一 寫在開頭1.1 本文內容本文主要內容是使用WPF來實現幾個簡單的界面。 二 登錄視窗小例子2.1 實現代碼XAML代碼: 邏輯代碼: 上面的邏輯代碼中有個需要註意的地方。在WPF中TextBox和PasswordBox這兩個輸入框在用戶沒有輸入的時候返回值為空字元串(即"")而不是null! 2 ...
一 寫在開頭
1.1 本文內容
本文主要內容是使用WPF來實現幾個簡單的界面。
二 登錄視窗小例子
2.1 實現代碼
XAML代碼:
1 <Window x:Class="LoginDialog.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="Login" Height="200" Width="400"> 5 <Grid> 6 <Grid> 7 <Grid.RowDefinitions> 8 <RowDefinition></RowDefinition> 9 <RowDefinition></RowDefinition> 10 <RowDefinition></RowDefinition> 11 </Grid.RowDefinitions> 12 <Grid.ColumnDefinitions> 13 <ColumnDefinition></ColumnDefinition> 14 <ColumnDefinition></ColumnDefinition> 15 </Grid.ColumnDefinitions> 16 <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Margin="5" Grid.Row="0" Grid.Column="0" Text="用戶名:" FontSize="18px"></TextBlock> 17 <TextBox Name="tbUserName" Margin="5" Grid.Row="0" Grid.Column="1"></TextBox> 18 <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Margin="5" Grid.Row="1" Grid.Column="0" Text="密碼:" FontSize="18px"></TextBlock> 19 <PasswordBox Name="pbPassword" Margin="5" Grid.Row="1" Grid.Column="1"></PasswordBox> 20 <Button Name="btnLogin" Margin="10" Grid.Row="2" Grid.Column="0" Content="登錄" FontSize="18px" Click="btnLogin_Click"></Button> 21 <Button Name="btnCancel" Margin="10" Grid.Row="2" Grid.Column="1" Content="取消" FontSize="18px"></Button> 22 </Grid> 23 </Grid> 24 </Window>
邏輯代碼:
1 private void btnLogin_Click(object sender, RoutedEventArgs e) 2 { 3 string username = tbUserName.Text; 4 string password = pbPassword.Password; 5 6 if ((username == "") || (password == "")) 7 { 8 MessageBox.Show("用戶名或密碼不能為空!"); 9 } 10 else 11 { 12 if ((username == "admin") && (password == "123")) 13 { 14 MessageBox.Show("登錄成功!"); 15 } 16 else 17 { 18 MessageBox.Show("用戶名或密碼錯誤!"); 19 } 20 } 21 }
上面的邏輯代碼中有個需要註意的地方。在WPF中TextBox和PasswordBox這兩個輸入框在用戶沒有輸入的時候返回值為空字元串(即"")而不是null!
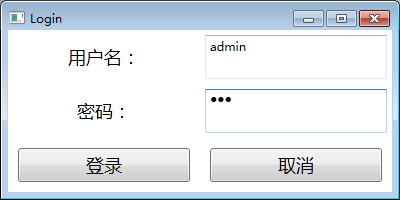
2.2 效果圖



三 連連看游戲界面的實現
3.1 實現代碼
XAML代碼:
1 <Window x:Class="連連看.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="600" Width="600" Loaded="Window_Loaded"> 5 <Grid> 6 <Grid Name="gridGame"></Grid> 7 </Grid> 8 </Window>
為什麼XAML里只有一個名為gridGame的Grid佈局?因為界面中的元素在下麵的邏輯代碼中動態地創建了。
邏輯代碼:
1 private void Window_Loaded(object sender, RoutedEventArgs e) 2 { 3 // 修改視窗標題 4 this.Title = "連連看"; 5 6 // 動態設定gridGame為10行10列 7 for (int i = 0; i < 10; i++) 8 { 9 RowDefinition rd = new RowDefinition(); 10 gridGame.RowDefinitions.Add(rd); 11 12 ColumnDefinition cd = new ColumnDefinition(); 13 gridGame.ColumnDefinitions.Add(cd); 14 } 15 16 // 隨機數產生器 17 Random random = new Random(); 18 19 // 隨機產生圖片名稱並填入10行10列的格子中 20 for (int i = 0; i < 10; i++) 21 { 22 for (int j = 0; j < 10; j++) 23 { 24 Image img = new Image(); 25 int imgNum = random.Next(1, 10); 26 img.Source = new BitmapImage(new Uri("img/" + imgNum + ".png", UriKind.Relative)); 27 Grid.SetRow(img, i); 28 Grid.SetColumn(img, j); 29 gridGame.Children.Add(img); 30 } 31 } 32 }
3.2 效果圖
四 Windows計算器界面的實現
4.1 實現代碼
XAML代碼:
1 <Window x:Class="計算器.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="計算器" Height="332" Width="228"> 5 <Grid> 6 <DockPanel> 7 <Menu DockPanel.Dock="Top"> 8 <MenuItem Header="查看"></MenuItem> 9 <MenuItem Header="編輯"></MenuItem> 10 <MenuItem Header="幫助"></MenuItem> 11 </Menu> 12 <Grid> 13 <Grid.RowDefinitions> 14 <RowDefinition></RowDefinition> 15 <RowDefinition></RowDefinition> 16 <RowDefinition></RowDefinition> 17 <RowDefinition></RowDefinition> 18 <RowDefinition></RowDefinition> 19 <RowDefinition></RowDefinition> 20 <RowDefinition></RowDefinition> 21 </Grid.RowDefinitions> 22 <Grid.ColumnDefinitions> 23 <ColumnDefinition></ColumnDefinition> 24 <ColumnDefinition></ColumnDefinition> 25 <ColumnDefinition></ColumnDefinition> 26 <ColumnDefinition></ColumnDefinition> 27 <ColumnDefinition></ColumnDefinition> 28 </Grid.ColumnDefinitions> 29 <TextBlock Grid.Row="0" Grid.Column="0" FontSize="18px" TextAlignment="Right" Text="0" Grid.ColumnSpan="5"></TextBlock> 30 <Button Grid.Row="1" Grid.Column="0" Content="MC"></Button> 31 <Button Grid.Row="1" Grid.Column="1" Content="MR"></Button> 32 <Button Grid.Row="1" Grid.Column="2" Content="MS"></Button> 33 <Button Grid.Row="1" Grid.Column="3" Content="M+"></Button> 34 <Button Grid.Row="1" Grid.Column="4" Content="M-"></Button> 35 <Button Grid.Row="2" Grid.Column="0" Content="<--"></Button> 36 <Button Grid.Row="2" Grid.Column="1" Content="CE"></Button> 37 <Button Grid.Row="2" Grid.Column="2" Content="C"></Button> 38 <Button Grid.Row="2" Grid.Column="3" Content="±"></Button> 39 <Button Grid.Row="2" Grid.Column="4" Content="√"></Button> 40 <Button Grid.Row="3" Grid.Column="0" Content="7"></Button> 41 <Button Grid.Row="3" Grid.Column="1" Content="8"></Button> 42 <Button Grid.Row="3" Grid.Column="2" Content="9"></Button> 43 <Button Grid.Row="3" Grid.Column="3" Content="/"></Button> 44 <Button Grid.Row="3" Grid.Column="4" Content="%"></Button> 45 <Button Grid.Row="4" Grid.Column="0" Content="4"></Button> 46 <Button Grid.Row="4" Grid.Column="1" Content="5"></Button> 47 <Button Grid.Row="4" Grid.Column="2" Content="6"></Button> 48 <Button Grid.Row="4" Grid.Column="3" Content="*"></Button> 49 <Button Grid.Row="4" Grid.Column="4" Content="1/x"></Button> 50 <Button Grid.Row="5" Grid.Column="0" Content="1"></Button> 51 <Button Grid.Row="5" Grid.Column="1" Content="2"></Button> 52 <Button Grid.Row="5" Grid.Column="2" Content="3"></Button> 53 <Button Grid.Row="5" Grid.Column="3" Content="-"></Button> 54 <Button Grid.Row="5" Grid.RowSpan="2" Grid.Column="4" Content="="></Button> 55 <Button Grid.Row="6" Grid.Column="0" Grid.ColumnSpan="2" Content="0"></Button> 56 <Button Grid.Row="6" Grid.Column="2" Content="."></Button> 57 <Button Grid.Row="6" Grid.Column="3" Content="+"></Button> 58 </Grid> 59 </DockPanel> 60 </Grid> 61 </Window>
4.2 效果圖



