n CSS簡介 CSS:Cascading Style Sheets 層疊樣式表 CSS的主要目的:是給HTML標記添加各種各樣的表現(格式、樣式)。比如:文字樣式、背景、文本樣式、鏈接樣式。 提示:CSS是給HTML標記加的樣式:JS是給HTML標記加的行為。HTML標記是最先出現的。 HTML超 ...
n CSS簡介
CSS:Cascading Style Sheets 層疊樣式表
CSS的主要目的:是給HTML標記添加各種各樣的表現(格式、樣式)。比如:文字樣式、背景、文本樣式、鏈接樣式。
提示:CSS是給HTML標記加的樣式:JS是給HTML標記加的行為。HTML標記是最先出現的。
HTML超文本標註語言:各種HTML標記。
CSS層疊樣式表:給HTML標記加的樣式。
JavaScript腳本程式:給HTML標記加的程式。


n CSS語法格式

- 一個CSS規則,有“選擇器”和“格式聲明語句”構成
- “選擇器”:就是選擇HTML標記,換句話說:就是給哪個HTML標記加樣式。
- “格式聲明語句”:有{ }構成,{ }中是各種格式語句。
- 一條格式,有“屬性名:屬性值”構成。
- 每一條格式語句,必須用英文下分號“;”結束
- 屬性名,就是CSS中的各種屬性,這些屬性名都是固定的。
- 屬性值,一個屬性名可以取不同的值,這個值不加引號。
- CSS中的數字單位都是px,不能省略。
n CSS選擇器
- 基本選擇器
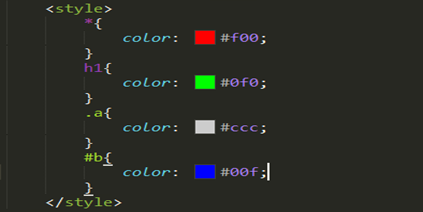
(1)“*”選擇器:通配符
l 描述:將匹配所有的HTML標記,所有的標記都會改變的。
l 語法:*{color:#f00;}
l 註意:“*”儘量少用,因為IE6不支持。
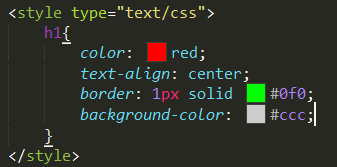
(2)標簽選擇器
n 描述:將匹配指定的HTML標記
n 語法:h1{color:#f00;}
n 註意:HTML標簽選擇器,與HTML標記的名稱一樣,但不能加尖括弧。
(3)class選擇器(類選擇器)——類選擇器是使用頻率最高的
u 描述:給一類HTML標記加樣式。這裡所指的“一類”是:每個HTML標記都有一個class屬性,且class的值一樣。Class屬性是公共屬性,每個HTML標記都有。
u 類選擇器的名稱,必須以“.”開頭,後跟HTML標記的class屬性的值,如:.box{color:#ccc;}
u HTML標記的class屬性的值,不能以數字開頭。
(4)id選擇器
u 描述:給指定id的元素添加樣式。
u 註意:網頁中HTML標記的id屬性的值,必須是唯一的。
u 每一個HTML標記都有一個id的公共屬性。
u 註意:id屬性一般是給JS使用的,不是讓你來加樣式的。
u Id選擇器的名稱,必須以“#”開頭,後跟HTML標記的id屬性的值。