>1.旨在提供一種簡單的構建可伸縮網路程式的方法 官方網站:http://nodejs.cn/api/ Node.js 是一個基於Chromev8 JavaScript 運行時建立的一個平臺, 用來方便地搭建快速的, 易於擴展的網路應用· Node.js 藉助事件驅動, 非阻塞 I/O 模型變得輕量 ...
- nodejs
>1.旨在提供一種簡單的構建可伸縮網路程式的方法
官方網站:http://nodejs.cn/api/
Node.js 是一個基於Chromev8 JavaScript 運行時建立的一個平臺, 用來方便地搭建快速的, 易於擴展的網路應用· Node.js 藉助事件驅動, 非阻塞 I/O 模型變得輕量和高效
>2特點
\1. 它是一個Javascript運行環境
\2. 依賴於Chrome V8引擎進行代碼解釋
\3. 事件驅動
\4. 非阻塞I/O
\5. 輕量、可伸縮,適於實時數據交互應用
\6. 單進程,單線程
>3NodeJS的優缺點
優點:
1. 高併發(最重要的優點)
\2. 適合I/O密集型應用
缺點:
1. 不適合CPU密集型應用;CPU密集型應用給Node帶來的挑戰主要是:由於JavaScript單線程的原因,如果有長時間運行的計算(比如大迴圈),將會導致CPU時間片不能釋放,使得後續I/O無法發起;
解決方案:分解大型運算任務為多個小任務,使得運算能夠適時釋放,不阻塞I/O調用的發起;
\2. 只支持單核CPU,不能充分利用CPU
\3. 可靠性低,一旦代碼某個環節崩潰,整個系統都崩潰
原因:單進程,單線程
>4. 適合NodeJS的場景
\1. RESTful API
這是NodeJS最理想的應用場景,可以處理數萬條連接,本身沒有太多的邏輯,只需要請求API,組織數據進行返回即可。它本質上只是從某個資料庫中查找一些值並將它們組成一個響應。由於響應是少量文本,入站請求也是少量的文本,因此流量不高,一臺機器甚至也可以處理最繁忙的公司的API需求。
\2. 統一Web應用的UI層
目前MVC的架構,在某種意義上來說,Web開發有兩個UI層,一個是在瀏覽器裡面我們最終看到的,另一個在server端,負責生成和拼接頁面。
不討論這種架構是好是壞,但是有另外一種實踐,面向服務的架構,更好的做前後端的依賴分離。如果所有的關鍵業務邏輯都封裝成REST調用,就意味著在上層只需要考慮如何用這些REST介面構建具體的應用。那些後端程式員們根本不操心具體數據是如何從一個頁面傳遞到另一個頁面的,他們也不用管用戶數據更新是通過Ajax非同步獲取的還是通過刷新頁面。
\3. 大量Ajax請求的應用
例如個性化應用,每個用戶看到的頁面都不一樣,緩存失效,需要在頁面載入的時候發起Ajax請求,NodeJS能響應大量的併發請求。 總而言之,NodeJS適合運用在高併發、I/O密集、少量業務邏輯的場景。
2.模塊中能放那些東西
function class variable
Node,CommonJS,瀏覽器甚至是W3C之間有什麼關係:
|---------------瀏覽器----- ------------------| |--------------------------CommonJS----------------------------------| | BOM | | DOM | | ECMAScript | | FS | | TCP | | Stream | | Buffer | |........| |-------W3C-----------| |---------------------------------------Node--------------------------------------------------| CommonJS定義的模塊分為:{模塊引用(require)} {模塊定義(exports)} {模塊標識(module)} require()用來引入外部模塊;exports對象用於導出當前模塊的方法或變數,唯一的導出口;module對象就代表模塊本身。//sum.js exports.sum = function(){...做加操作..}; //calculate.js var math = require('sum'); exports.add = function(n){ return math.sum(val,n); };
