Django在項目開發中有著結構清晰、層次明顯、容易編寫理解查閱demo的優點,那麼我們來個小案例具體看看。 一、項目結構簡析: 我們按照上一篇中的開發流程步驟創建一個新項目myblog,項目下有應用home、存放html文件templates的、運行項目生成的db.sqlite3和manage.p ...
Django在項目開發中有著結構清晰、層次明顯、容易編寫理解查閱demo的優點,那麼我們來個小案例具體看看。
一、項目結構簡析:
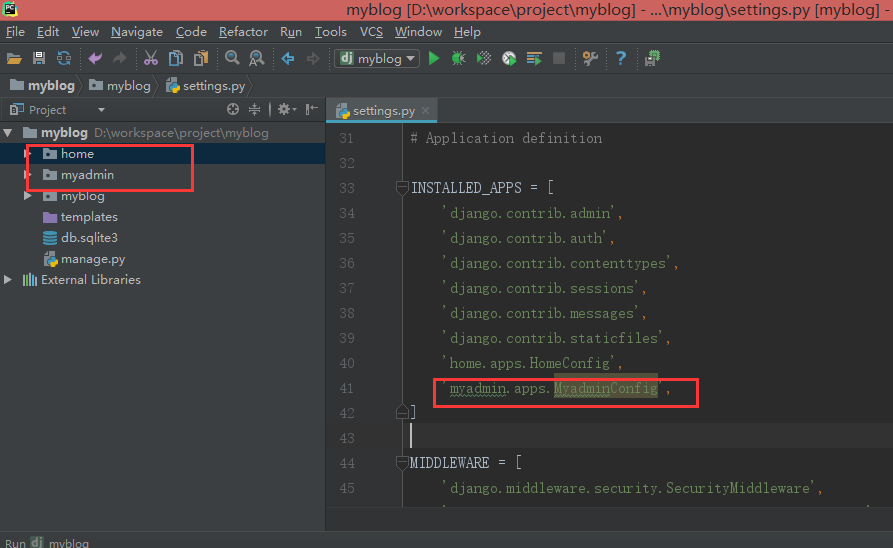
我們按照上一篇中的開發流程步驟創建一個新項目myblog,項目下有應用home、存放html文件templates的、運行項目生成的db.sqlite3和manage.py文件。在一個項目下可以創建多個應用,每個應用可以進行一項業務(下圖),我這裡用home應用文件來處理前端,myadmin應用文件來處理後端。這裡需要註意的是在settings.py文件中INSTALLED_APPS列表內添加‘myadmin.apps.MyadminConfig’。

我們現在templates文件夾下麵創建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
你好,這是我的myblog項目中的index頁面
</body>
</html>
在項目下的url模塊中進行路由的適配如:
#myadmin應用路由適配
url(r'^$',views.index),
在myadmin應用下的views模塊下構建index函數如:
def index(request):
#調用 Template 對象 的 render() 方法並傳遞context來填充模板
return render(request,'myadmin/index.html')
運行項目 ,那我們的案例就是完成了Starting development server at http://127.0.0.1:8000/可以訪問啦
,那我們的案例就是完成了Starting development server at http://127.0.0.1:8000/可以訪問啦

二:設計模式MVC(又稱‘MVT’)
模型(Model):提供數據訪問介面和模塊,我們可以在model中創建表結構,包括數據欄位、元數據、數據關係等定義及操作;
視圖(View):Django的視圖層封裝了http request和response的一系列操作和數據流,主要包括URL映射機制和綁定模板等,對於頁面中的事件機制、數據更新、邏輯判斷主要是在view層中的函數處理
模板(Template):是一套Django自己的頁面渲染模板語言,用於若幹內置的tags和filters定義頁面的生成方式,編寫呈現頁面的html文件。
我們從 上面的項目結構中就能看出Django框架利用MVC的設計模式層次清晰、各模塊的分工合理,所以是python語言用來進行web最普遍和優秀的框架。



