都會形成一個獨立的文件,一個請求斷了,其他請求不受影響。
缺點:當文件很大或者slice很小的時候,可能會導致文件描述符耗盡等待情況。



