開題:之前就有所耳聞,最近兩天第一次運用到圖標字體。剛開始嘛,一臉懵逼的狀態。成功運用之後就來記錄一下使用過程咯! 1. 打開線上生成工具:https://icomoon.io/app/#/select 2. 導入本地文件或者選擇圖標庫 (1) 如果你本地沒有.svg圖標,你可以選擇線上免費的圖標。 ...
開題:之前就有所耳聞,最近兩天第一次運用到圖標字體。剛開始嘛,一臉懵逼的狀態。成功運用之後就來記錄一下使用過程咯!
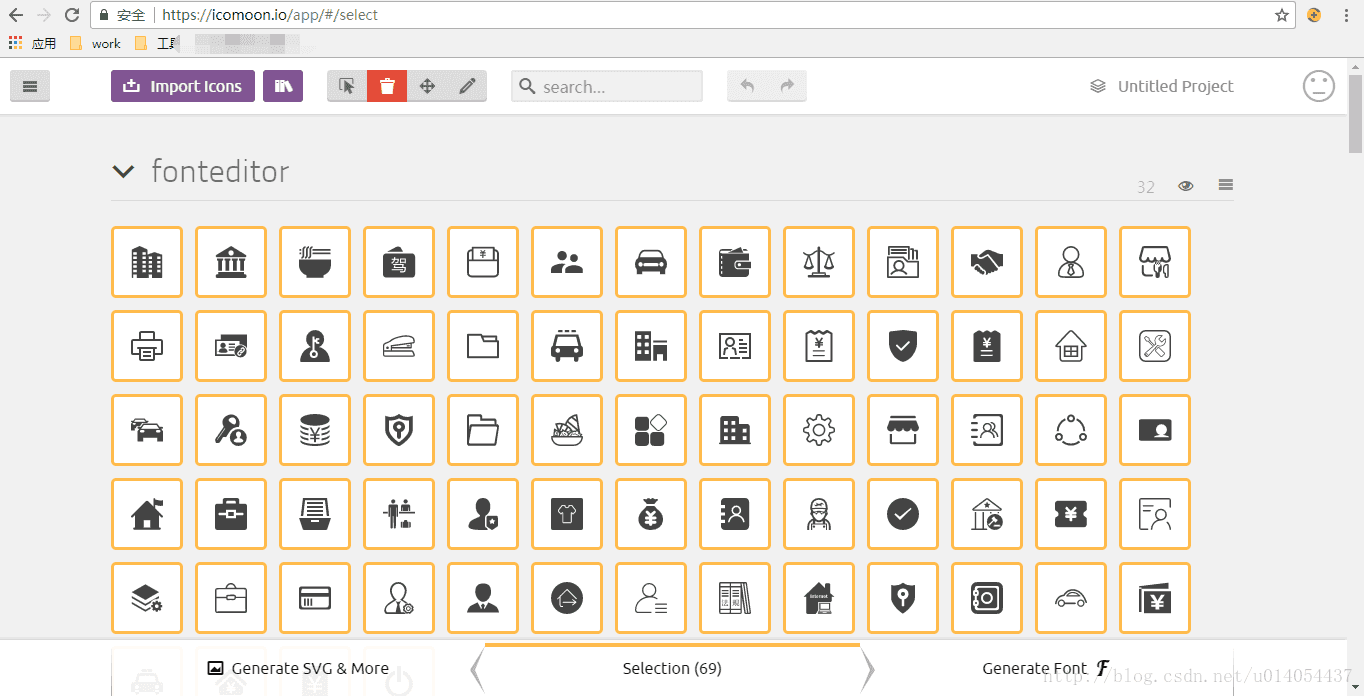
