達成【100篇博文成就】 跟著老師的視頻,今天把介面寫好了,主要是riend和detail就是用戶詳情頁。 posts朋友圈文章介面: 結果展示返回用戶所有朋友圈: 下麵是friend介面,就是SQL要註意,不僅是userId = 1(1代表某個用戶ID) 而且還要加上friendId也為1的用戶信 ...
達成【100篇博文成就】
跟著老師的視頻,今天把介面寫好了,主要是riend和detail就是用戶詳情頁。
posts朋友圈文章介面:

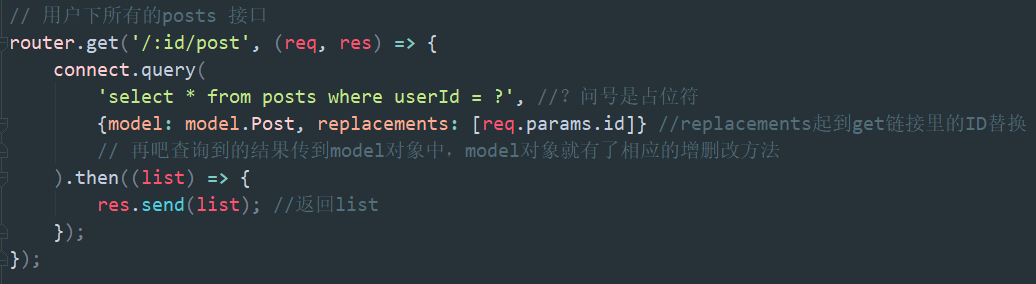
// 用戶下所有的posts 介面
router.get('/:id/post', (req, res) => {
connect.query(
'select * from posts where userId = ?', //?問號是占位符
{model: model.Post, replacements: [req.params.id]} //replacements起到get鏈接里的ID替換
// 再吧查詢到的結果傳到model對象中,model對象就有了相應的增刪改方法
).then((list) => {
res.send(list); //返回list
});
});
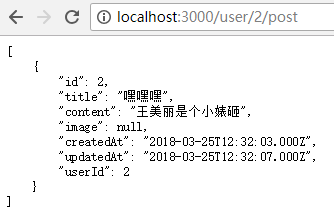
結果展示返回用戶所有朋友圈:

下麵是friend介面,就是SQL要註意,不僅是userId = 1(1代表某個用戶ID) 而且還要加上friendId也為1的用戶信息。
select * from users where id in(select userId from relations where friendId = ?) or id in(select friendId from relations where userId = ?)

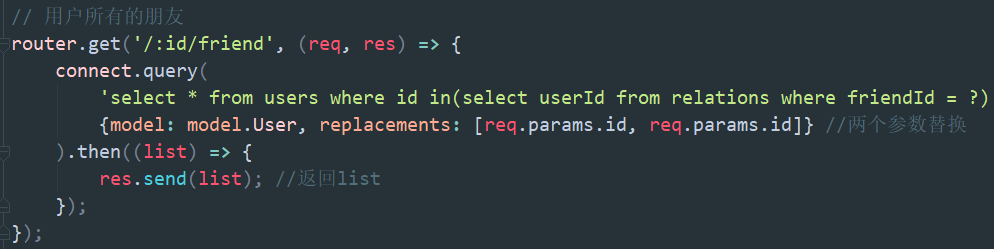
// 用戶所有的朋友
router.get('/:id/friend', (req, res) => {
connect.query(
'select * from users where id in(select userId from relations where friendId = ?) or id in(select friendId from relations where userId = ?)',
{model: model.User, replacements: [req.params.id, req.params.id]} //兩個參數替換
).then((list) => {
res.send(list); //返回list
});
});
其實老師說可以這個SQL這麼長,可以另外再寫一個.sql文件,把SQL放裡面,外面嵌套一個標簽。


<user>
select * from users where id in(select userId from relations where friendId = 1) or id in(select friendId from relations where userId = 1)
</user>
但是老師說留個課後作業,讓我們自己找怎麼把SQL從XML標簽里取出來……我也沒去查,這個問題就留在這兒吧。
結果展示返回用戶朋友列表:

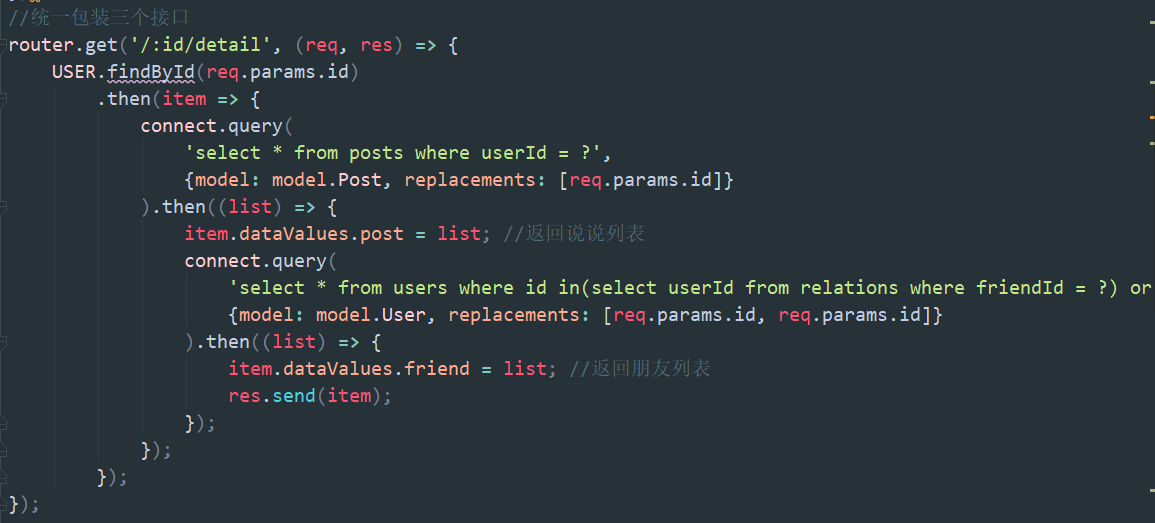
下麵是服務端代碼包裝三個介面,否則就得讓前端發3個ajax請求來調介面。(其實這裡具體聽到不是很懂,只是看課堂上同學們在議論到底是前端寫3次請求,還是後端包裝3個介面...)

//統一包裝三個介面
router.get('/:id/detail', (req, res) => {
USER.findById(req.params.id)
.then(item => {
connect.query(
'select * from posts where userId = ?',
{model: model.Post, replacements: [req.params.id]}
).then((list) => {
item.dataValues.post = list; //返回說說列表
connect.query(
'select * from users where id in(select userId from relations where friendId = ?) or id in(select friendId from relations where userId = ?)',
{model: model.User, replacements: [req.params.id, req.params.id]}
).then((list) => {
item.dataValues.friend = list; //返回朋友列表
res.send(item);
});
});
});
});
上面是服務端包裝了3個介面,代碼看起來很凌亂,但是沒辦法,要不然前端亂,要不然後端亂,總有一個地方要亂的。
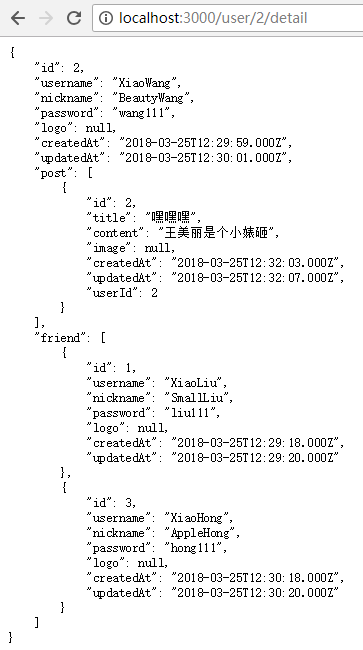
結果展示返回某一位用戶的詳細信息、朋友圈列表、好友列表:

今天分享的就是這些,又快到11點半了,說好要改作息時間的,11點之前睡是最理想的了。
不說了,大家晚安吶。
Nice Dream.