CommonJS定義的模塊分為:{模塊引用(require)} {模塊定義(exports)} {模塊標識(module)} require()用來引入外部模塊;exports對象用於導出當前模塊的方法或變數,唯一的導出口;module對象就代表模塊本身。
//sum.js exports.sum = function(){...做加操作..}; //calculate.js var math = require('sum'); exports.add = function(n){ return math.sum(val,n); };
二、AMD CommonJS是主要為了JS在後端的表現制定的,他是不適合前端的,為什麼這麼說呢? 這需要分析一下瀏覽器端的js和伺服器端js都主要做了哪些事,有什麼不同了: ---------------------------------------伺服器端JS | 瀏覽器端JS------------------------------------------- 相同的代碼需要多次執行 | 代碼需要從一個伺服器端分發到多個客戶端執行 CPU和記憶體資源是瓶頸 | 帶寬是瓶頸 載入時從磁碟中載入 | 載入時需要通過網路載入 --------------------------------------------------------------------------------------------------------------- 於是乎,AMD(非同步模塊定義)出現了,它就主要為前端JS的表現制定規範。 AMD就只有一個介面:define(id?,dependencies?,factory); 它要在聲明模塊的時候制定所有的依賴(dep),並且還要當做形參傳到factory中,像這樣: define(['dep1','dep2'],function(dep1,dep2){...});
define(function(){ var exports = {}; exports.method = function(){...}; return exports; });
概述
Node 應用由模塊組成,採用 CommonJS 模塊規範。
每個文件就是一個模塊,有自己的作用域。在一個文件裡面定義的變數、函數、類,都是私有的,對其他文件不可見。
// example.js
var x = 5;
var addX = function (value) {
return value + x;
};
上面代碼中,變數x和函數addX,是當前文件example.js私有的,其他文件不可見。
如果想在多個文件分享變數,必須定義為global對象的屬性。
global.warning = true;
上面代碼的warning變數,可以被所有文件讀取。當然,這樣寫法是不推薦的。
CommonJS規範規定,每個模塊內部,module變數代表當前模塊。這個變數是一個對象,它的exports屬性(即module.exports)是對外的介面。載入某個模塊,其實是載入該模塊的module.exports屬性。
var x = 5;
var addX = function (value) {
return value + x;
};
module.exports.x = x;
module.exports.addX = addX;
上面代碼通過module.exports輸出變數x和函數addX。
require方法用於載入模塊。
var example = require('./example.js');
console.log(example.x); // 5
console.log(example.addX(1)); // 6
require方法的詳細解釋參見《Require命令》一節。
CommonJS模塊的特點如下。
- 所有代碼都運行在模塊作用域,不會污染全局作用域。
- 模塊可以多次載入,但是只會在第一次載入時運行一次,然後運行結果就被緩存了,以後再載入,就直接讀取緩存結果。要想讓模塊再次運行,必須清除緩存。
- 模塊載入的順序,按照其在代碼中出現的順序。
module對象
Node內部提供一個Module構建函數。所有模塊都是Module的實例。
function Module(id, parent) {
this.id = id;
this.exports = {};
this.parent = parent;
// ...
