最近接到一個項目 是關於構建一套 電腦端會員管理系統 但考慮到個人比較喜歡寫Web 便首選Nanui構建項目。 中間遇到一些坑 但都已解決 ,便提供給大家參考。希望能幫助到大家-_- 部分代碼示例 及Ui 截圖如下 完整項目源碼還在優化中 過幾天上傳 項目採用 Nanui + LayuI + Ech ...

最近接到一個項目 是關於構建一套 電腦端會員管理系統 但考慮到個人比較喜歡寫Web 便首選Nanui構建項目。
中間遇到一些坑 但都已解決 ,便提供給大家參考。希望能幫助到大家-_-
部分代碼示例 及Ui 截圖如下
完整項目源碼還在優化中 過幾天上傳
項目採用 Nanui + LayuI + Echart + JQ
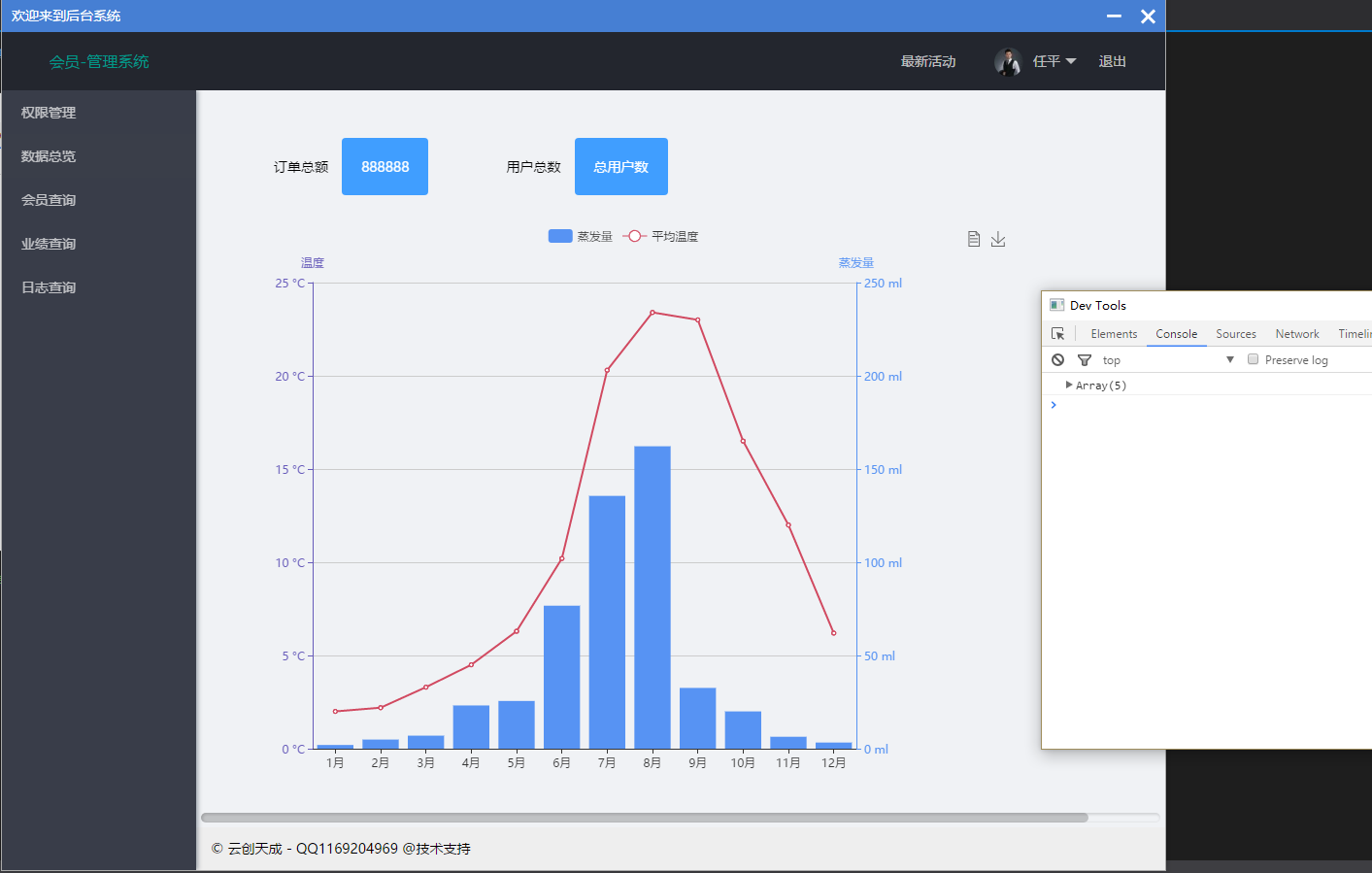
開啟調試-代碼:
base.LoadHandler.OnLoadStart += (sender, e) =>
{
base.Chromium.ShowDevTools();
};
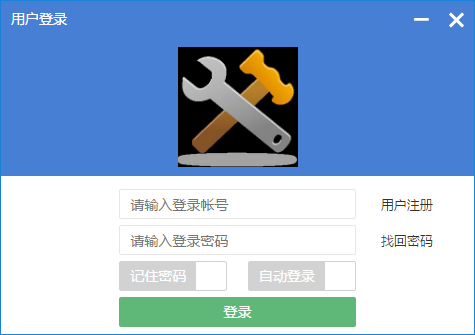
登錄對應前臺js
form.on('submit(login)', function (d) {
var str = my.Func_login("{\"Name\":\"" + d.field.account + "\",\"Pass\":\""+ d.field.pwd +"\"}");
var result = eval('(' + str + ')');
if (result.isSuccess == true) {
layer.msg('登陸成功');
setTimeout(function (){
viewMain();
},1000);
} else {
layer.msg('登陸失敗,密碼錯誤');