1. 打開線上生成工具:https://icomoon.io/app/#/select
2. 導入本地文件或者選擇圖標庫
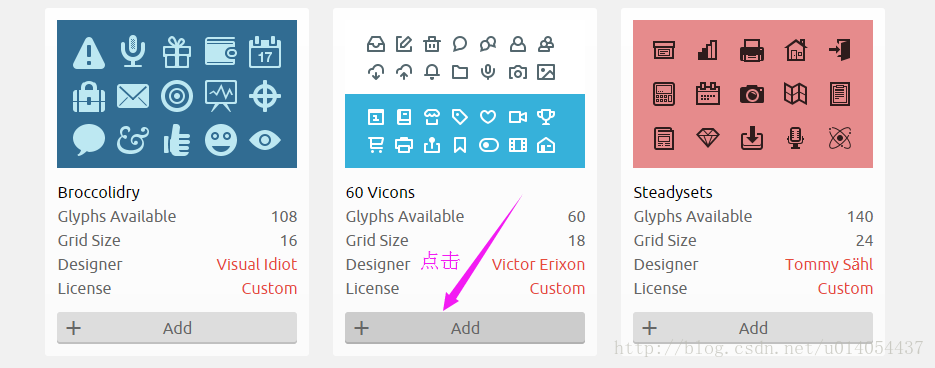
(1) 如果你本地沒有.svg圖標,你可以選擇線上免費的圖標。
選擇一個你想要的icons
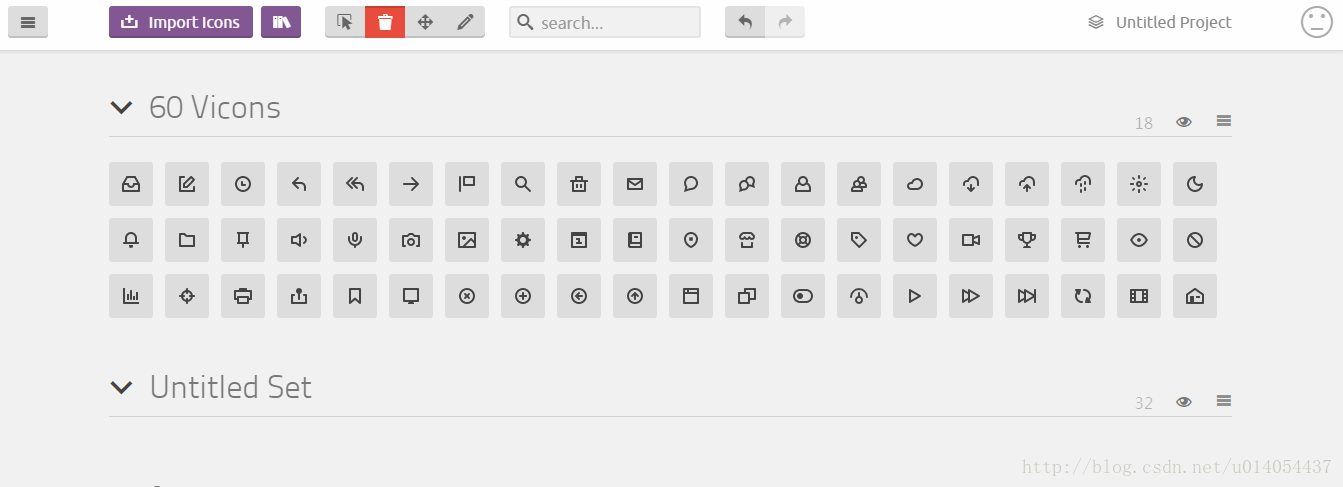
接著就會出現如下頁面:
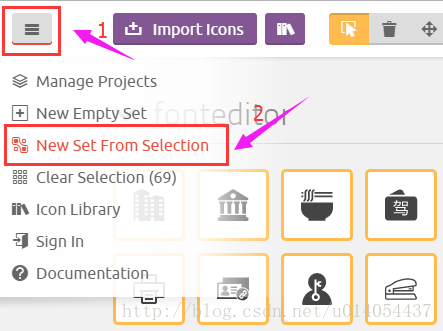
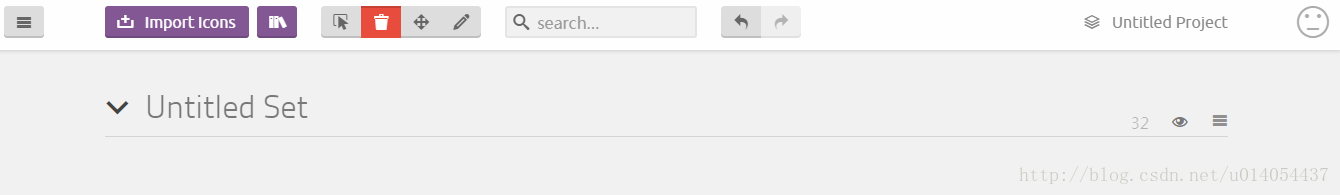
