概述 上一篇 New UWP Community Toolkit 文章中,我們對 V2.2.0 版本的重要更新做了簡單回顧。接下來會針對每個重要更新,結合 SDK 源代碼和調用代碼詳細講解。 本篇我們會針對 XAML Brushes 做詳細分享。 Source: https://github.com ...
概述
上一篇 New UWP Community Toolkit 文章中,我們對 V2.2.0 版本的重要更新做了簡單回顧。接下來會針對每個重要更新,結合 SDK 源代碼和調用代碼詳細講解。
本篇我們會針對 XAML Brushes 做詳細分享。

Source: https://github.com/Microsoft/UWPCommunityToolkit/tree/master/Microsoft.Toolkit.Uwp.UI/Media
Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/
Namespace: Microsoft.Toolkit.Uwp.UI.Media; Nuget: Microsoft.Toolkit.Uwp.UI
下麵是 Nuget 安裝時的一些重要信息:

我們看到依賴項中,除了 UAP(Windows 10 SDK)和 Microsoft.Toolkit.Uwp,還有一個依賴項是 Win2D.uwp,這和我們今天分享的內容有很緊密的關聯。
Win2D 相信廣大 UWPer 都不陌生了,UWP 圖形渲染方面非常常用的庫,引用一段官方介紹吧:
Win2D is an easy-to-use Windows Runtime API for immediate mode 2D graphics rendering with GPU acceleration. It is available to C#, C++ and VB developers writing Windows apps for Windows 8.1, Windows Phone 8.1 and Windows 10. It utilizes the power of Direct2D, and integrates seamlessly with XAML and CoreWindow.
Source: https://github.com/Microsoft/Win2D
Doc: http://microsoft.github.io/Win2D/html/Introduction.htm
Sample App: https://www.microsoft.com/store/apps/9NBLGGGXWT9F
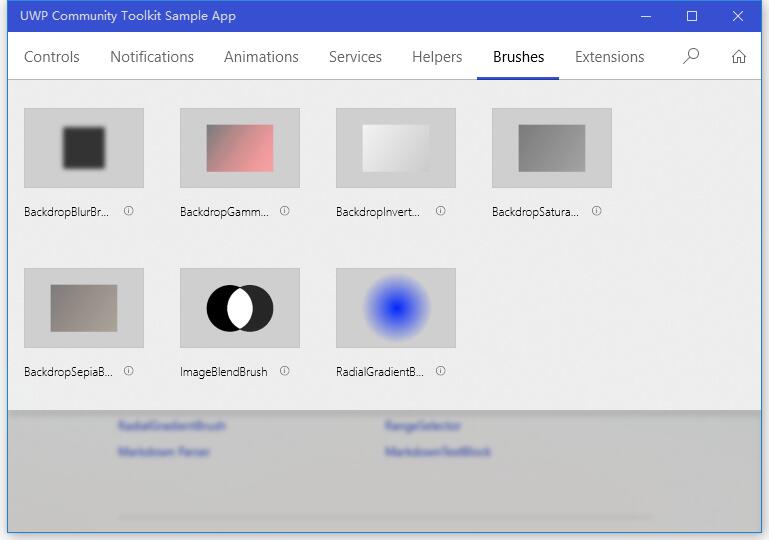
代碼分析
XAML Brushes 是 V2.2.0 版本新增加的功能,目前共支持 7 種畫刷,它們都繼承自 XamlCompositionBrushBase,一個創建 XAML Brushes 的基類,使用 CompositionBrush 來繪製一個區域;而實現效果都是用了 Win2D 中不同的 Effect。
XamlCompositionBrushBase Doc: https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.media.xamlcompositionbrushbase
下麵我們依次做代碼分析和功能體驗。由於源代碼篇幅較長,我們只截取關鍵部分。
1. BackdropBlurBrush
下麵是 BackdropBlurBrush 中創建畫刷的源代碼,大家也可以在 Git 中查看:
BackdropBlurBrush 使用的是 Win2D 中的 GaussianBlurEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_GaussianBlurEffect.htm
/// <summary> /// Initializes the Composition Brush. /// </summary> protected override void OnConnected() { // Delay creating composition resources until they're required. if (CompositionBrush == null) { // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D blur affect applied to a CompositionBackdropBrush. var graphicsEffect = new GaussianBlurEffect { Name = "Blur", BlurAmount = (float)Amount, Source = new CompositionEffectSourceParameter("backdrop") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect, new[] { "Blur.BlurAmount" }); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); CompositionBrush = effectBrush; } }
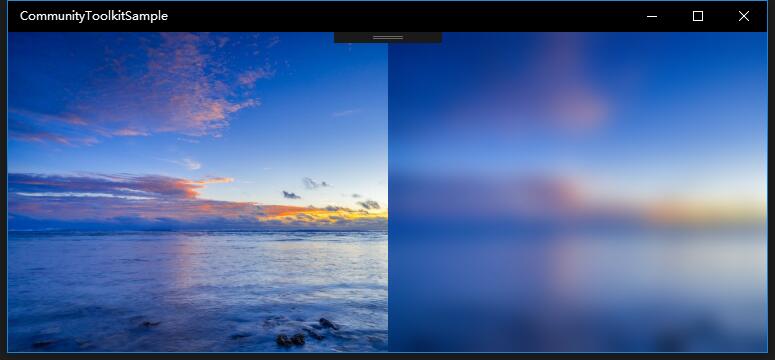
BackdropBlurBrush 本身的源代碼和使用方法都比較簡單,來看一下使用方法和顯示效果吧:
引入 BackdropBlurBrush 後,通過設置 Amount 來設置模糊的程度,Amount >= 0,預設值是 3.0,值越大模糊程度越高,為 0.0 時沒有模糊效果。
我們把 Grid 分為兩列,分別放了同樣的圖片,左側是原圖,右側是實現了 BackdropBlurBrush 的圖像;可以明顯看出高斯模糊的畫刷效果。
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="0"/> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="1"/> <Border Grid.Column="1"> <Border.Background> <controls:BackdropBlurBrush Amount="10"/> </Border.Background> </Border> </Grid>

2. BackdropGammaTransferBrush
下麵是 BackdropGammaTransferBrush 中創建畫刷的源代碼,大家也可以在 Git 中查看:
BackdropGammaTransferBrush 使用的是 Win2D 中的 GammaTransferEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_GammaTransferEffect.htm
/// <summary> /// Initializes the Composition Brush. /// </summary> protected override void OnConnected() { // Delay creating composition resources until they're required. if (CompositionBrush == null) { // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D blur affect applied to a CompositionBackdropBrush. var graphicsEffect = new GammaTransferEffect { Name = "GammaTransfer", AlphaAmplitude = (float)AlphaAmplitude, ... Source = new CompositionEffectSourceParameter("backdrop") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect, new[] { "GammaTransfer.AlphaAmplitude", ... }); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); CompositionBrush = effectBrush; } }
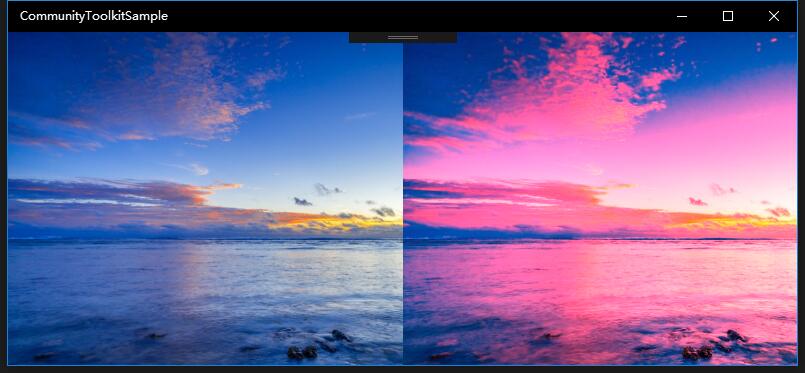
BackdropGammaTransferBrush 本身的源代碼和使用方法也都比較簡單,直接看一下使用方法和顯示效果吧:
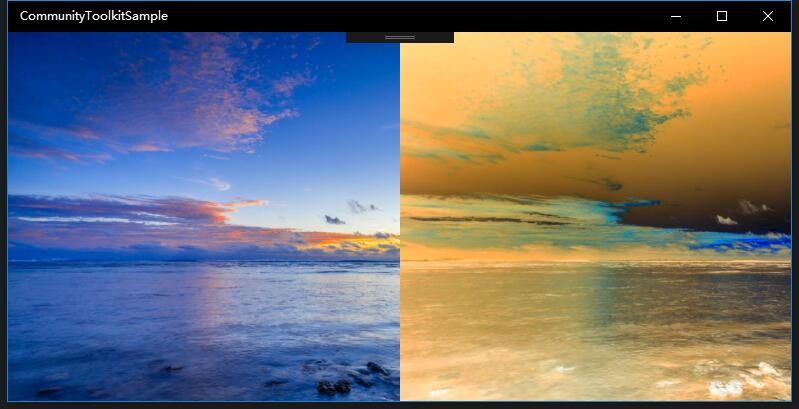
引入 BackdropGammaTransferBrush 後,通過分別設置 A R G B 四個通道的變換值來改變顏色顯示;
我們把 Grid 分為兩列,分別放了同樣的圖片,左側是原圖,右側是實現了 BackdropGammaTransferBrush 的圖像;可以明顯看出伽瑪變換畫刷效果。
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="0"/> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="1"/> <Border Grid.Column="1"> <Border.Background> <controls:BackdropGammaTransferBrush RedAmplitude="3.25" GreenAmplitude="1" BlueAmplitude="1"/> </Border.Background> </Border> </Grid>

3. BackdropInvertBrush
下麵是 BackdropInvertBrush 中創建畫刷的源代碼,大家也可以在 Git 中查看:
BackdropInvertBrush 使用的是 Win2D 中的 InvertEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_InvertEffect.htm
/// <summary> /// Initializes the Composition Brush. /// </summary> protected override void OnConnected() { // Delay creating composition resources until they're required. if (CompositionBrush == null) { // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D invert affect applied to a CompositionBackdropBrush. var graphicsEffect = new InvertEffect { Name = "Invert", Source = new CompositionEffectSourceParameter("backdrop") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); CompositionBrush = effectBrush; } }
看一下使用方法和顯示效果吧:
我們把 Grid 分為兩列,分別放了同樣的圖片,左側是原圖,右側是實現了 BackdropInvertBrush 的圖像;可以明顯看出反轉畫刷效果。
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="0"/> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="1"/> <Border Grid.Column="1"> <Border.Background> <controls:BackdropInvertBrush/> </Border.Background> </Border> </Grid>

4. BackdropSaturaionBrush
下麵是 BackdropSaturaionBrush 中創建畫刷的源代碼,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/BackdropSaturationBrush.cs
BackdropSaturaionBrush 使用的是 Win2D 中的 SaturationEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_SaturationEffect.htm
/// <summary> /// Initializes the Composition Brush. /// </summary> protected override void OnConnected() { // Delay creating composition resources until they're required. if (CompositionBrush == null) { // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D blur affect applied to a CompositionBackdropBrush. var graphicsEffect = new SaturationEffect { Name = "Saturation", Saturation = (float)Saturation, Source = new CompositionEffectSourceParameter("backdrop") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect, new[] { "Saturation.Saturation" }); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); CompositionBrush = effectBrush; } }
看一下使用方法和顯示效果吧:
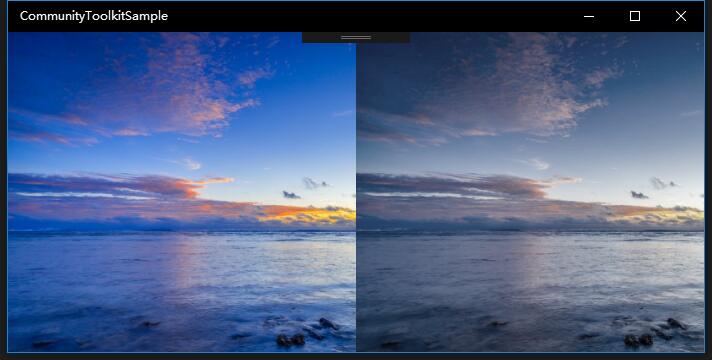
引入 BackdropSaturaionBrush 後,通過設置 Saturaion 的值來調整飽和度的值;取值範圍是 [0, 1],預設是 0.5,值越大飽和度越高,為 0 時圖像為黑色單色。
我們把 Grid 分為兩列,分別放了同樣的圖片,左側是原圖,右側是實現了 BackdropSaturaionBrush 的圖像;可以明顯看出飽和度畫刷效果。
