一、基本用法 你可以用 v-model 指令在表單 <input> 及 <textarea> 元素上創建雙向數據綁定。 但 v-model 本質上不過是語法糖。它負責監聽用戶的輸入事件以更新數據,並對一些極端場景進行一些特殊處理。 v-model 會忽略所有表單元素的 value、checked、s ...
一、基本用法
你可以用 v-model 指令在表單 <input> 及 <textarea> 元素上創建雙向數據綁定。
但 v-model 本質上不過是語法糖。它負責監聽用戶的輸入事件以更新數據,並對一些極端場景進行一些特殊處理。
v-model 會忽略所有表單元素的 value、checked、selected 特性的初始值而總是將 Vue 實例的數據作為數據來源。你應該通過 JavaScript 在組件的 data 選項中聲明初始值。
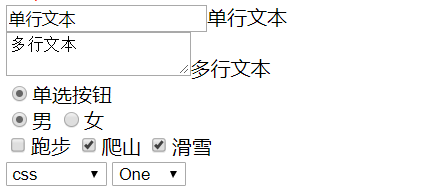
一組代碼,看完text、textarea、radio、checkbox、select的基本用法:
<div id="app7"> <input type="text" v-model="message"><label>{{message}}</label></br>
<textarea v-model="message1"></textarea><label>{{message1}}</label></br>
<!--單選按鈕在單獨使用時,不需要v-model,直接使用v-bind 綁定一個布爾類型的值,為真時選中,為否時不選--> <input type="radio" :checked="picked"><label>單選按鈕</label></br> <!--如果是組合使用來實現互斥選擇的效果,就需要v-model 配合value來使用:--> <input type="radio" v-model="sex" value="boy"><label>男</label> <input type="radio" v-model="sex" value="girl"><label>女</label></br>
<!--覆選框使用數組類型的數據匹配--> <input type="checkbox" v-model="hobby" value="跑步"><label>跑步</label> <input type="checkbox" v-model="hobby" value="爬山"><label>爬山</label> <input type="checkbox" v-model="hobby" value="滑雪"><label>滑雪</label></br>
<!--單選時的選擇框,多選時加multiple屬性就可以了--> <!--但我們一般都不用原生的這種下拉框,不美觀,擴展功能也不好,一般會用插件或自己封裝一個--> <select v-model="select"> <option disabled value="">請選擇</option> <option>html</option> <option value="js">javascript</option> <option>css</option> </select> <!--用 v-for 渲染的動態選項--> <select v-model="selected"> <option v-for="option in options" :value="option.value"> {{option.text}} </option> </select> </div>
var app7 = new Vue({ el: '#app7', data:{ message: '單行文本', message1: '多行文本', picked: true, sex: 'boy', hobby: ['爬山','滑雪'], select: 'css', selected: 'A', options: [ { text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' } ] } });

二、值綁定
單選按鈕、覆選框和選擇列表在單獨使用或單選的模式下, v-model 綁定的值是一個靜態字元串或布爾值, 但在業務中,有時需要綁定一個動態的數據, 這時可以用v-bind 來實現。
一組代碼,看完表單常用radio、checkbox、select的值綁定:
<div id="app8"> <!--單選按鈕,利用value動態綁定,在選中時,app.picked === app.value, 值都是boy--> <input type="radio" v-model="picked" :value="value"> <label>單選按鈕</label> <p>{{picked}}</p> <p>{{value}}</p>
<!--覆選框,利用true-value與false-value動態綁定,勾選時,app.toggle == app.value1; 未勾選時,app.toggle == app.value2--> <input type="checkbox" v-model="toggle" :true-value="value1" :false-value="value2"> <label>覆選框</label> <p>{{toggle}}</p> <p>{{value1}}</p> <p>{{value2}}</p>
<!--選擇列表,當選中時,app.selected 是一個Object ,所以app.selected.number == 123--> <select v-model="selected"> <option :value="{number:123}">123</option> </select> {{selected.number}} </div>
var app8 = new Vue({ el: '#app8', data:{ picked: false, value: 'boy', toggle: false, value1: 'a', value2: 'b', selected: '' } });
三、修飾符
與事件的修飾符類似, v-model 也有修飾符,用於控制數據同步的時機。
一組代碼,看完常用修飾符lazy、number、trim
<div id="app9"> <!-- .lazy: 在輸入框中, v-model 預設是在input 事件中同步輸入框的數據(除了提示中介紹的中文輸入法情況外), 使用修飾符.lazy 會轉變為在change 事件中同步,這時,message 並不是實時改變的,而是在失焦或按回車時才更新。--> <input type="text" v-model.lazy="message"> <p>{{message}}</p> <!--.number: 使用修飾符.number 可以將輸入轉換為Number 類型,否則雖然你輸入的是數字,但它的類型其實是String ,比如在數字輸入框時會比較有用--> <input type="text" v-model.number="number"> <p>{{typeof number}}</p> <!-- .trim: 修飾符.trim 可以自動過濾輸入的首尾空格--> <input type="text" v-model="text"> <p>{{text}}</p> </div>
var app9 = new Vue({ el: '#app9', data:{ message: '', number: '', text: '' } });



