//常用屬性 /* 1.CGPath: 將UIBezierPath類轉換成CGPath 2.currentPoint: 當前path的位置,可以理解為path的終點 3.lineWidth: 線條寬度 4.lineCapStyle: 端點樣式 5.lineJoinStyle: 連接類型 6.flat ...
//常用屬性
/*
1.CGPath: 將UIBezierPath類轉換成CGPath
2.currentPoint: 當前path的位置,可以理解為path的終點
3.lineWidth: 線條寬度
4.lineCapStyle: 端點樣式
5.lineJoinStyle: 連接類型
6.flatness: 繪線的精細程度,預設為0.6,數值越大,需要處理的時間越長
7.usesEvenOddFillRule: 判斷奇偶數組的規則繪製圖像,圖形複雜時填充顏色的一種規則。類似棋盤
8.miterLimit: 最大斜接長度(只有在使用kCGLineJoinMiter是才有效,最大限製為10), 邊角的角度越小,斜接長度就會越大,為了避免斜接長度過長,使用lineLimit屬性限制,如果斜接長度超過miterLimit,邊角就會以KCALineJoinBevel類型來顯示
9.- setLineDash:count:phase:為path繪製虛線,dash數組存放各段虛線的長度,count是數組元素數量,phase是起始位置
*/
lineCapStyle // 端點類型
/*
kCGLineCapButt, // 無端點
kCGLineCapRound, // 圓形端點
kCGLineCapSquare // 方形端點(樣式上和kCGLineCapButt是一樣的,但是比kCGLineCapButt長一點)
*/
lineJoinStyle // 交叉點的類型
/*
kCGLineJoinMiter, // 尖角銜接
kCGLineJoinRound, // 圓角銜接
kCGLineJoinBevel // 斜角銜接
*/
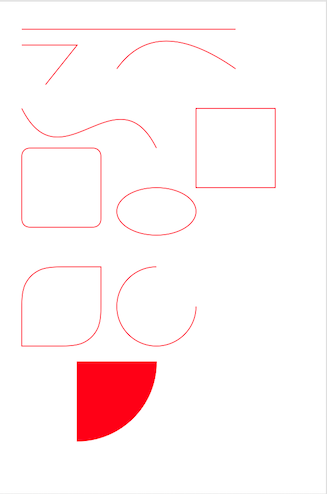
1 -(void)drawRect:(CGRect)rect{ 2 3 //設置路徑線條顏色 4 [[UIColor redColor] setStroke]; 5 6 //繪製直線 7 UIBezierPath *path1 = [UIBezierPath bezierPath]; 8 [path1 moveToPoint:CGPointMake(30, 100)]; 9 [path1 addLineToPoint:CGPointMake(300, 100)]; 10 CGFloat dash[] = {3.0, 3.0}; 11 //這裡可以設置線條為虛線,前一個數字表示虛線長度,後者表示虛線間隔。 12 //[path1 setLineDash:dash count:2 phase:0]; 13 [path1 stroke]; 14 15 //繪製折線 16 UIBezierPath *path = [UIBezierPath bezierPath]; 17 [path moveToPoint:CGPointMake(30, 120)]; 18 [path addLineToPoint:CGPointMake(100, 120)]; 19 [path addLineToPoint:CGPointMake(60, 170)]; 20 //[path closePath];當端點>=2時,可以閉合路徑. 21 [path stroke]; 22 23 //二次貝塞爾曲線 24 UIBezierPath *path2 = [UIBezierPath bezierPath]; 25 [path2 moveToPoint:CGPointMake(150, 150)]; 26 [path2 addQuadCurveToPoint:CGPointMake(300, 150) controlPoint:CGPointMake(200, 80)]; 27 [path2 stroke]; 28 29 //三次貝塞爾曲線方法 30 UIBezierPath *path3 = [UIBezierPath bezierPath]; 31 [path3 moveToPoint:CGPointMake(30, 200)]; 32 [path3 addCurveToPoint:CGPointMake(200, 250) controlPoint1:CGPointMake(80, 300) controlPoint2:CGPointMake(150, 150)]; 33 [path3 stroke]; 34 35 //繪製矩形 36 UIBezierPath *path4 = [UIBezierPath bezierPathWithRect:CGRectMake(250, 200, 100, 100)]; 37 [path4 stroke]; 38 39 //繪製橢圓,如果長寬相等,則繪製的就是圓形 40 UIBezierPath *path5 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(150, 300, 100, 60)]; 41 [path5 stroke]; 42 43 //繪製帶圓角的矩形 44 UIBezierPath *path6 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(30, 250, 100, 100) cornerRadius:10]; 45 [path6 stroke]; 46 47 //繪製矩形,並可指定某個角為圓角 48 // UIRectCornerTopLeft 左上 49 // UIRectCornerTopRight 右上 50 // UIRectCornerBottomLeft 左下 51 // UIRectCornerBottomRight 右下 52 UIBezierPath *path7 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(30, 400, 100, 100) byRoundingCorners:UIRectCornerTopLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(40, 40)]; 53 [path7 stroke]; 54 55 //繪製圓弧 56 //ArcCenter圓點 radius半徑 startAngle開始弧度 endAngle結束弧度 clockwise是否順時針 57 UIBezierPath *path8 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(200, 450) radius:50 startAngle:0 endAngle:M_PI_2*3 clockwise:YES]; 58 [path8 stroke]; 59 60 //繪製扇形 61 UIBezierPath *path9 = [UIBezierPath bezierPath]; 62 [path9 moveToPoint:CGPointMake(100, 520)]; 63 [path9 addArcWithCenter:CGPointMake(100, 520) radius:100 startAngle:0 endAngle:M_PI_2 clockwise:YES]; 64 [[UIColor redColor] setFill];//設置填充顏色 65 [path9 closePath];//關閉路徑 66 [path9 fill];//設置填充 67 [path9 stroke]; 68 }
若不在
-(void)drawRect:(CGRect)rect方法中使用貝塞爾曲線,直接在viewDidLoad中使用,則如下:
其它圖形的繪製類似
1 UIBezierPath *path = [UIBezierPath bezierPath]; 2 [path moveToPoint:CGPointMake(30, 100)]; 3 [path addLineToPoint:CGPointMake(100, 100)]; 4 5 //這裡是用了CAShapeLayer,個人習慣在layer里設置線寬、斷點樣式、連接點樣式 6 // path.lineWidth = 3; 7 // path.lineCapStyle = kCGLineCapSquare; 8 // path.lineJoinStyle = kCGLineJoinMiter; 9 10 CAShapeLayer *layer = [CAShapeLayer layer]; 11 layer.path = path.CGPath; 12 layer.lineWidth = 3; 13 layer.lineCap = kCALineCapSquare; 14 layer.lineJoin = kCALineJoinRound; 15 //填充顏色 16 layer.fillColor = [UIColor clearColor].CGColor; 17 //線條填充顏色 18 layer.strokeColor = [UIColor redColor].CGColor; 19 [self.view.layer addSublayer:layer];
效果圖: