初級的文章和demo已經基本完成了,代碼也已經上傳到了我的github上,如果你對webpack的使用並不是十分瞭解,那麼建議你回頭看下走近系列,裡面包括了當前項目中使用頻繁的插件,loader的講解。以及基本的webpack配置,相關依賴等。如果你已經有了一定的webpack使用經驗。那麼你直接看 ...
初級的文章和demo已經基本完成了,代碼也已經上傳到了我的github上,如果你對webpack的使用並不是十分瞭解,那麼建議你回頭看下走近系列,裡面包括了當前項目中使用頻繁的插件,loader的講解。以及基本的webpack配置,相關依賴等。如果你已經有了一定的webpack使用經驗。那麼你直接看這篇文章也是完全沒問題的。
這一系列會著重講解webpack的進階使用方法,前面文章講解過的一些部分,就不會再去重覆的解釋。
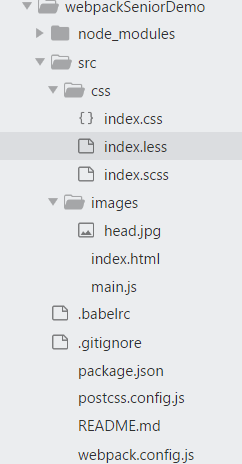
那麼,還是先交代一下環境以及目錄結構,這些你可以直接從github上獲取到:

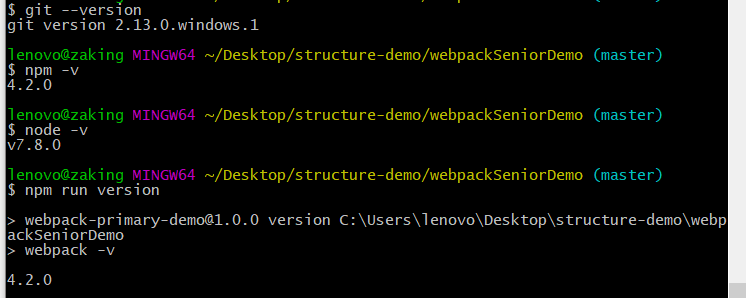
下麵是當前的環境配置版本:

在實際的工作當中,我們會區分不同的環境來執行不同的webpack配置代碼,以實現不同環境的要求,當前的主要環境其實就兩個,一個開發環境,一個生產環境。開發環境更傾向於便捷的調試,開發的方便,比如熱載入等。而生產環境希望代碼的體積更小,http請求更少,頁面的載入速度更快。甚至有些時候兩個環境的要求是互斥的。所以才需要根據不同的環境來配置不同的代碼。
廢話不多說,咱們直接進入正題吧。
在前面的文章中,為了使靜態資源找到正確的路徑,我們設置了一個變數webpath,那麼如果要區分環境,變數的值肯定是不同的,那麼我們如何根據命令來使webpath獲得不同的值呢,其實很簡單:
修改一下package.json中的build命令和dev命令,加上一個參數,然後我們在webpack.config.js中可以通過process.env來獲取到這個參數。這樣就可以區分不同的環境了。
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "set type=build&webpack --mode production", "dev": "set type=dev&webpack-dev-server --mode development", "version": "webpack -v" }
那麼修改完package.json中的命令後,我們還需要修改一下webpack.config.js中webpath那段代碼:
/*根據參數的不同來區分不同的環境*/ if(process.env.type == "build"){ var webpath={ /*這個地址目前是隨便寫的,只是為了區別於開發環境,真實上線的話要改成你上線的地址*/ publicPath:"http://www.zaking.com/" } }else{ var webpath={ publicPath:"http://192.168.199.124:9090/" } }
這樣就可以了,運行不同的命令來試試效果如何吧。這裡簡單說明一下,process.env是什麼,process是node的一個全局環境變數,process.env.type也就是你設置在scripts命令中的type值。更詳細的內容不在這裡多說,有強迫症的小伙伴可以去看看這裡:https://nodejs.org/dist/latest-v8.x/docs/api/process.html#process_process_env。
那麼環境拆分說完了,如何模塊化配置webpack呢?其實也很簡單,聽起來比較高逼格罷了。簡單說就是把通用變數放在一個單獨的js文件中,然後通過export暴露介面,require引入介面而已!比如你在使用vue中一定寫過很多這種東西,再簡單也要說一下滴。
我們新建一個與webpack.config.js同級的文件夾,名字就叫做entry.js(入口)。然後我們在entry.js中寫入入口配置的代碼:
const entry ={}; //聲明路徑屬性 entry.path={ main:'./src/main.js' } //導出該變數 module.exports = entry;
然後在webpack.config.js中引入該模塊,並且修改下入口處的配置代碼:
/*在這裡引入entry文件的路徑*/ const entry = require("./entry.js"); /*入口文件*/ entry:entry.path
這樣就實現了所謂的模塊化,當然這裡只是舉一個簡單的例子,複雜的配置項目可能會有邏輯複雜的模塊化配置。比如vue-cli那樣的,現在你再去看看vue-cli的代碼,應該也可以看懂一些了,只是它的功能更為複雜,模塊的關聯更強。那麼這篇文章就暫時寫到這裡。下一篇會帶大家一起看看如何打包第三方類庫等更貼近生活的實用技能。本篇文章的代碼也已經同步更新到github上了,以後隨著文章的更新會實時同步代碼,方便大家學習。


