簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網 我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732 ...
簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網
我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732981
【之前我寫過一些列關於expo和rn入門配置的東i西,大家可以點擊這裡查看:從零學習rn開發】
相關文章:
Expo大作戰(一)--什麼是expo,如何安裝expo clinet和xde,xde如何使用
Expo大作戰(二)--expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題
Expo大作戰(三)--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
Expo大作戰(四)--快速用expo構建一個app,expo中的關鍵術語
Expo大作戰(五)--expo中app.json 文件的配置信息
Expo大作戰(六)--expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式
Expo大作戰(七)--expo如何使用Genymotion模擬器
Expo大作戰(八)--expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流
寫在二十三章以後的話,之前的翻譯,不管如何,好與不好,終究是告一段落,也把expo基礎理論的東西又深入的理解了一遍,後續expo大作戰系列將主要介紹expo sdk的api。
Util
expo中提供的一個工具類,不適合其他地方的有用實用功能(Helpful utility functions that don’t fit anywhere else),包括一些本地化/國際化的方法(including some localization / i18n methods.)。
Expo.Util.getCurrentDeviceCountryAsync()
返回當前的設備國家代碼。Expo.Util.getCurrentLocaleAsync()
以字元串形式返回當前設備區域設置。Expo.Util.getCurrentTimeZoneAsync()
返回當前設備時區名稱。Expo.Util.reload()
重新載入當前的體驗(Reloads the current experience)。這將獲取並載入設備的Expo環境支持的最新可用JS。如果您已發佈新版本,這對觸發更新體驗很有用。訂閱應用更新(Subscribing to App Updates)
Expo.Util.addNewVersionListenerExperimental(listener)僅限Android。當您的應用程式的新版本在後臺成功下載時調用回調。
參數
listener(function) - 在後臺成功下載新版本的應用程式時調用的回調函數。返回
一個EventSubscription對象,當您想要從偵聽器取消訂閱時,您可以調用remove()。相關類型(Related types)
EventSubscription
從addNewVersionListenerExperimental返回。
- remove() (function) - 取消訂閱未來更新的偵聽器。
Event
新版本可用時傳入每個事件偵聽器的對象。
- manifest (object) - 應用程式新版本的清單對象。
takeSnapshotAsync
鑒於視圖,takeSnapshotAsync將基本上截取該視圖併為您返回一個圖像。 這對於簽名板等用戶非常有用,用戶在其中繪製某些內容,然後想要從中保存圖像。
Expo.takeSnapshotAsync(view, options)快照給定的視圖(Snapshots the given view)。
參數
- view(number | ReactElement) - 快照視圖的ref或reactTag(也稱為節點句柄)。
options (object) —
選項圖(A map of options:):
- format (string) 格式(字元串) - “png”| “jpg”| “jpeg”|“WEBM”
- quality (number) 質量(數量) - 0到1之間的數字,其中0是最差的質量,1是最好的。
- result (string) 結果(字元串) - 結果圖像的類型。 - 'file' - 返回一個文件uri。 - 'base64' - base64編碼的圖像。 - 'data-uri' - 帶有data-uri首碼的base64編碼圖像。
- height (number) 高度(數字) - 以像素為單位的結果高度。
- width (number) 寬度(數字) - 以像素為單位的結果寬度。
返回
選項參數中指定的格式的圖像。(從這個title可以看出,其實就是截圖)
SVG
Expo.Svg()一組繪圖基元,如Circle,Rect,Path,ClipPath和Polygon。 它支持大多數SVG元素和屬性。 該實現由react-native-svg提供,併在該存儲庫中提供文檔。
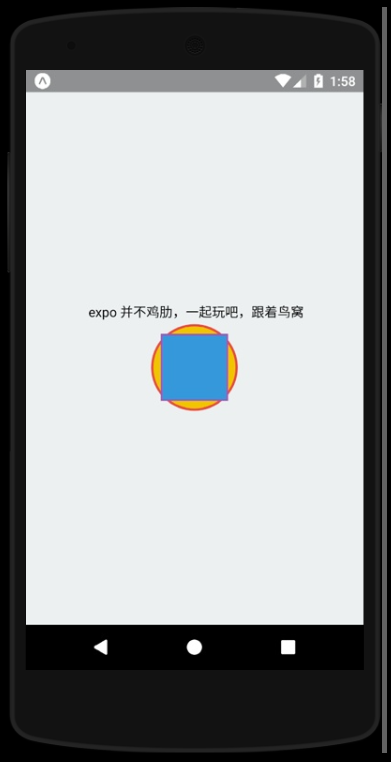
