1.1 HTML介紹 1.1.1 Web服務本質 import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk.listen(5) while True: conn, addr = sk.accept() data = conn ...
1.1 HTML介紹
1.1.1 Web服務本質
import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk.listen(5) while True: conn, addr = sk.accept() data = conn.recv(8096) conn.send(b"HTTP/1.1 200 OK\r\n\r\n") conn.secd(b"<h1>Hello world!</h1>") conn.close()
瀏覽器發請求 --> HTTP協議 --> 服務端接收請求 --> 服務端返迴響應 --> 服務端把HTML文件內容發給瀏覽器 --> 瀏覽器渲染頁面
1.1.2 HTML是什麼
超文本標記語言(Hypertext Markup Language, HTML)是一種用於創建網頁的標記語言。
本質上是瀏覽器可識別的規則,我們按照規則寫網頁,瀏覽器根據規則渲染我們的網頁。對於不同的瀏覽器,對同一個標簽可能會有不同的解釋。(相容性問題)
網頁文件的擴展名:.html或.htm
HTML是一種標記語言(markup language),它不是一種編程語言。HTML使用標簽來描述網頁。
1.2 HTML文檔結構
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>css樣式優先順序</title> </head> <body> </body> </html>
- <!DOCTYPE html>聲明為HTML5文檔。
- <html>、</html>是文檔的開始標記和結束的標記。是HTML頁面的根元素,在它們之間是文檔的頭部(head)和主體(body)。
- <head>、</head>定義了HTML文檔的開頭部分。它們之間的內容不會在瀏覽器的文檔視窗顯示。包含了文檔的元(meta)數據。
- <title>、</title>定義了網頁標題,在瀏覽器標題欄顯示。
- <body>、</body>之間的文本是可見的網頁主體內容。
註意:對於中文網頁需要使用 <meta charset="utf-8"> 聲明編碼,否則會出現亂碼。有些瀏覽器會設置 GBK 為預設編碼,則你需要設置為 <meta charset="gbk">。
1.2.1 HTML標簽格式
- HTML標簽是由尖括弧包圍的關鍵字,如<html>, <div>等
- HTML標簽通常是成對出現的,比如:<div>和</div>,第一個標簽是開始,第二個標簽是結束。結束標簽會有斜線。
- 也有一部分標簽是單獨呈現的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 標簽裡面可以有若幹屬性,也可以不帶屬性。
標簽的語法:
<標簽名 屬性1=“屬性值1” 屬性2=“屬性值2”……>內容部分</標簽名>
<標簽名 屬性1=“屬性值1” 屬性2=“屬性值2”…… />
幾個很重要的屬性:
id:定義標簽的唯一ID,HTML文檔樹中唯一
class:為html元素定義一個或多個類名(classname)(CSS樣式類名)
style:規定元素的行內樣式(CSS樣式)
1.2.2 HTML註釋
<!--註釋內容-->
1.2.3 <!DOCTYPE> 標簽
<!DOCTYPE> 聲明必須是 HTML 文檔的第一行,位於 <html> 標簽之前。 <!DOCTYPE> 聲明不是 HTML 標簽;它是指示 web 瀏覽器關於頁面使用哪個 HTML 版本進行編寫的指令。
1.3 HTML常用標簽
1.3.1 head內常用標簽

圖1-1
1.3.1.1 Meta標簽
- meta標簽介紹:
- <meta>元素可提供有關頁面的原信息(mata-information),針對搜索引擎和更新頻度的描述和關鍵詞。
- <meta>標簽位於文檔的頭部,不包含任何內容。
- <meta>提供的信息是用戶不可見的。
meta標簽的組成:meta標簽共有兩個屬性,它們分別是http-equiv屬性和name 屬性,不同的屬性又有不同的參數值,這些不同的參數值就實現了不同的網頁功能。
1.http-equiv屬性:相當於http的文件頭作用,它可以向瀏覽器傳回一些有用的信息,以幫助正確地顯示網頁內容,與之對應的屬性值為content,content中的內容其實就是各個參數的變數值。
<!--2秒後跳轉到對應的網址,註意引號-->
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
<!--指定文檔的編碼類型-->
<meta http-equiv="content-Type" charset=UTF8">
<!--告訴IE以最高級模式渲染文檔-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
2.name屬性: 主要用於描述網頁,與之對應的屬性值為content,content中的內容主要是便於搜索引擎機器人查找信息和分類信息用的。
<meta name="keywords" content="meta總結,html meta,meta屬性,meta跳轉"> <meta name="description" content="老男孩教育Python學院">
1.3.2 body內常用標簽
1.3.2.1 基本標簽(塊級標簽和內聯標簽)
<b>加粗</b> <i>斜體</i> <u>下劃線</u> <s>刪除</s> <p>段落標簽</p> <h1>標題1</h1> <h2>標題2</h2> <h3>標題3</h3> <h4>標題4</h4> <h5>標題5</h5> <h6>標題6</h6> <!--換行--> <br> <!--水平線--><hr>
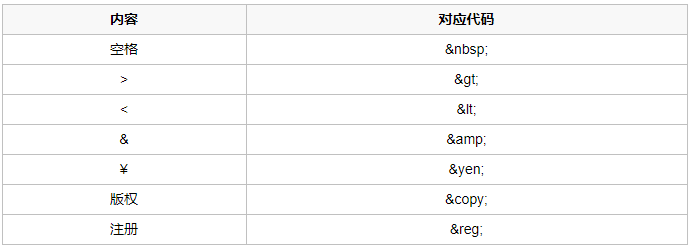
1.3.2.2 特殊字元