每個模塊內部,都有一個module對象,代表當前模塊。它有以下屬性。
module.id模塊的識別符,通常是帶有絕對路徑的模塊文件名。module.filename模塊的文件名,帶有絕對路徑。module.loaded返回一個布爾值,表示模塊是否已經完成載入。module.parent返回一個對象,表示調用該模塊的模塊。module.children返回一個數組,表示該模塊要用到的其他模塊。module.exports表示模塊對外輸出的值。
下麵是一個示例文件,最後一行輸出module變數。
// example.js
var jquery = require('jquery');
exports.$ = jquery;
console.log(module);
執行這個文件,命令行會輸出如下信息。
{ id: '.',
exports: { '$': [Function] },
parent: null,
filename: '/path/to/example.js',
loaded: false,
children:
[ { id: '/path/to/node_modules/jquery/dist/jquery.js',
exports: [Function],
parent: [Circular],
filename: '/path/to/node_modules/jquery/dist/jquery.js',
loaded: true,
children: [],
paths: [Object] } ],
paths:
[ '/home/user/deleted/node_modules',
'/home/user/node_modules',
'/home/node_modules',
'/node_modules' ]
}
如果在命令行下調用某個模塊,比如node something.js,那麼module.parent就是null。如果是在腳本之中調用,比如require('./something.js'),那麼module.parent就是調用它的模塊。利用這一點,可以判斷當前模塊是否為入口腳本。
if (!module.parent) {
// ran with `node something.js`
app.listen(8088, function() {
console.log('app listening on port 8088');
})
} else {
// used with `require('/.something.js')`
module.exports = app;
}
module.exports屬性
module.exports屬性表示當前模塊對外輸出的介面,其他文件載入該模塊,實際上就是讀取module.exports變數。
var EventEmitter = require('events').EventEmitter;
module.exports = new EventEmitter();
setTimeout(function() {
module.exports.emit('ready');
}, 1000);
上面模塊會在載入後1秒後,發出ready事件。其他文件監聽該事件,可以寫成下麵這樣。
var a = require('./a');
a.on('ready', function() {
console.log('module a is ready');
});
exports變數
為了方便,Node為每個模塊提供一個exports變數,指向module.exports。這等同在每個模塊頭部,有一行這樣的命令。
var exports = module.exports;
造成的結果是,在對外輸出模塊介面時,可以向exports對象添加方法。
exports.area = function (r) {
return Math.PI * r * r;
};
exports.circumference = function (r) {
return 2 * Math.PI * r;
};
註意,不能直接將exports變數指向一個值,因為這樣等於切斷了exports與module.exports的聯繫。
exports = function(x) {console.log(x)};
上面這樣的寫法是無效的,因為exports不再指向module.exports了。
下麵的寫法也是無效的。
exports.hello = function() {
return 'hello';
};
module.exports = 'Hello world';
上面代碼中,hello函數是無法對外輸出的,因為module.exports被重新賦值了。
這意味著,如果一個模塊的對外介面,就是一個單一的值,不能使用exports輸出,只能使用module.exports輸出。
module.exports = function (x){ console.log(x);};
如果你覺得,exports與module.exports之間的區別很難分清,一個簡單的處理方法,就是放棄使用exports,只使用module.exports。
AMD規範與CommonJS規範的相容性
CommonJS規範載入模塊是同步的,也就是說,只有載入完成,才能執行後面的操作。AMD規範則是非同步載入模塊,允許指定回調函數。由於Node.js主要用於伺服器編程,模塊文件一般都已經存在於本地硬碟,所以載入起來比較快,不用考慮非同步載入的方式,所以CommonJS規範比較適用。但是,如果是瀏覽器環境,要從伺服器端載入模塊,這時就必須採用非同步模式,因此瀏覽器端一般採用AMD規範。
AMD規範使用define方法定義模塊,下麵就是一個例子:
define(['package/lib'], function(lib){
function foo(){
lib.log('hello world!');
}
return {
foo: foo
};
});
AMD規範允許輸出的模塊相容CommonJS規範,這時define方法需要寫成下麵這樣:
define(function (require, exports, module){
var someModule = require("someModule");
var anotherModule = require("anotherModule");
someModule.doTehAwesome();
anotherModule.doMoarAwesome();
exports.asplode = function (){
someModule.doTehAwesome();
anotherModule.doMoarAwesome();
};
});
require命令
基本用法
Node使用CommonJS模塊規範,內置的require命令用於載入模塊文件。
require命令的基本功能是,讀入並執行一個JavaScript文件,然後返回該模塊的exports對象。如果沒有發現指定模塊,會報錯。
// example.js
var invisible = function () {
console.log("invisible");
}
exports.message = "hi";
exports.say = function () {
console.log(message);
}
運行下麵的命令,可以輸出exports對象。
var example = require('./example.js');
example
// {
// message: "hi",
// say: [Function]
// }
如果模塊輸出的是一個函數,那就不能定義在exports對象上面,而要定義在module.exports變數上面。
module.exports = function () {
console.log("hello world")
}
require('./example2.js')()
上面代碼中,require命令調用自身,等於是執行module.exports,因此會輸出 hello world。
載入規則
require命令用於載入文件,尾碼名預設為.js。
var foo = require('foo');
// 等同於
var foo = require('foo.js');
根據參數的不同格式,require命令去不同路徑尋找模塊文件。
(1)如果參數字元串以“/”開頭,則表示載入的是一個位於絕對路徑的模塊文件。比如,require('/home/marco/foo.js')將載入/home/marco/foo.js。
(2)如果參數字元串以“./”開頭,則表示載入的是一個位於相對路徑(跟當前執行腳本的位置相比)的模塊文件。比如,require('./circle')將載入當前腳本同一目錄的circle.js。
(3)如果參數字元串不以“./“或”/“開頭,則表示載入的是一個預設提供的核心模塊(位於Node的系統安裝目錄中),或者一個位於各級node_modules目錄的已安裝模塊(全局安裝或局部安裝)。
舉例來說,腳本/home/user/projects/foo.js執行了require('bar.js')命令,Node會依次搜索以下文件。
- /usr/local/lib/node/bar.js
- /home/user/projects/node_modules/bar.js
- /home/user/node_modules/bar.js
- /home/node_modules/bar.js
- /node_modules/bar.js
這樣設計的目的是,使得不同的模塊可以將所依賴的模塊本地化。
(4)如果參數字元串不以“./“或”/“開頭,而且是一個路徑,比如require('example-module/path/to/file'),則將先找到example-module的位置,然後再以它為參數,找到後續路徑。
(5)如果指定的模塊文件沒有發現,Node會嘗試為文件名添加.js、.json、.node後,再去搜索。.js件會以文本格式的JavaScript腳本文件解析,.json文件會以JSON格式的文本文件解析,.node文件會以編譯後的二進位文件解析。
(6)如果想得到require命令載入的確切文件名,使用require.resolve()方法。
目錄的載入規則
通常,我們會把相關的文件會放在一個目錄裡面,便於組織。這時,最好為該目錄設置一個入口文件,讓require方法可以通過這個入口文件,載入整個目錄。
在目錄中放置一個package.json文件,並且將入口文件寫入main欄位。下麵是一個例子。
// package.json
{ "name" : "some-library",
"main" : "./lib/some-library.js" }
require發現參數字元串指向一個目錄以後,會自動查看該目錄的package.json文件,然後載入main欄位指定的入口文件。如果package.json文件沒有main欄位,或者根本就沒有package.json文件,則會載入該目錄下的index.js文件或index.node文件。
模塊的緩存
第一次載入某個模塊時,Node會緩存該模塊。以後再載入該模塊,就直接從緩存取出該模塊的module.exports屬性。
require('./example.js');
require('./example.js').message = "hello";
require('./example.js').message
// "hello"
上面代碼中,連續三次使用require命令,載入同一個模塊。第二次載入的時候,為輸出的對象添加了一個message屬性。但是第三次載入的時候,這個message屬性依然存在,這就證明require命令並沒有重新載入模塊文件,而是輸出了緩存。