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="0"/> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="1"/> <Border Grid.Column="1"> <Border.Background> <controls:BackdropSaturationBrush Saturation="0.4"/> </Border.Background> </Border> </Grid>

5. BackdropSepiaBrush
下麵是 BackdropSepiaBrush 中創建畫刷的源代碼,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/BackdropSepiaBrush.cs
BackdropSepiaBrush 使用的是 Win2D 中的 SepiaEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_SepiaEffect.htm
/// <summary> /// Initializes the Composition Brush. /// </summary> protected override void OnConnected() { // Delay creating composition resources until they're required. if (CompositionBrush == null) { // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D blur affect applied to a CompositionBackdropBrush. var graphicsEffect = new SepiaEffect { Name = "Sepia", Intensity = (float)Intensity, Source = new CompositionEffectSourceParameter("backdrop") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect, new[] { "Sepia.Intensity" }); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); CompositionBrush = effectBrush; } }
看一下使用方法和顯示效果吧:
引入 BackdropSepiaBrush 後,通過設置 Intensity 的值來調整深色的值;取值範圍是 [0, 1],預設是 0.5,值越大深色度越高。
我們把 Grid 分為兩列,分別放了同樣的圖片,左側是原圖,右側是實現了 BackdropSepiaBrush 的圖像;可以明顯看出深色畫刷效果。
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="0"/> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="1"/> <Border Grid.Column="1"> <Border.Background> <controls:BackdropSepiaBrush Intensity="0.8"/> </Border.Background> </Border> </Grid>

6. ImageBlendBrush
下麵是 ImageBlendBrush 中創建畫刷的源代碼,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/ImageBlendBrush.cs
ImageBlendBrush 使用的是 Win2D 中的 BlendEffect 去融合兩張圖片
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_BlendEffect.htm
protected override void OnConnected() { // Delay creating composition resources until they're required. if (CompositionBrush == null && Source != null && Source is BitmapImage bitmap) { // Use LoadedImageSurface API to get ICompositionSurface from image uri provided // If UriSource is invalid, StartLoadFromUri will return a blank texture. _surface = LoadedImageSurface.StartLoadFromUri(bitmap.UriSource); // Load Surface onto SurfaceBrush _surfaceBrush = Window.Current.Compositor.CreateSurfaceBrush(_surface); _surfaceBrush.Stretch = CompositionStretchFromStretch(Stretch); // Abort if effects aren't supported. if (!CompositionCapabilities.GetForCurrentView().AreEffectsSupported()) { // Just use image straight-up, if we don't support effects. CompositionBrush = _surfaceBrush; return; } var backdrop = Window.Current.Compositor.CreateBackdropBrush(); // Use a Win2D invert affect applied to a CompositionBackdropBrush. var graphicsEffect = new BlendEffect { Name = "Invert", Mode = (BlendEffectMode)(int)Mode, Background = new CompositionEffectSourceParameter("backdrop"), Foreground = new CompositionEffectSourceParameter("image") }; var effectFactory = Window.Current.Compositor.CreateEffectFactory(graphicsEffect); var effectBrush = effectFactory.CreateBrush(); effectBrush.SetSourceParameter("backdrop", backdrop); effectBrush.SetSourceParameter("image", _surfaceBrush); CompositionBrush = effectBrush; } }
大致實現過程是:載入 ImageBlendBrush 畫刷所用的 Bitmap,到 SurfaceBrush,使用 Win2D 的 BlendBrush,把 SurfaceBrush 設置進去。
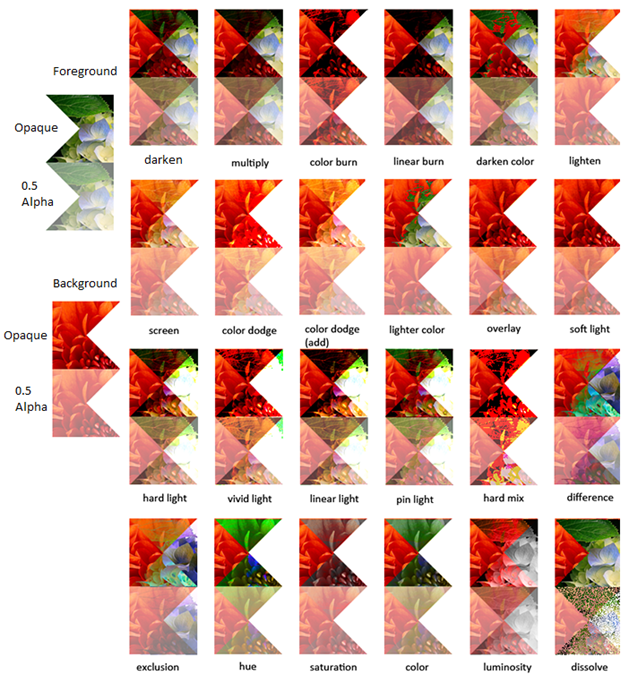
我們看到這裡的 BlendEffectMode 設置,會影響融合的方式和效果,效果如下圖:
詳見 Win2D Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_BlendEffectMode.htm

看一下使用方法和顯示效果吧:
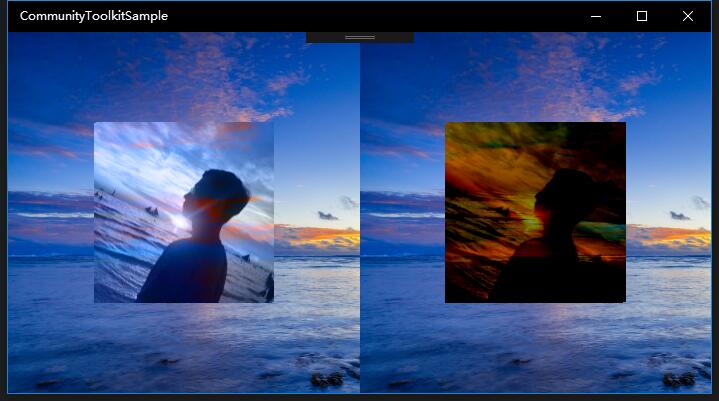
我們把 Grid 分為兩列,分別放了同樣的圖片去實現 ImageBlendBrush,左側 Mode=‘Color’,右側 Mode='Subtract';大家可以多嘗試不同的 Mode 去體驗效果。
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="0"/> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="1"/> <Border Grid.Column="0"> <Border.Background> <controls:ImageBlendBrush Source="ms-appx:///Assets/shaomeng.jpg" Mode="Color"/> </Border.Background> </Border> <Border Grid.Column="1"> <Border.Background> <controls:ImageBlendBrush Source="ms-appx:///Assets/shaomeng.jpg" Mode="Subtract"/> </Border.Background> </Border> </Grid>

7. RadialGradientBrush
下麵是 RadialGradientBrush 中創建畫刷的源代碼,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/RadialGradientBrush.cs
RadialGradientBrush 是 WPF RadialGradientBrush 的移植,使用 Win2D FillRectangle 的方式實現繪製過程.
