Angular組件間通訊 組件樹,1號是根組件AppComponent。 組件之間松耦合,組件之間知道的越少越好。 組件4裡面點擊按鈕,觸發組件5的初始化邏輯。 傳統做法:在按鈕4的點擊事件里調用組件5的方法。緊密耦合。 Angular:在組件4根本不知道組件5存在的情況下實現。 使用松耦合的方式在 ...
Angular組件間通訊

組件樹,1號是根組件AppComponent。
組件之間松耦合,組件之間知道的越少越好。
組件4裡面點擊按鈕,觸發組件5的初始化邏輯。
傳統做法:在按鈕4的點擊事件里調用組件5的方法。緊密耦合。
Angular:在組件4根本不知道組件5存在的情況下實現。
使用松耦合的方式在組件之間傳遞數據開發出高重用性的組件。
使用輸入輸出屬性在父子關係的組件之間傳遞數據。
一、輸入輸出屬性概述
組件設計成黑盒模型,用輸入屬性聲明從外部世界接收什麼東西。不需要知道這些東西從哪裡來來。
組件只需要知道當它需要的東西外部世界提供給它以後它應該怎麼做。
組件通過輸出屬性發射事件告訴外部世界可能感興趣的東西。至於事件發射給誰組件也不需要知道。
誰感興趣誰自己訂閱組件發射的事件。
二、輸入屬性
子組件定義了2個輸入屬性,被@Input()裝飾器裝飾的屬性。
@Input()
stockCode:string;
@Input()
amount:number;
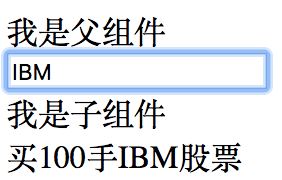
父組件通過屬性綁定到子組件輸入屬性的方式把stock屬性綁定到子組件的stockCode屬性上。
<div> 我是父組件 </div> <div> <input type="text" [(ngModel)]="stock" placeholder="請輸入股票代碼"> <app-order [stockCode]=stock [amount]="100"></app-order> </div>

三、屬性綁定是單向的,從父組件到子組件
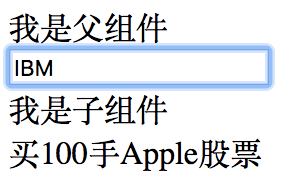
每隔3s重置子組件的stockCode的值為Apple。
export class OrderComponent implements OnInit { @Input() stockCode:string; @Input() amount:number; constructor() { setInterval(()=>{ this.stockCode='Apple' },3000) } ngOnInit() { } }
當子組件的stockCode的值變為Apple的時候,父組件的stock的值並沒有改變。說明綁定是單向的,只能是父組件改變子組件,子組件屬性改變不會影響到父組件。

四,輸出屬性
Angular組件可以使用EventEmitter對象發射自定義事件,這些事件可以被其它組件處理。 EventEmitter是Rxjs中Subject類的一個子類,在響應式編程中,它既可以作為被觀察者,也可以作為觀察者。就是說EventEmitter對象即可以通過它的emit方法發射自定義事件,也可以通過subscribe方法來訂閱EventEmitter發射出來的事件流。
如何使用EventEmit從組件內部向外發射事件?
例子場景:報價組件
假設需要一個組件,可以連接到股票交易所,並且實時的顯示變動的股票價格,為了讓這個組件可以在不同的金融類的應用中重用,除了實時顯示股票價格,組件還應該將最新的股票價格發送到組件之外,這樣其它的組件就可以針對變動的股票價格執行相應的業務邏輯。
Note:將特定的數據結構用類或介面來明確定義是一個良好的習慣1、先模擬一個實時變動的IBM的股票價格
export class PriceQuoteComponent implements OnInit { //不連接股票服務,用一個隨機數生成器模擬股票價格的變化,並將股票代碼和最新的價格顯示出來 stockCode:string="IBM"; price:number; constructor() { setInterval(()=>{ let priceQuote:PriceQuote=new PriceQuote(this.stockCode,100*Math.random()); this.price=priceQuote.lastPrice; },1000) } ngOnInit() { } } //封裝一個報價對象來封裝股票價格信息 //將特定的數據結構用類或介面來明確定義是一個良好的習慣 export class PriceQuote { constructor(public stockCode: string, //股票代碼 public lastPrice: number //最新價格 ) { } }
![]()
2、把信息輸出出去,告訴組件外部,誰感興趣誰來訂閱
EventEmit後面的範型是要往出發射的事件的數據是什麼類型的。
import { Component, OnInit, EventEmitter, Output } from '@angular/core'; @Component({ selector: 'app-price-quote', templateUrl: './price-quote.component.html', styleUrls: ['./price-quote.component.css'] }) export class PriceQuoteComponent implements OnInit { //不連接股票服務,用一個隨機數生成器模擬股票價格的變化,並將股票代碼和最新的價格顯示出來 stockCode: string = "IBM"; price: number; @Output() //發射事件需要寫上Output //EventEmitter需要一個範型 lastPrice: EventEmitter<PriceQuote> = new EventEmitter(); // constructor() { setInterval(() => { let priceQuote: PriceQuote = new PriceQuote(this.stockCode, 100 * Math.random()); this.price = priceQuote.lastPrice; //用lastPrice emit一個值出去 this.lastPrice.emit(priceQuote); }, 1000) } ngOnInit() { } }
//封裝一個報價對象來封裝股票價格信息 //將特定的數據結構用類或介面來明確定義是一個良好的習慣 export class PriceQuote { constructor(public stockCode: string, //股票代碼 public lastPrice: number //最新價格 ) { } }
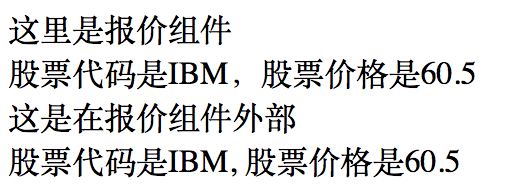
3、在父組件中接收報價信息並顯示
父組件模版中通過事件綁定的方式來捕獲並處理。
export class AppComponent { stock = ""; priceQuote: PriceQuote = new PriceQuote("", 0); //event的類型就是子組件emit的時候發射出來的數據的類型 //父組件中通過event就可以拿到 priceQuoteHandler(event:PriceQuote){ this.priceQuote=event; } }
模版
<!--預設情況下,事件名字就是output輸出屬性的名字--> <app-price-quote (lastPrice)="priceQuoteHandler($event)"></app-price-quote> <div> 這是在報價組件外部<br/> 股票代碼是{{priceQuote.stockCode}}, 股票價格是{{priceQuote.lastPrice | number:"2.0-2"}} </div>

預設情況下,事件名字就是output輸出屬性的名字,可以改變事件名字,通過
@Output("priceChange") //發射事件需要寫上Output //EventEmitter需要一個範型 lastPrice: EventEmitter<PriceQuote> = new EventEmitter();
模版中也改為
<app-price-quote (priceChange)="priceQuoteHandler($event)"></app-price-quote>
總結:通過輸出屬性發射事件,並通過事件攜帶數據,在父組件模版中通過事件綁定的方式來捕獲並處理。
如果兩個組件之間不存父子關係,如何以一種松耦合的方式來傳遞數據。此時需要使用中間人模式。
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/8636579.html 有問題歡迎與我討論,共同進步。



