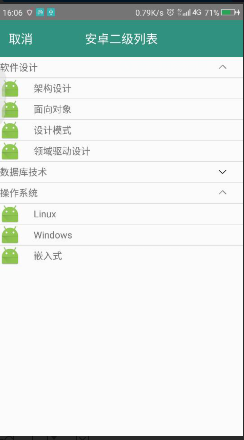
效果圖如下: 二級列表附有點擊事件。 1、佈局文件: 此處加了一個自定義的導航RelativeLayout,記得註activity的時候添加 android:theme="@style/Theme.AppCompat.Light.NoActionBar" 去掉自帶的導航。 2、一級列表佈局: 3、二 ...
效果圖如下:

二級列表附有點擊事件。
1、佈局文件:
此處加了一個自定義的導航RelativeLayout,記得註activity的時候添加 android:theme="@style/Theme.AppCompat.Light.NoActionBar" 去掉自帶的導航。
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 7 <RelativeLayout 8 android:layout_width="match_parent" 9 android:layout_height="@dimen/dimen_55" 10 android:background="@color/main_title" 11 > 12 <TextView 13 android:layout_centerVertical="true" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="取消" 17 android:textColor="@color/white" 18 android:textSize="@dimen/dimen_18" 19 android:layout_marginLeft="@dimen/dimen_13" 20 android:onClick="goBack" 21 /> 22 <TextView 23 android:layout_centerVertical="true" 24 android:layout_centerHorizontal="true" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:text="安卓二級列表" 28 android:textColor="@color/white" 29 android:textSize="@dimen/dimen_18"/> 30 </RelativeLayout> 31 32 <!--二級菜單--> 33 <ExpandableListView 34 android:id="@+id/expandableListView" 35 android:layout_width="match_parent" 36 android:layout_height="wrap_content"> 37 </ExpandableListView> 38 39 </LinearLayout>
2、一級列表佈局:
ImageView是用來自定義打開閉合圖標的(不自定義也可以,箭頭會預設在最左邊),建議自己用一個ImageView控制項來控制上下箭頭。圖標可以去阿裡巴巴矢量圖上下載。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <!--一級列表 item佈局--> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/tv_group" android:layout_width="wrap_content" android:layout_height="30dp" android:gravity="center" android:text="group text" /> <ImageView android:id="@+id/iv_group" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="@dimen/dimen_20" android:layout_width="20dp" android:layout_height="20dp" /> </RelativeLayout> </LinearLayout>
3、二級列表佈局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center"> <!--二級列表 item佈局--> <ImageView android:id="@+id/iv_child" android:layout_width="30dp" android:layout_height="30dp" android:src="@mipmap/ic_launcher" /> <TextView android:id="@+id/tv_child" android:layout_marginLeft="@dimen/dimen_20" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="item text" /> </LinearLayout>
4、activity代碼:
1 private ExpandableListView expandableListView; 2 3 //一級列表數據源 4 private String[] groups = {"軟體設計", "資料庫技術", "操作系統"}; 5 //二級列表數據源 6 private String[][] childs={{"架構設計","面向對象","設計模式","領域驅動設計"},{"SQL Server","Oracle","MySql", "Dameng "},{"Linux","Windows","嵌入式"}}; 7 8 9 @Override 10 protected void onCreate(Bundle savedInstanceState) { 11 super.onCreate(savedInstanceState); 12 setContentView(R.layout.activity_expandable_listview); 13 14 initView(); 15 } 16 private void initView() { 17 expandableListView = (ExpandableListView)findViewById(R.id.expandableListView); 18 //#TODO 去掉自帶箭頭,在一級列表中動態添加 19 expandableListView.setGroupIndicator(null); 20 expandableListView.setAdapter(new MyExpandableListView()); 21 22 } 23 public void goBack(View view) { 24 finish(); 25 }
5、ExpandableListView適配器:
繼承自BaseExpandableListAdapter,重寫ExpandableListAdapter中的10個方法
1 class MyExpandableListView extends BaseExpandableListAdapter { 2 3 /*一級列表個數*/ 4 @Override 5 public int getGroupCount() { 6 return groups.length; 7 } 8 9 /*每個二級列表的個數*/ 10 @Override 11 public int getChildrenCount(int groupPosition) { 12 return childs[groupPosition].length; 13 } 14 15 /*一級列表中單個item*/ 16 @Override 17 public Object getGroup(int groupPosition) { 18 return groups[groupPosition]; 19 } 20 21 /*二級列表中單個item*/ 22 @Override 23 public Object getChild(int groupPosition, int childPosition) { 24 return childs[groupPosition][childPosition]; 25 } 26 27 @Override 28 public long getGroupId(int groupPosition) { 29 return groupPosition; 30 } 31 32 @Override 33 public long getChildId(int groupPosition, int childPosition) { 34 return childPosition; 35 } 36 37 /*每個item的id是否固定,一般為true*/ 38 @Override 39 public boolean hasStableIds() { 40 return true; 41 } 42 43 /*#TODO 填充一級列表 44 * isExpanded 是否已經展開 45 * */ 46 @Override 47 public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { 48 if (convertView == null) { 49 convertView = getLayoutInflater().inflate(R.layout.list_item_expandablelistview,null); 50 } 51 TextView tv_group = (TextView) convertView.findViewById(R.id.tv_group); 52 ImageView iv_group = (ImageView) convertView.findViewById(R.id.iv_group); 53 tv_group.setText(groups[groupPosition]); 54 //控制是否展開圖標 55 if (isExpanded) { 56 iv_group.setImageResource(R.drawable.expand_iv_up); 57 } else { 58 iv_group.setImageResource(R.drawable.expand_iv_down); 59 } 60 return convertView; 61 } 62 63 /*#TODO 填充二級列表*/ 64 @Override 65 public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { 66 if (convertView == null) { 67 convertView = getLayoutInflater().inflate(R.layout.list_item_expandablelistview_child,null); 68 } 69 ImageView image = (ImageView) convertView.findViewById(R.id.iv_child); 70 TextView tv = (TextView) convertView.findViewById(R.id.tv_child); 71 tv.setText(childs[groupPosition][childPosition]); 72 return convertView; 73 } 74 75 /*二級列表中每個能否被選中,如果有點擊事件一定要設為true*/ 76 @Override 77 public boolean isChildSelectable(int groupPosition, int childPosition) { 78 return true; 79 } 80 81 82 }
到這裡基本就完成了,最後再配置一下每個二級列表的點擊事件即可:
1 expandableListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() { 2 @Override 3 public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { 4 TextView childAt = (TextView)((LinearLayout) v).getChildAt(1);//獲得點擊列表中TextView的值,需要強轉一下,否則找不到getChildAt方法
5 Toast.makeText(ExpandableListViewActivity.this, "點擊了 "+childAt.getText()+" 列表", Toast.LENGTH_SHORT).show();
6 return true;
7 }
8 });



