n 表格和表單的嵌套順序 n 單行文本域 語法格式:<input type=”text” 屬性=”值”> 常用屬性 l Name:文本框的名字。命名規則:可以包含字母、數字、下劃線,只能以字母開頭。 l Type:表單元素的類型。 l Value:文本框中預設的值。 l Size:文本框的長度,以“ ...

n 表格和表單的嵌套順序

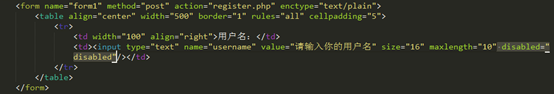
n 單行文本域
- 語法格式:<input type=”text” 屬性=”值”>
- 常用屬性
l Name:文本框的名字。命名規則:可以包含字母、數字、下劃線,只能以字母開頭。
l Type:表單元素的類型。
l Value:文本框中預設的值。
l Size:文本框的長度,以“字元”為單位。
l maxLength:最多可以輸入多少個字元,超出的就輸不進去了。
l readonly:只讀屬性。可以選中,但不能修改。如:readongly=”readonly”
l disabled:禁用屬性。不能選中,不能修改。如:disabled=”disabled”

n 單行密碼框
- 語法格式:<input type=”password” 屬性=值“” />
- 常用屬性
l Name:密碼框的名字。命名規則:可以包含字母、數字、下劃線,只能以字母開頭。
l Type:表單元素的類型。
l Value:文本框中預設的值。
l Size:文本框的長度,以“字元”為單位。
l maxLength:最多可以輸入多少個字元,超出的就輸不進去了。
l readonly:只讀屬性。可以選中,但不能修改。如:readongly=”readonly”
l disabled:禁用屬性。不能選中,不能修改。如:disabled=”disabled”

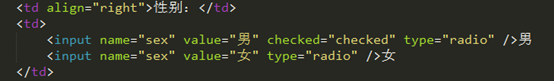
n 單選按鈕
- 語法格式:<input type=”radio” 屬性=“值” />
- 常用屬性
l Name:元素的名稱
l Value:元素的值,該value中的數據將發往伺服器。
l Checked:預設選擇哪一項。如:check=”check”

註意:一組單選按鈕,只能選擇一個,但name的值必須一致。如:name=”sex”
單選按鈕用戶自己不能輸入內容,用戶只能選擇,因此必須為它指定預設值value。
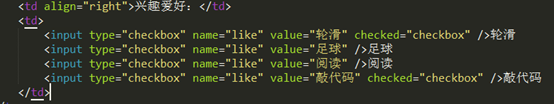
n 覆選框
- 語法格式:<input type=”checkbox” 屬性=“值” />
- 常用屬性:name:元素的名稱。
- Checked:預設選中。如:checked=”checked”

註意:覆選框也是一組選項,因為name的值必須一致,在PHP中,使用數組來獲取多個同名的name的值。
覆選框可以同時選多個,也可以一個都不選。
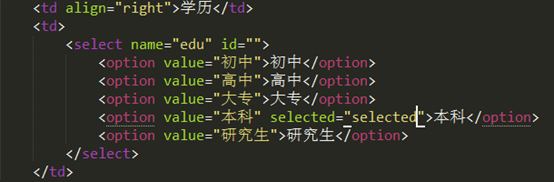
n 下拉列表
<select name=”名稱”>
<option value=”北京市”>北京市</option>
<option value=”天津市”>天津市</option>
<option value=”重慶市”>重慶市</option>
</select>
<select>標記的屬性,只有一個name屬性
<option>標記的屬性有兩個:value屬性、selected屬性
Selected:預設選中。如:selected=”selected”

n 文本區域
- 語法格式:<textarea name=”名稱” cols=”寬度” rows=”高度”></textarea>
- 常用屬性:
u Name:元素名稱
u Cols:寬度,是指多少個字元寬。
u Rows:高度,是指幾行高,
- 提示:<textarea>和<textarea>之間是預設文本。
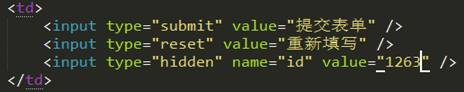
n 各種按鈕
- 提交按鈕:<input type="submit" value="提交按鈕" />
- 重置按鈕:<input type="reset" value="重新填寫" />
- 圖片按鈕: <input type="image" src="images/3.png" /> //功能就是提交表單,與submit按鈕功能一樣
- 普通按鈕:<input type="button" onclick="javascript:window.close()" value="關閉視窗" />
u 普通按鈕本身是不具備任何功能的,一般要與JS程式配合使用,實現相應的功能
n 隱藏域
功能:隱藏域就是一個看不見的框。傳遞一些值,而這個值又不想讓別人看見。
用處:主要用於PHP後臺程式,如:修改某一條新聞內容時,需要傳遞一個新聞的id號。
語法格式:<input type=”hidden” name=”名稱” value=”預設值” />

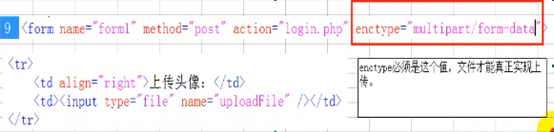
n 上傳文件域
- 語法格式:<input type=”file” 屬性=“屬性”>
- 常用屬性
l Name:表單元素的名稱
l Value:表單元素的值,這個值其實就是上傳的文件名。Value屬性是只讀屬性,這個value的內容只能來自手動選擇上傳的文件,而不能用戶自己指定一個路徑。為了安全起見,value是只讀的。
<td><input type="file" name="uploadFile" /></td>


n <caption>表格標題
語法格式:<caption></caption>
提示:<caption>標記是table的子標記。<caption>放在<table>開始標記之後。