(2) 點擊左上角按鈕,選擇新建一個圖集
然後就會出現:
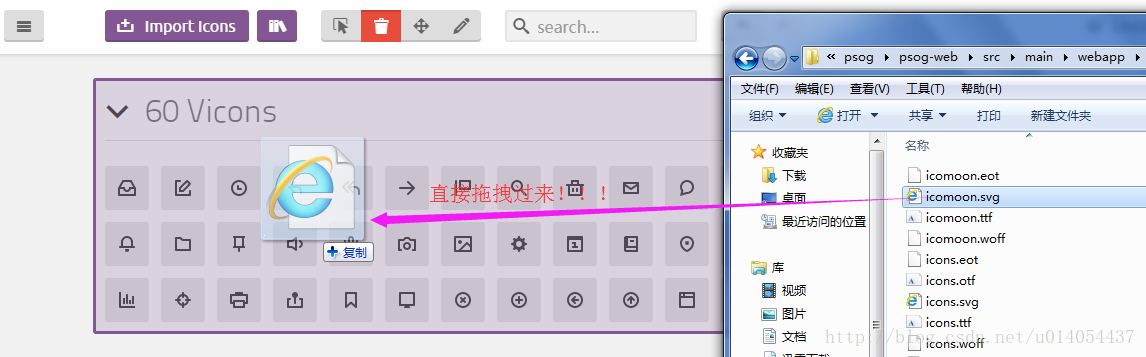
如果你本地有自己下載過的.svg文件,可以直接將文件拖拽到頁面上,如下:**
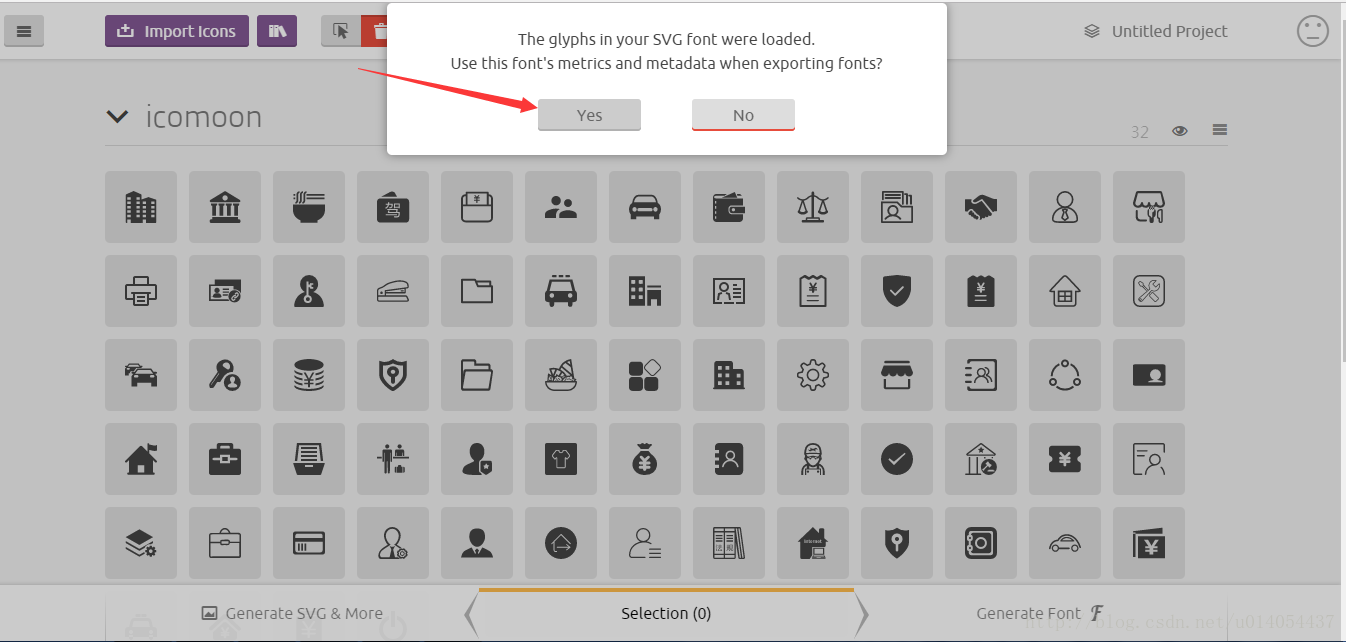
這時候瀏覽器會問你:你的SVG字體中的符號已載入。導出字體時使用此字體的metrics和元數據嗎?你只要點擊yes就好。
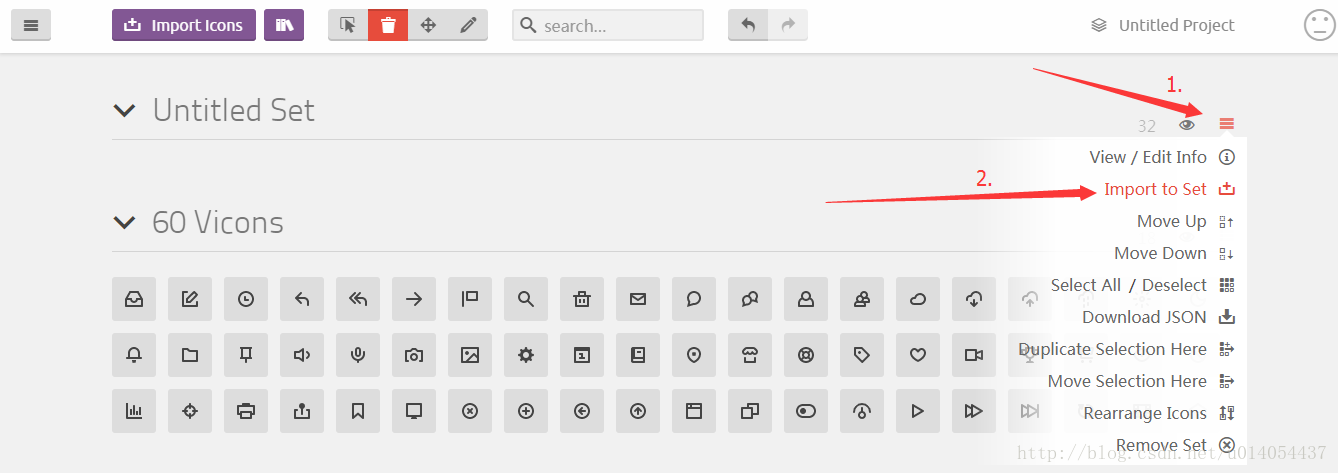
這樣文件就導入了。或者你也可以點擊圖集右上角按鈕,選擇文件導入。