如果想要多次執行某個模塊,可以讓該模塊輸出一個函數,然後每次require這個模塊的時候,重新執行一下輸出的函數。
所有緩存的模塊保存在require.cache之中,如果想刪除模塊的緩存,可以像下麵這樣寫。
// 刪除指定模塊的緩存
delete require.cache[moduleName];
// 刪除所有模塊的緩存
Object.keys(require.cache).forEach(function(key) {
delete require.cache[key];
})
註意,緩存是根據絕對路徑識別模塊的,如果同樣的模塊名,但是保存在不同的路徑,require命令還是會重新載入該模塊。
環境變數NODE_PATH
Node執行一個腳本時,會先查看環境變數NODE_PATH。它是一組以冒號分隔的絕對路徑。在其他位置找不到指定模塊時,Node會去這些路徑查找。
可以將NODE_PATH添加到.bashrc。
export NODE_PATH="/usr/local/lib/node"
所以,如果遇到複雜的相對路徑,比如下麵這樣。
var myModule = require('../../../../lib/myModule');
有兩種解決方法,一是將該文件加入node_modules目錄,二是修改NODE_PATH環境變數,package.json文件可以採用下麵的寫法。
{
"name": "node_path",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "NODE_PATH=lib node index.js"
},
"author": "",
"license": "ISC"
}
NODE_PATH是歷史遺留下來的一個路徑解決方案,通常不應該使用,而應該使用node_modules目錄機制。
模塊的迴圈載入
如果發生模塊的迴圈載入,即A載入B,B又載入A,則B將載入A的不完整版本。
// a.js
exports.x = 'a1';
console.log('a.js ', require('./b.js').x);
exports.x = 'a2';
// b.js
exports.x = 'b1';
console.log('b.js ', require('./a.js').x);
exports.x = 'b2';
// main.js
console.log('main.js ', require('./a.js').x);
console.log('main.js ', require('./b.js').x);
上面代碼是三個JavaScript文件。其中,a.js載入了b.js,而b.js又載入a.js。這時,Node返回a.js的不完整版本,所以執行結果如下。
$ node main.js
b.js a1
a.js b2
main.js a2
main.js b2
修改main.js,再次載入a.js和b.js。
// main.js
console.log('main.js ', require('./a.js').x);
console.log('main.js ', require('./b.js').x);
console.log('main.js ', require('./a.js').x);
console.log('main.js ', require('./b.js').x);
執行上面代碼,結果如下。
$ node main.js
b.js a1
a.js b2
main.js a2
main.js b2
main.js a2
main.js b2
上面代碼中,第二次載入a.js和b.js時,會直接從緩存讀取exports屬性,所以a.js和b.js內部的console.log語句都不會執行了。
require.main
require方法有一個main屬性,可以用來判斷模塊是直接執行,還是被調用執行。
直接執行的時候(node module.js),require.main屬性指向模塊本身。
require.main === module
// true
調用執行的時候(通過require載入該腳本執行),上面的表達式返回false。
模塊的載入機制
CommonJS模塊的載入機制是,輸入的是被輸出的值的拷貝。也就是說,一旦輸出一個值,模塊內部的變化就影響不到這個值。請看下麵這個例子。
下麵是一個模塊文件lib.js。
// lib.js
var counter = 3;
function incCounter() {
counter++;
}
module.exports = {
counter: counter,
incCounter: incCounter,
};
上面代碼輸出內部變數counter和改寫這個變數的內部方法incCounter。
然後,載入上面的模塊。
// main.js
var counter = require('./lib').counter;
var incCounter = require('./lib').incCounter;
console.log(counter); // 3
incCounter();
console.log(counter); // 3
上面代碼說明,counter輸出以後,lib.js模塊內部的變化就影響不到counter了。
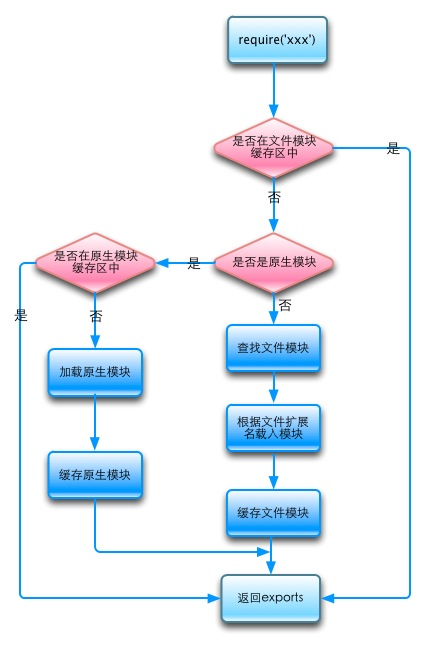
require的內部處理流程
require命令是CommonJS規範之中,用來載入其他模塊的命令。它其實不是一個全局命令,而是指向當前模塊的module.require命令,而後者又調用Node的內部命令Module._load。
Module._load = function(request, parent, isMain) {
// 1. 檢查 Module._cache,是否緩存之中有指定模塊
// 2. 如果緩存之中沒有,就創建一個新的Module實例
// 3. 將它保存到緩存
// 4. 使用 module.load() 載入指定的模塊文件,
// 讀取文件內容之後,使用 module.compile() 執行文件代碼
// 5. 如果載入/解析過程報錯,就從緩存刪除該模塊
// 6. 返回該模塊的 module.exports
};
上面的第4步,採用module.compile()執行指定模塊的腳本,邏輯如下。
Module.prototype._compile = function(content, filename) {
// 1. 生成一個require函數,指向module.require
// 2. 載入其他輔助方法到require
// 3. 將文件內容放到一個函數之中,該函數可調用 require
// 4. 執行該函數
};
上面的第1步和第2步,require函數及其輔助方法主要如下。
require(): 載入外部模塊require.resolve():將模塊名解析到一個絕對路徑require.main:指向主模塊require.cache:指向所有緩存的模塊require.extensions:根據文件的尾碼名,調用不同的執行函數
一旦require函數準備完畢,整個所要載入的腳本內容,就被放到一個新的函數之中,這樣可以避免污染全局環境。該函數的參數包括require、module、exports,以及其他一些參數。
(function (exports, require, module, __filename, __dirname) {
// YOUR CODE INJECTED HERE!
});
Module._compile方法是同步執行的,所以Module._load要等它執行完成,才會向用戶返回module.exports的值。

require方法接受以下幾種參數的傳遞:
1. http、fs、path等,原生模塊。
2. ./mod或../mod,相對路徑的文件模塊。
3. /pathtomodule/mod,絕對路徑的文件模塊。
4. mod,非原生模塊的文件模塊。
當require一個文件模塊時,從當前文件目錄開始查找node_modules目錄;然後依次進入父目錄,查找父目錄下的
node_modules目錄;依次迭代,直到根目錄下的node_modules目錄。
簡而言之,如果require絕對路徑的文件,查找時不會去遍歷每一個node_modules目錄,其速度最快。其餘
流程如下:
從module path數組中取出第一個目錄作為查找基準。
1. 直接從目錄中查找該文件,如果存在,則結束查找。如果不存在,則進行下一條查找。
2. 嘗試添加.js、.json、.node尾碼後查找,如果存在文件,則結束查找。如果不存在,則進行下一條。
3. 嘗試將require的參數作為一個包來進行查找,讀取目錄下的package.json文件,取得main參數指定的文件。
4. 嘗試查找該文件,如果存在,則結束查找。如果不存在,則進行第3條查找
5. 如果繼續失敗,則取出module path數組中的下一個目錄作為基準查找,迴圈第1至5個步驟。
6. 如果繼續失敗,迴圈第1至6個步驟,直到module path中的最後一個值。
7. 如果仍然失敗,則拋出異常。
module.exports還是exports
一個模塊可以通過module.exports或exports將函數、變數等導出,以使其它JavaScript腳本通過require()函數引
入並使用。
如果你想你的模塊是一個特定的類型就用module.exports。如果你想的模塊是一個典型
的”實例化對象”就用exports。
require返回的其實是module.exports這個方法,exports其實是指向module.exports的一個引用
二、Node.js的Path對象
NodeJS中的Path對象,用於處理目錄的對象,提高開發效率。 用NodeJS的Path命令,與使用Linux下的shell腳本
命令相似。
引入path對象:
var path = require('path');
比較實用的方法:
1. path.normalize(p) : 格式化路徑
特點:將不符合規範的路徑格式化,簡化開發人員中處理各種複雜的路徑判斷
2. path.join([path1], [path2], […]) : 路徑合併
特點:將所有名稱用path.seq串聯起來,然後用normailze格式化
3. path.resolve([from …], to) : 路徑尋航
特點:相當於不斷的調用系統的cd命令
示例:
path.normalize('/foo/bar//baz/asdf/quux/..');
=> '/foo/bar/baz/asdf'
示例:
path.join('///foo', 'bar', '//baz/asdf', 'quux', '..');
=>'/foo/bar/baz/asdf'
4. path.relative(from, to) : 相對路徑
特點:返回某個路徑下相對於另一個路徑的相對位置串,相當於:path.resolve(from, path.relative(from,
to)) == path.resolve(to)
5. path.dirname(p) : 文件夾名稱
特點:返迴路徑的所在的文件夾名稱
6. path.basename(p, [ext]) : 文件名稱
6. path.basename(p, [ext]) : 文件名稱
特點:返回指定的文件名,返回結果可排除[ext]尾碼字元串
7. 擴展名稱 path.extname(p)
示例:
path.resolve('foo/bar', '/tmp/file/', '..', 'a/../subfile')
//相當於:
cd foo/bar
cd /tmp/file/
cd ..
