文本匹配 在表單輸入項裡面輸入值,根據輸入值,點擊判斷按鈕,讓對應的覆選框選中 獲取覆選框狀態 點擊按鈕,獲取覆選框狀態為選中的個數,並將結果彈出在頁面 基礎頁面效果如下: 屬性更改 當覆選框被選中時,覆選框對應的文本顏色為紅色; 當覆選框未被選中時,覆選框對應的文本顏色為黑色; 基礎頁面效果如下: ...
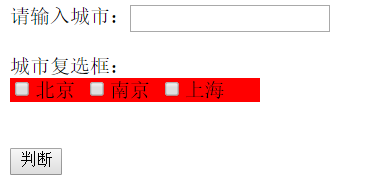
文本匹配
在表單輸入項裡面輸入值,根據輸入值,點擊判斷按鈕,讓對應的覆選框選中

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> </head> <body> 請輸入城市:<input type="text" id="id"/> <br/><br/> 城市覆選框: <div style="width:200px;background:red;"> <input type="checkbox" name="love" value="北京"/>北京 <input type="checkbox" name="love" value="南京"/>南京 <input type="checkbox" name="love" value="上海"/>上海 </div> <br/><br/> <input type="button" value="判斷" onclick="checkCity()"/> <!-- 思路一--> <script type="text/javascript"> function checkCity(){ var city= $("#id").val(); alert(city); $("input[name=love]").each(function(index,element){ if(element.value==city){ alert("just it"); // 以下四種方法都行 // $(element).prop("checked",true); $(element).attr("checked",true); // $(element).prop("checked","checked"); // $(element).attr("checked","checked"); } }) } </script> <!-- 思路二--> <script type="text/javascript"> function checkCity(){ $("input[name=love").prop("checked",false); var city= $("#id").val(); $("input[value="+city+"]").prop("checked",true); } </script> </body> </html>
獲取覆選框狀態
點擊按鈕,獲取覆選框狀態為選中的個數,並將結果彈出在頁面
基礎頁面效果如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js" ></script>
</head>
<body>
<input type="checkbox" name="ck" />
<input type="checkbox" name="ck" />
<input type="checkbox" name="ck" />
<input type="button" value="提交"/>
</body>
<script type="text/javascript">
// 方法一
// $(function(){
// var i=0;
// $("input[type=button]").click(function(){
// $("input[type=checkbox]").each(function(index,element){
// //這裡使用attr就不行
// alert($(element).prop("checked"));
// if($(element).prop("checked")==true){
// i++;
// }
// });
// alert(i);
// });
// });
// 方法二
// $(function(){
// var i=0;
// $("input[type=button]").click(function(){
// $("input[type=checkbox]:checked").each(function(index,element){
// i++;
// });
// alert(i);
// });
// });
// 方法三
$(function(){
var i=0;
$("input[type=button]").click(function(){
alert($("input[type=checkbox]:checked").length);
});
});
</script>
</html>
屬性更改
當覆選框被選中時,覆選框對應的文本顏色為紅色;
當覆選框未被選中時,覆選框對應的文本顏色為黑色;
基礎頁面效果如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
</head>
<body>
<table border="1">
<tr>
<td><input type="checkbox" class="ck" /> <font >Data1</font></td>
</tr>
<tr>
<td><input type="checkbox" class="ck" /><font >Data2</font></td>
</tr>
<tr>
<td><input type="checkbox" class="ck" /><font >Data3</font></td>
</tr>
</table>
<script type="text/javascript">
$(function(){
for(var i=0;i<$(".ck").length;i++){
// 這裡註意取數組元素後不是JQuery對象了,要在穿上馬甲才能使用click()屬於JQuery方法
$($(".ck")[i]).click(function(){
alert();
if($(this).prop("checked")==true){
$(this).next().css("color","red");
}else{
$(this).next().css("color","black");
}
});
}
// for(var i = 0; i < ck.length; i++) {
// $(ck[i]).click(function() {
//
// //獲取覆選框的選中狀態
// var cked = $(this).prop("checked");
//
// //如果選中
// if(cked == true) {
//
// //將第二個單元格內的文本字體變紅色
// $(this).next().prop("color", "red");
// } else {
// //將第二個單元格內字體變黑色
// $(this).next().prop("color", "black")
// }
// })
// $("input[type=checkbox]:eq(2)").click(function(){
// if($("input[type=checkbox]:eq(2)").prop("checked")==true){
// $("font:eq(2)").css("color","red");
// }else{
// $("font:eq(2)").css("color","black");
// }
// });
})
</script>
</body>
</html>
div顯示&隱藏

獲取所有隱藏div,讓隱藏div顯示,並且改變背景顏色,點擊關閉按鈕,所有div恢復到初始狀態
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> <style type="text/css"> .diveven { background:#bbffaa;} </style> </head> <body> <div style="width:100px;height:100px;border:1px solid;display:none">中國萬歲</div> <div style="width:100px;height:100px;border:1px solid;display:none">世界萬歲</div> <div style="width:100px;height:100px;border:1px solid;">宇宙萬歲</div> <input type="button" value="顯示並且變顏色" onclick="showContent();"/> <input type="button" value="關閉" onclick="closeContent();"/> <script type="text/javascript"> // 方法一 // function showContent(){ // $("div[style*=none]").each(function(index,element){ // $(element).css("display","block").css("background-color","red"); // }); // } // function closeContent(){ // $("div[style*=disp]").each(function(index,element){ // $(element).css("display","none"); // }); // } // 方法二 function showContent(){ $("div:hidden").show(2000).addClass("diveven"); } function closeContent(){ $("div:lt(2)").hide().removeClass("diveven"); } </script> </body> </html>