import React, { Component } from 'react'; import { View, StyleSheet } from 'react-native'; import { Constants, Svg } from 'expo'; export default class App extends Component { render() { return ( <View style={styles.container}> <Svg height={100} width={100}> <Svg.Circle cx={50} cy={50} r={45} strokeWidth={2.5} stroke="#e74c3c" fill="#f1c40f" /> <Svg.Rect x={15} y={15} width={70} height={70} strokeWidth={2} stroke="#9b59b6" fill="#3498db" /> </Svg> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, alignItems: 'center', justifyContent: 'center', paddingTop: Constants.statusBarHeight, backgroundColor: '#ecf0f1', }, });這段代碼運行效果:
這一章最後在說一下sqlite,expo中對sqlite做了很好的集成,sqlite是什麼?是移動端手機內置的一個資料庫,很好的利用sqlite,你就能打造牛逼的應用程式
SQLite
該模塊提供了一個可以通過類似WebSQL的API查詢的資料庫。 資料庫在應用程式的重新啟動之間持續存在。
這裡有一個簡單的demo。 我本人也有一個項目,對sqlite的運用。
Expo.SQLite.openDatabase(name, version, description, size)打開一個資料庫,創建它,如果它不存在,並返回一個資料庫對象。
參數
name (string) - 要打開的資料庫文件的名稱。
版本,描述和大小參數被忽略,但被函數接受以相容WebSQL規範(but are accepted by the function for compatibility with the WebSQL specification.)。
返回
返回一個資料庫對象,如下所述。
資料庫對象(
Databaseobjects)資料庫對象通過調用返回Expo.SQLite.openDatabase()。 這樣的對象表示到設備上的資料庫的連接。 他們支持一種方法:
db.transaction(callback, error, success)
執行資料庫事務。
參數
- callback (function)) - 表示要執行的事務的函數。 將一個Transaction(見下文)作為唯一參數,可以在其上添加SQL語句來執行。
- error (function)) - 如果處理此事務發生錯誤,則調用它。 採用描述錯誤的單個參數。
- success (function) - 當事務在資料庫上完成執行時調用。
事物對象(
Transactionobjects)Transaction對象作為參數傳遞給資料庫上的db.transaction()方法的回調參數(參見上文)。它允許排隊SQL語句在資料庫事務中執行。它支持一種方法:
tx.executeSql(sqlStatement, arguments, success, error)
排隊要在事務中執行的SQL語句。強烈建議作者使用?該方法的占位符功能可避免SQL註入攻擊,並且不會即時構建SQL語句。(註意這裡)
參數
- sqlStatement(string) - 包含要執行的資料庫查詢的字元串,表示為SQL。該字元串可能包含?占位符,在參數參數中列出要替換的值。
- arguments (array) 參數(數組) - 要替換的值(數字或字元串)的數組? SQL語句中的占位符。
- success (function) 成功(功能) - 在事務處理期間查詢成功完成時調用。採用兩個參數:事務本身和一個ResultSet對象(請參見下文)以及查詢結果。
- error (function) 錯誤(函數) - 在事務中執行此特定查詢時發生錯誤時調用。採用兩個參數:事務本身和錯誤對象。
ResultSet對象
ResultSet對象通過Transaction的tx.executeSql()方法的成功回調的第二個參數返回(參見上文)。 他們有以下形式:
{ insertId, rowsAffected, rows: { length, item(), _array, }, }
- insertId(number) - 插入資料庫的SQL語句所插入的行的行ID。
- rowsAffected(number) - SQL語句更改的行數。
- rows.length(number) - 查詢返回的行數。
- rows.item(function) - rows.item(index)返回具有給定索引的行。 如果沒有這樣的行,則返回null。
- rows.array(number_) - 查詢返回的實際行數組。 可以直接使用,而不是通過rows.item()獲取行。
下一張繼續介紹,這一篇主要介紹了:expo sdk api之Util(expo自帶工具類),tackSnapshotAsync,Svg,SQLite,歡迎大家關註我的微信公眾號,這篇文章是否被大家認可,我的衡量標準就是公眾號粉絲增長人數。歡迎大家轉載,但必須保留本人博客鏈接!