cd a/../subfile
pwd
示例:
path.relative('C:\\orandea\\test\\aaa', 'C:\\orandea\\impl\\bbb')
=>'..\\..\\impl\\bbb'
path.relative('/data/orandea/test/aaa', '/data/orandea/impl/bbb')
=>'../../impl/bbb'
示例:
path.dirname('/foo/bar/baz/asdf/quux')
=>'/foo/bar/baz/asdf'
示例
path.basename('/foo/bar/baz/asdf/quux.html')
=>'quux.html'
path.basename('/foo/bar/baz/asdf/quux.html', '.html')
=>'quux'
特點:返回指定文件名的擴展名稱
8. 特定平臺的文件分隔符 path.sep
特點:獲取文件路徑的分隔符,主要是與操作系統相關
9. 特定平臺的路徑分隔符 path.delimiter
特定平臺的路徑分隔符, ‘;‘ 或者 ‘:‘.
Linux 上的例子:
Windows 上的例子:
示例:
path.extname('index.html')
=>'.html'
path.extname('index.')
=>'.'
path.extname('index')
=>''
示例:
linux:
'foo/bar/baz'.split(path.sep)
=>['foo', 'bar', 'baz']
window:
'foo\\bar\\baz'.split(path.sep)
=>['foo', 'bar', 'baz']
process.env.PATH.split(path.delimiter)
// returns
['/usr/bin', '/bin', '/usr/sbin', '/sbin', '/usr/local/bin']
console.log(process.env.PATH)
// 'C:\Windows\system32;C:\Windows;C:\Program Files\nodejs\'
process.env.PATH.split(path.delimiter)
// returns
['C:\Windows\system32', 'C:\Windows', 'C:\Program Files\nodejs\']
process.env.PATH.split(path.delimiter)
// returns
['C:\Windows\system32', 'C:\Windows', 'C:\Program Files\nodejs\']
nodejs 全局變數
1. module.filename:開發期間,該行代碼所在的文件。
2. __filename:始終等於 module.filename。
3. __dirname:開發期間,該行代碼所在的目錄。
4. process.cwd():運行node的工作目錄,可以使用 cd /d 修改工作目錄。
5. require.main.filename:用node命令啟動的module的filename, 如 node xxx,這裡的filename就是這個
xxx。
require()方法的坐標路徑是:module.filename;
fs.readFile()的坐標路徑是:process.cwd()。
非同步(async)和同步(sync)
Nodejs中Api一般都是非同步的介面,如果調用同步的只需要在後面加上xxxSync()。
Node.js 文件系統(fs 模塊)模塊中的方法均有非同步和同步版本,例如讀取文件內容的函數有非同步的
fs.readFile() 和同步的 fs.readFileSync()。
Node文件系統:目錄操作
1. 判斷文件路徑是否存在: fs.exists(path, callback)
參數說明:
2. 創建目錄 fs.mkdir/mkdirSync(path[, mode], callback)
var fs = require("fs");
/