Doc: https://msdn.microsoft.com/en-us/library/system.windows.media.radialgradientbrush(v=vs.110).aspx
/// <inheritdoc/> protected override bool OnDraw(CanvasDevice device, CanvasDrawingSession session, Vector2 size) { // Create our Brush if (GradientStops != null && GradientStops.Count > 0) { var gradientBrush = new CanvasRadialGradientBrush( device, GradientStops.ToWin2DGradientStops(), SpreadMethod.ToEdgeBehavior(), (CanvasAlphaMode)(int)AlphaMode, ColorInterpolationMode.ToCanvasColorSpace(), CanvasColorSpace.Srgb, CanvasBufferPrecision.Precision8UIntNormalized) { // Calculate Surface coordinates from 0.0-1.0 range given in WPF brush RadiusX = size.X * (float)RadiusX, RadiusY = size.Y * (float)RadiusY, Center = size * Center.ToVector2(), // Calculate Win2D Offset from origin/center used in WPF brush OriginOffset = size * (GradientOrigin.ToVector2() - Center.ToVector2()), }; // Use brush to draw on our canvas session.FillRectangle(size.ToRect(), gradientBrush); gradientBrush.Dispose(); return true; } return false; }
看一下使用方法和顯示效果吧:
和 WPF 的 RadialGradientBrush 使用方式很類似,引入畫刷後,設置徑向漸變的中心,半徑和漸變的停頓點等;
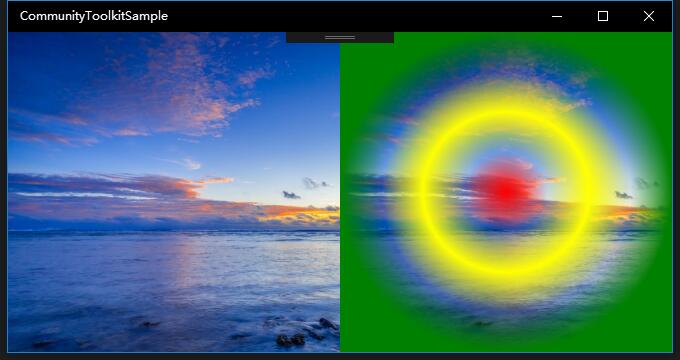
我們把 Grid 分為兩列,分別放了同樣的圖片,左側是原圖,右側是實現了 BackdropSepiaBrush 的圖像;可以明顯看出徑向漸變畫刷效果。
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="0"/> <Image Source="Assets/02.jpg" Stretch="UniformToFill" Grid.Column="1"/> <Border Grid.Column="1"> <Border.Background> <controls:RadialGradientBrush AlphaMode="Premultiplied" Center="0.5,0.5" ColorInterpolationMode="SRgbLinearInterpolation" GradientOrigin="0.5,0.5" Opacity="1" RadiusX="0.5" RadiusY="0.5" SpreadMethod="Pad"> <GradientStop Color="Red" Offset="0" /> <GradientStop Color="Transparent" Offset="0.25" /> <GradientStop Color="Yellow" Offset="0.50" /> <GradientStop Color="Transparent" Offset="0.75" /> <GradientStop Color="Green" Offset="1.0" /> </controls:RadialGradientBrush> </Border.Background> </Border> </Grid>

總結
到這裡我們就把 UWP Community Toolkit V2.2.0 中實現的 7 種畫刷介紹完了,我們更多的從源代碼的實現和 SDK 的簡單實用角度來分析,如果大家有興趣,可以多嘗試每種畫刷里的參數設置不同值時的效果;如果工作中上面 7 種畫刷不滿足需求,也可以在 Win2D 尋找更多種類的畫刷去封裝實現。
歡迎大家多多交流,有任何疑問或建議,歡迎留言告訴我,謝謝!



