由於業務需要,要求實現樹形菜單,且菜單數據由後臺返回,在網上找了幾篇文章,看下來總算有瞭解決辦法。借鑒文章鏈接在最底部。 場景:根據業務要求,需要實現活動的樹形菜單,菜單數據由後臺返回,最後的效果圖如下: 後臺返回的數據格式是這個樣子的: data=[{ pID:'1',//父ID name:'目錄 ...
由於業務需要,要求實現樹形菜單,且菜單數據由後臺返回,在網上找了幾篇文章,看下來總算有瞭解決辦法。借鑒文章鏈接在最底部。
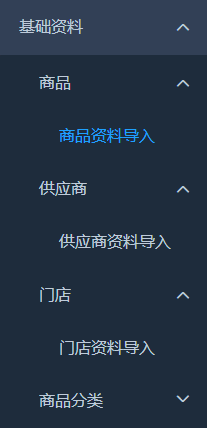
場景:根據業務要求,需要實現活動的樹形菜單,菜單數據由後臺返回,最後的效果圖如下:

後臺返回的數據格式是這個樣子的:
data=[{
pID:'1',//父ID
name:'目錄一',
menuID:'m1',//本身ID
isContent:false//判斷是否是目錄
},
{
pID:'1',
name:'目錄二',
menuID:'m2',
isContent:false
},
{
pID:'m1',
name:'目錄一--菜單一',
menuID:'m11',
isContent:true
},
{
pID:'m1',
name:'目錄一--目錄一',
menuID:'m12',
isContent:false
},
{
pID:'m12',
name:'目錄一--目錄一--菜單一',
menuID:'m121',
isContent:true
},
{
pID:'m2',
name:'目錄二--菜單一',
menuID:'m21',
isContent:true
},
{
pID:'m2',
name:'目錄二--菜單二',
menuID:'m22',
isContent:true
},
]
這是一串具有父子關係的數據,首先就是要把這一大串數據轉化成樹形結構:
tree(){ let data=[{ pID:'1',//父ID name:'目錄一', menuID:'m1',//本身ID isContent:false//判斷是否是目錄 }, { pID:'1', name:'目錄二', menuID:'m2', isContent:false }, { pID:'m1', name:'目錄一--菜單一', menuID:'m11', isContent:true }, { pID:'m1', name:'目錄一--目錄一', menuID:'m12', isContent:false }, { pID:'m12', name:'目錄一--目錄一--菜單一', menuID:'m121', isContent:true }, { pID:'m2', name:'目錄二--菜單一', menuID:'m21', isContent:true }, { pID:'m2', name:'目錄二--菜單二', menuID:'m22', isContent:true }, ] let tree = [] for(let i=0;i<data.length;i++){ if(data[i].pID == '1'){ let obj = data[i] obj.list = [] tree.push(obj) data.splice(i,1) i-- } } menuList(tree) console.log(tree) function menuList(arr){ if(data.length !=0){ for(let i=0; i<arr.length;i++){ for(let j=0;j<data.length;j++){ if(data[j].pID == arr[i].menuID){ let obj = data[j] obj.list = [] arr[i].list.push(obj) data.splice(j,1) j-- } } menuList(arr[i].list) } } } }
運行完後返回的結構就是這個樣子:
[{"pID":"1","name":"目錄一","menuID":"m1","isContent":false,"list":[{"pID":"m1","name":"目錄一--菜單一","menuID":"m11","isContent":true,"list":[]},{"pID":"m1","name":"目錄一--目錄一","menuID":"m12","isContent":false,"list":[{"pID":"m12","name":"目錄一--目錄一--菜單一","menuID":"m121","isContent":true,"list":[]}]}]},{"pID":"1","name":"目錄二","menuID":"m2","isContent":false,"list":[{"pID":"m2","name":"目錄二--菜單一","menuID":"m21","isContent":true,"list":[]},{"pID":"m2","name":"目錄二--菜單二","menuID":"m22","isContent":true,"list":[]}]}]
接下來就要展示了,項目中用的element-ui的導航菜單組件,為了實現這樣的樹形結構,將每一級的菜單單獨作為一個組件,通過判斷isContent的值來遞歸。我直接把代碼貼出來
<el-menu theme="dark" :default-active="openMenuID" :default-openeds="openMenuArr" class="el-menu" @select="handleSelect"> <template v-for="(item,index) in menuList"> <el-submenu :index=item.menuID v-if="item.IsContent"> <template slot="title"> <i class="el-icon-menu"></i> {{item.name}} </template> <tree-menu :data="item.list"></tree-menu> </el-submenu> <el-menu-item :index=item.menuID v-else>{{item.name}}</el-menu-item> </template> </el-menu>
tree-menu組件的代碼:
<template v-for="(menu,index) in data"> <el-submenu :index=menu.menuID v-if="menu.IsContent"> <template slot="title"> <i class="el-icon-plus"></i> {{menu.name}}</template> <tree-menu :data="menu.list"></tree-menu> </el-submenu> <el-menu-item v-else :index=menu.menuID> {{menu.name}} </el-menu-item> </template>
文章鏈接一:https://blog.csdn.net/liangrongliu1991/article/details/78344648
文章鏈接二:http://www.jb51.net/article/125074.htm