}
後端代碼
var FuncLogin = myObject.AddFunction("Func_login");
FuncLogin.Execute += (func, args) =>
{
var stringArgument = args.Arguments.FirstOrDefault(p => p.IsString);
if (stringArgument != null)
{
var str = stringArgument.StringValue;
JObject model = JObject.Parse(str);
var name = model["Name"].ToString();
var pass = model["Pass"].ToString();
object result = null;
var encry_pass = C_MD5.MD5Encrypt(pass);
var user = adminUserBLL.CheckAdminUser(name,encry_pass);
if (user!=null) {
CurrentAdminUser.Id = user.Id;
CurrentAdminUser.RoleId = user.RoleId.Value;
result = new { isSuccess = true, msg = "登錄成功" };
}
else {
result = new { isSuccess = false, msg = "帳戶名或密碼錯誤" };
}
var resultStr = CfrV8Value.CreateString(Newtonsoft.Json.JsonConvert.SerializeObject(result));
args.SetReturnValue(resultStr);
}
};
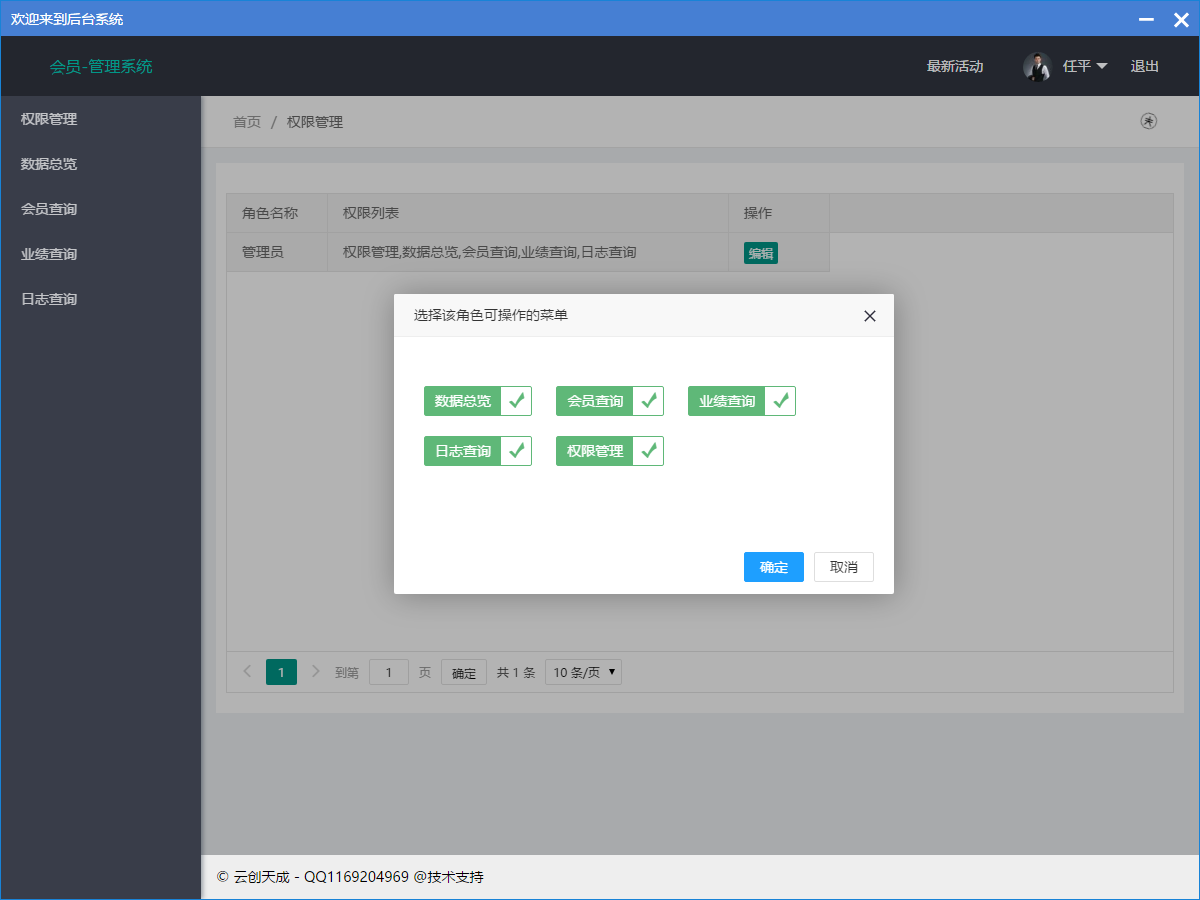
主窗體 LayUi+Iframe

2後端調用前端 代碼如下
2.1//調用前端js 實現菜單欄許可權渲染
LoadHandler.OnLoadEnd += LoadMenu;
/// <summary>
/// 渲染角色對應的菜單
/// </summary>
private void LoadMenu(object sender, Chromium.Event.CfxOnLoadEndEventArgs e)
{
if (e.Frame.IsMain) {
var menus = menuBLL.QueryMenusList();
var res = JsonConvert.SerializeObject(new {data = menus });
ExecuteJavascript("SetMenu(" + res+ ")");
}
}
2.2 js代碼
function SetMenu(res) {
console.log(res.data);
var html = "";
for (var i = 0; i < res.data.length; i++) {
html += "<li class=\"layui-nav-item\" url=" + res.data[i].Url + "><a>" + res.data[i].Name+"</a></li>";
}
$("#MenuBox").html(html);
}
3前端與後端通信 代碼如下
3.1js代碼
var user = {
page: 1,
pageSize: 10,
phone: $("#phone").val(),
name: $("#name").val(),
state: $(".layui-tab .layui-this").attr("lay-id")
};
var par = JSON.stringify(user);
var list = parent.userbll.QueryList(par);
var res = eval('(' + list + ')');
3.2後端代碼
var userObject = GlobalObject.AddObject("userbll"); //新增用戶BLL層 前端直接userbll.QueryList即可調用
var userProp = userObject.AddDynamicProperty("user");
InitProp(userProp);
/*查詢會員列表*/
var QuertList = userObject.AddFunction("QueryList");
QuertList.Execute += (func, args) =>
{
var stringArgument = args.Arguments.FirstOrDefault(p => p.IsString);
if (stringArgument != null)
{
var str = stringArgument.StringValue;
var user = userBLL.QuertList(str); //調用資料庫方法
var resultStr = CfrV8Value.CreateString(JsonConvert.SerializeObject(new { data = user.Item1, count = user.Item2 }));
args.SetReturnValue(resultStr);
}
};
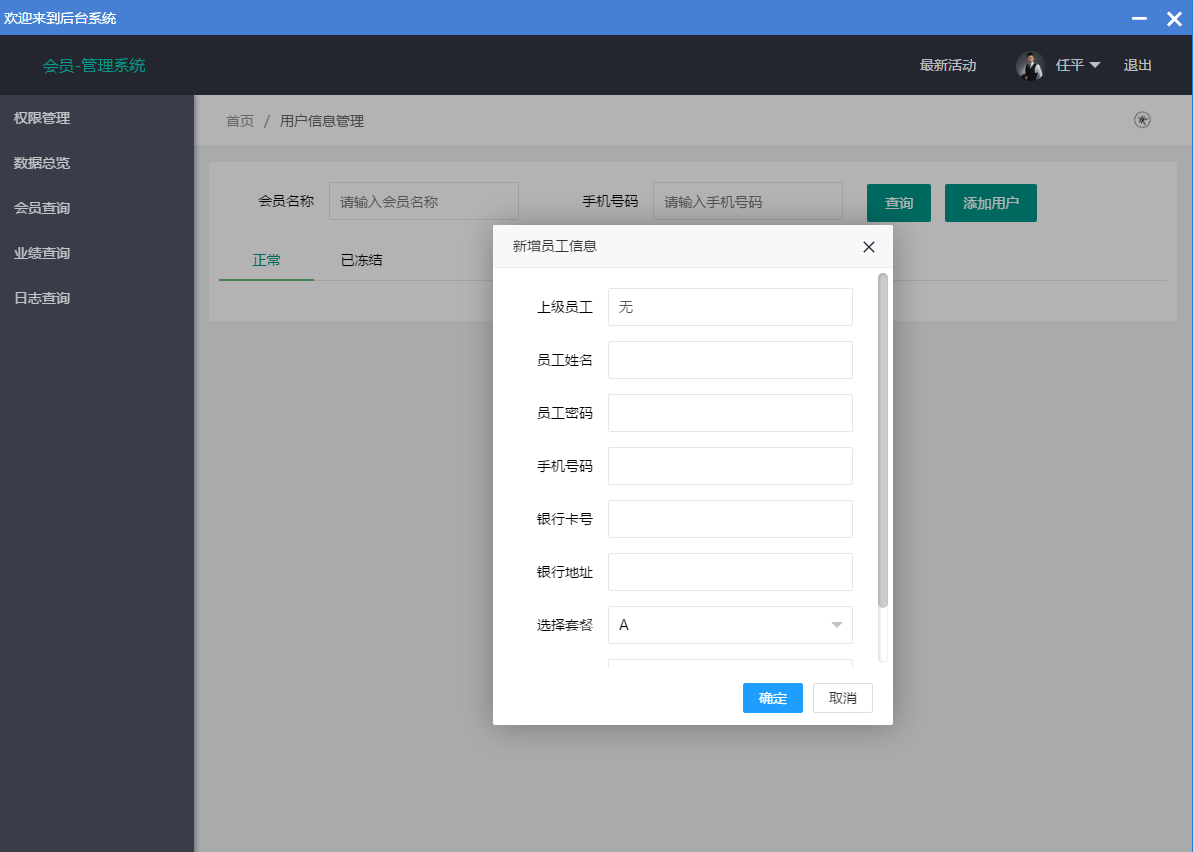
用戶管理

4 數據報表