3. 生成字體文件
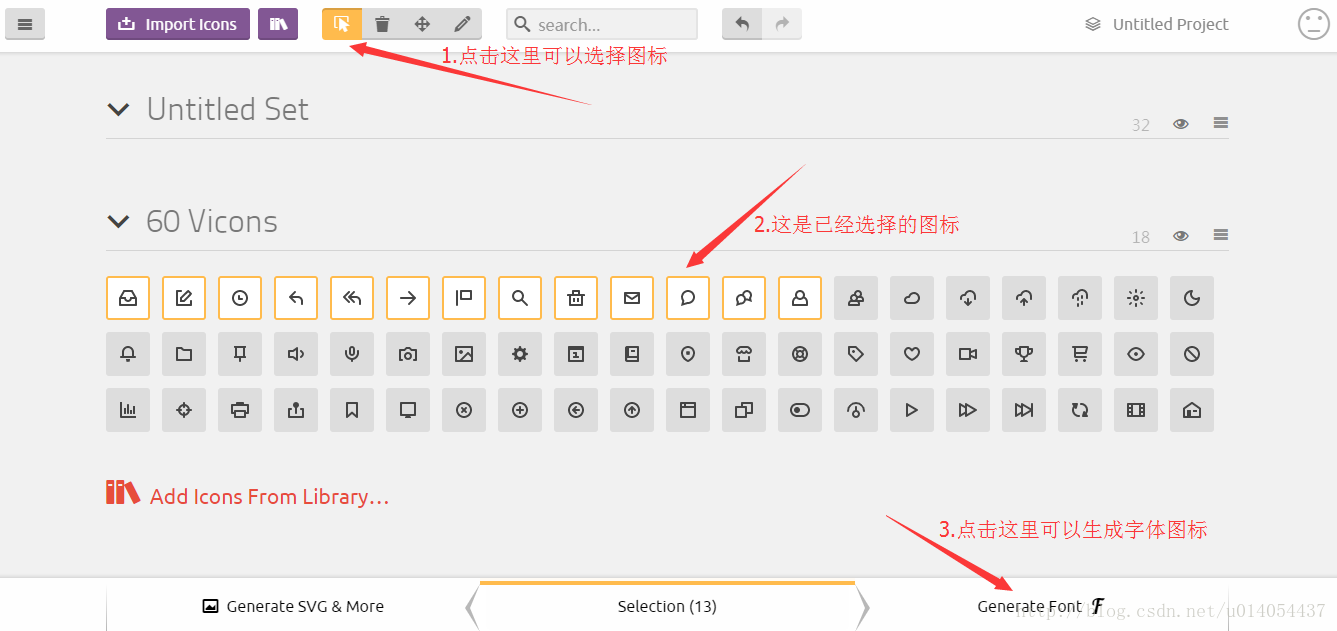
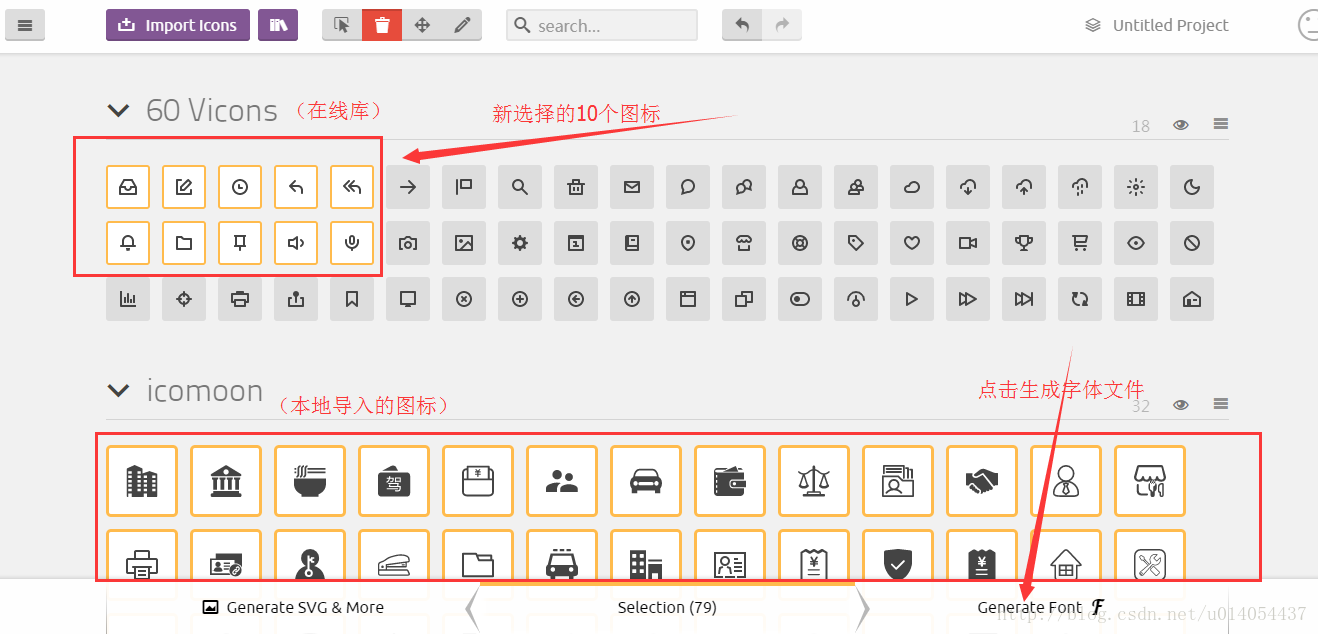
(1)自由選擇你想要生成的圖標
(2)接著點擊底部的:”Generate Font F”
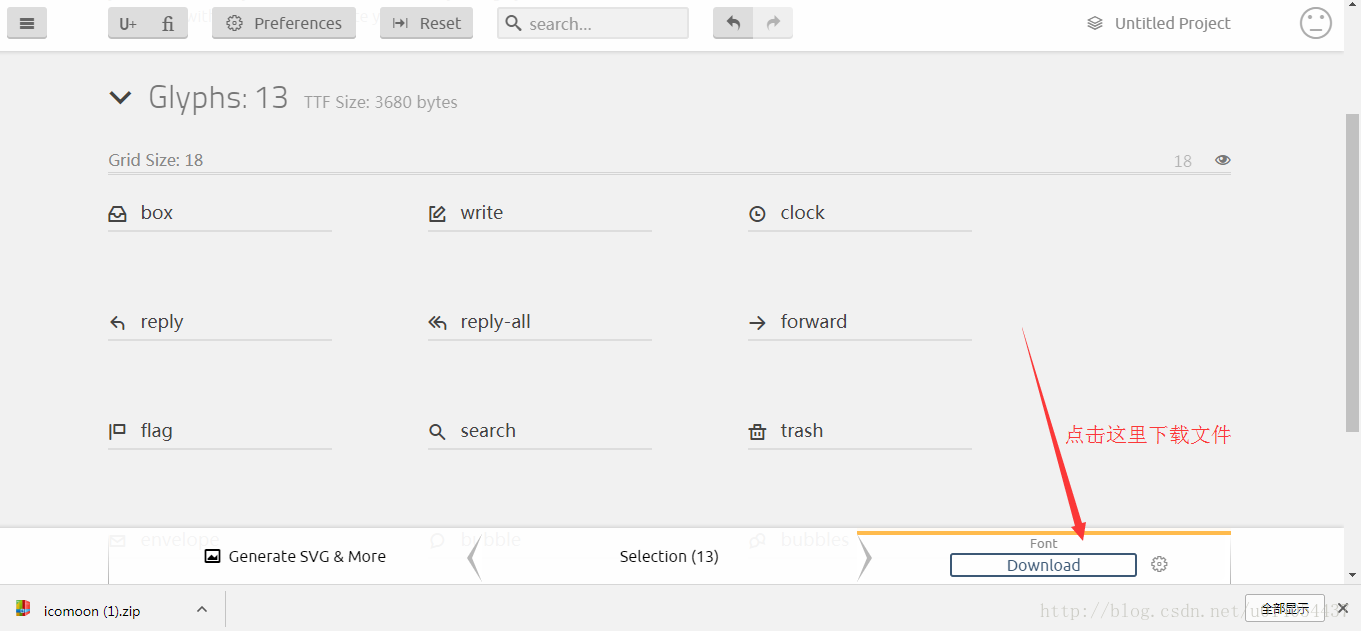
(3)然後頁面就會自動跳轉,點擊font download可以將字體文件下載到本地(圖標的名稱都是可以自己命名的。)
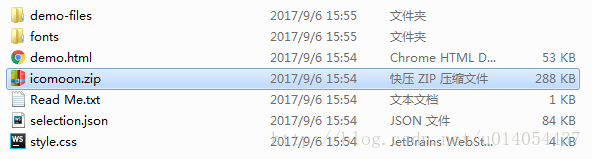
