一、vue是什麼 Vue 是一套用於構建用戶界面的漸進式框架。 壓縮後僅有17kb 二、vue環境搭建 你直接下載並用 <script> 標簽引入,Vue 會被註冊為一個全局變數。 但在用 Vue 構建大型應用時推薦使用 NPM 安裝。 這裡推薦一下是用淘寶的cnpm,非常的快 然後進行安裝 三、第 ...
一、vue是什麼
Vue 是一套用於構建用戶界面的漸進式框架。
壓縮後僅有17kb
二、vue環境搭建
你直接下載並用 <script> 標簽引入,Vue 會被註冊為一個全局變數。
但在用 Vue 構建大型應用時推薦使用 NPM 安裝。
這裡推薦一下是用淘寶的cnpm,非常的快
npm install -g cnpm --registry=https://registry.npm.taobao.org
然後進行安裝
# 全局安裝 vue-cli
npm install --g vue-cli
# 創建一個基於 webpack 模板的新項目
vue init webpack my-project
# 安裝依賴,走你
cd my-project
npm run dev
三、第一個vue應用
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <div>{{title}}</div> <button @click="say()">單擊事件</button></br> <div>今年{{age}}</div> <input v-model="age"> </div> </body> </html> <script src="lib/vue.js"></script> <script src="js/hello.js"></script>
var app = new Vue({ //通過構造函數Vue就可以創建一個Vue的根實例,並啟動Vue應用 el: '#app', //指定頁面上一個已經存在的DOM元素來掛載Vue實例 data: { //對象的數據 title: 'hello vue', //通過插值語法{{}}綁定 age: 22 //通過v-model進行雙向數據綁定 }, methods: { //對象的方法 say: function(){ console.log(this.title); } }, watch: { //監聽數據的變化 'age': function(newVal, oldVal){ console.log(newVal, oldVal); } } });

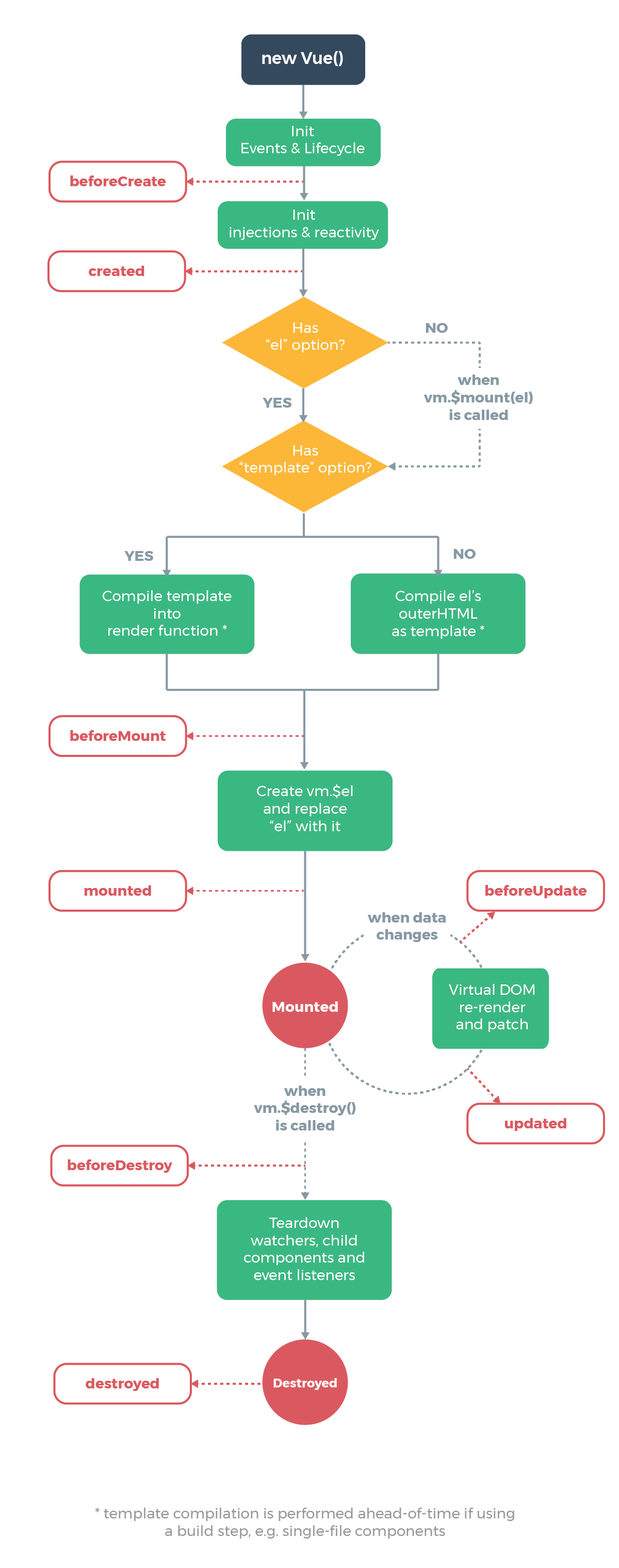
四、Vue生命周期
每個Vue 實例創建時,都會經歷一系列的初始化過程,同時也會調用相應的生命周期鉤子,我們可以利用這些鉤子,在合適的時機執行我們的業務邏輯。
大體上的生命周期就是:創建(created)---掛載(mounted)---銷毀(destroy)
Vue 的生命周期鉤子比較常用的有:
• created 實例創建完成後調用,此階段完成了數據的觀測等,但尚未掛載, $el 還不可用。需要初始化處理一些數據時會比較有用.
• mounted el 掛載到實例上後調用,一般我們的第一個業務邏輯會在這裡開始。
• beforeDestroy 實例銷毀之前調用。主要解綁一些使用addEventListener 監聽的事件等。
var app =new Vue({ el: '# app', data: { a: 2 } , created: function () { console.log(this.a); //2 }, mounted: function () { console.log(this.el); //<div id =”app”></div> } });
完整的一個生命周期圖: