最近剛辭了原來的那家公司,準備新找一份工作。其中有個公司要求會Openlayers3。一看到這個要求,就知道公司業務涉及地圖圖表比較多。 Openlayers本身是一個基於GIS地圖相關的功能豐富的JS組件庫,功能和方法很多,學起來也需要一點點慢慢學習,邊學邊用。這裡先簡單介紹一個入門實例。 代碼見 ...
最近剛辭了原來的那家公司,準備新找一份工作。其中有個公司要求會Openlayers3。一看到這個要求,就知道公司業務涉及地圖圖表比較多。
Openlayers本身是一個基於GIS地圖相關的功能豐富的JS組件庫,功能和方法很多,學起來也需要一點點慢慢學習,邊學邊用。這裡先簡單介紹一個入門實例。
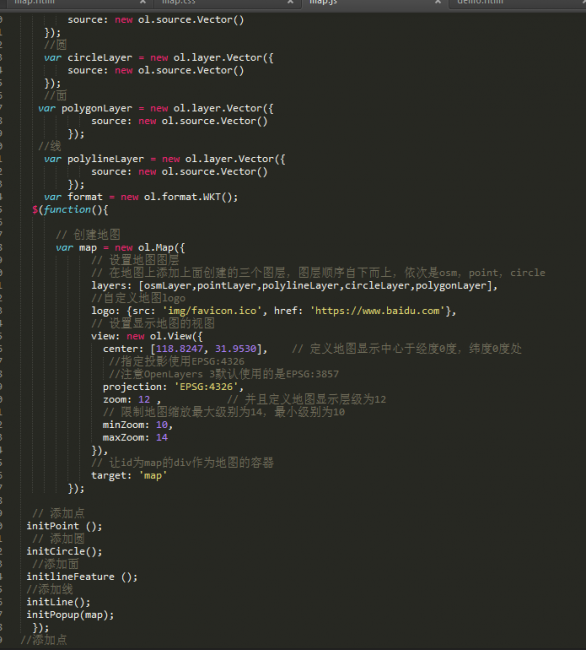
代碼見圖片。ol是其本身集成的一個功能對象。ol.Map創建地圖,地圖的基本屬性有圖層layers,logo圖標,view視圖,target目標容器id。
其中,view屬性中有包括center中心點,projectio,zoom層級,maxZoom,minZoom最大最小縮放層級。
之後,對其進行點、線、面的繪製包括點擊、縮放等事件,一個簡單的地圖就完成了。
本文只是一個最最基礎的例子,想要在實際開發中使用,還需要學習很多很多的知識和用法。