4.下載之後需要解壓,然後在項目中運用
在項目中使用就需要fonts文件和style.css文件。fonts顧名思義,是字體文件,style.css則是字體的樣式文件。
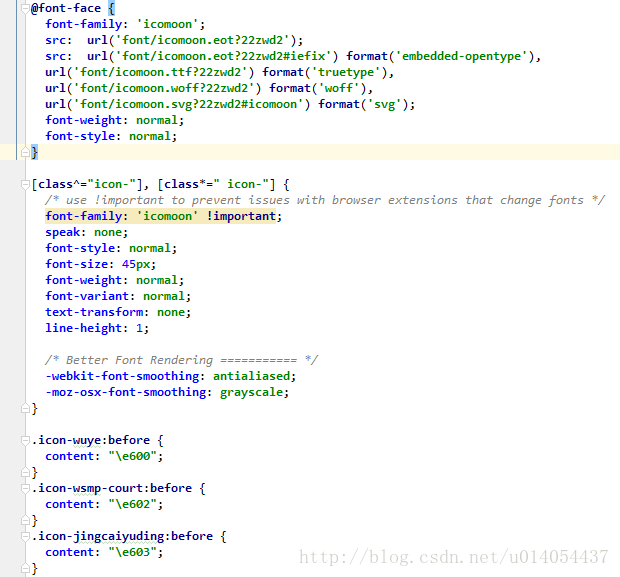
- 給你們看看style.css文件長這樣,稍微介紹一下:
(1)@font-face:CSS3里的一個模塊,用於把自己定義的Web字體嵌入到網頁中。
(2)font-family:字體名稱
(3)source:此值指的是你自定義的字體的存放路徑,可以是相對路徑也可以是絕對路徑;
(4)format:此值指的是你自定義的字體的格式,主要用來幫助瀏覽器識別,其值主要有以下幾種類型:
truetype, opentype, truetype-aat, embedded-opentype, avg等;
(5).icon-wuye:字體圖標對應的類
2.只要在頁面文件里(比如說index.html文件)引入 style.css 文件:
<link rel="stylesheet" type="text/css" href="/style.css">然後給元素添加相應的類就ok啦:
<span class="icon-switch"></span>效果如下:
補充一下,當你本地有字體文件,但是你又覺得不夠全,想要添加新的圖標,可以先進行導入操作,然後線上找到你想到添加的新圖標,選擇生成,接著下載就行。
最後來講一講使用 icomoon 的好處。
- 顯而易見的好處是更多的字體,給了設計更多選擇。它可以將 .svg 文件生成字體圖標, 矢量圖嘛,放大縮小的時候不會失真,在屏幕上能夠完美展現,對搜索引擎比較友好。
- web設計的一個趨勢是基礎框架中儘可能的少使用圖片。icon font減少頁面上圖片的使用,減少了請求次數,提高了性能。
It is over !