圖1-2
1.3.2.3 div標簽和span標簽
l div標簽用來定義一個塊級元素,並無實際的意義。主要通過CSS樣式為其賦予不同的表現。
l span標簽用來定義內聯(行內)元素,並無實際的意義。主要通過CSS樣式為其賦予不同的表現。
塊級元素與行內元素的區別:
所謂塊元素,是以另起一行開始渲染的元素,行內元素則不需另起一行。如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。
這兩個元素是專門為定義CSS樣式而生的。
註意:
關於標簽嵌套:通常塊級元素可以包含內聯元素或某些塊級元素,但內聯元素不能包含塊級元素,它只能包含其它內聯元素。
註意:p標簽不能包含塊級標簽。
1.3.2.4 img標簽
<img src="圖片的路徑" alt="圖片未載入成功時的提示" title="滑鼠懸浮時提示信息" width="寬" height="高(寬高兩個屬性只用一個會自動等比縮放)">
1.3.2.5 a標簽
超鏈接標簽
所謂的超鏈接是指從一個網頁指向一個目標的連接關係,這個目標可以是另一個網頁,也可以是相同網頁上的不同位置,還可以是一個圖片,一個電子郵件地址,一個文件,甚至是一個應用程式。
關於URL
URL是統一資源定位器(Uniform Resource Locator)的縮寫,也被稱為網頁地址,是網際網路上標準的資源的地址。
URL地址由4部分組成
第1部分:為協議:http://、ftp://等
第2部分:為站點地址:可以是功能變數名稱或IP地址
第3部分:為頁面在站點中的目錄:stu
第4部分:為頁面名稱,例如 index.html
各部分之間用“/”符號隔開。
<a href="http://www.oldboyedu.com" target="_blank" >點我</a>
href屬性指定目標網頁地址。該地址可以有幾種類型:
l 絕對URL - 指向另一個站點(比如 href="http://www.jd.com)
l 相對URL - 指當前站點中確切的路徑(href="index.htm")
l 錨URL - 指向頁面中的錨(href="#top")
target:
l _blank表示在新標簽頁中打開目標網頁
l _self表示在當前標簽頁中打開目標網頁
1.3.2.6 列表
無序列表
<ul type="disc"> <li>第一項</li> <li>第二項</li> </ul>
type屬性:
l disc(實心圓點,預設值)
l circle(空心圓圈)
l square(實心方塊)
l none(無樣式)
有序列表
<ol type="1" start="2"> <li>第一項</li> <li>第二項</li> </ol>
type屬性:
l 1 數字列表,預設值
l A 大寫字母
l a 小寫字母
l Ⅰ大寫羅馬
l ⅰ小寫羅馬
1.3.2.7 標題列表
<dl> <dt>標題1</dt> <dd>內容1</dd> <dt>標題2</dt> <dd>內容1</dd> <dd>內容2</dd> </dl>
1.3.2.8 表格
表格是一個二維數據空間,一個表格由若幹行組成,一個行又有若幹單元格組成,單元格裡可以包含文字、列表、圖案、表單、數字元號、預置文本和其它的表格等內容。
表格最重要的目的是顯示表格類數據。表格類數據是指最適合組織為表格格式(即按行和列組織)的數據。
表格的基本結構:
<table>
<thead>
<tr>
<th>序號</th>
<th>姓名</th>
<th>愛好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
屬性:
l border: 表格邊框.
l cellpadding: 內邊距
l cellspacing: 外邊距.
l width: 像素 百分比.(最好通過css來設置長寬)
l rowspan: 單元格豎跨多少行
l colspan: 單元格橫跨多少列(即合併單元格)
1.3.2.9 form
功能:
表單用於向伺服器傳輸數據,從而實現用戶與Web伺服器的交互
表單能夠包含input系列標簽,比如文本欄位、覆選框、單選框、提交按鈕等等。
表單還可以包含textarea、select、fieldset和 label標簽。
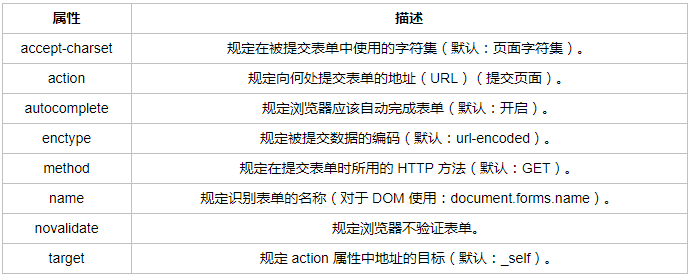
表單屬性

圖1-3
表單元素
基本概念:
HTML表單是HTML元素中較為複雜的部分,表單往往和腳本、動態頁面、數據處理等功能相結合,因此它是製作動態網站很重要的內容。
表單一般用來收集用戶的輸入信息
表單工作原理:
訪問者在瀏覽有表單的網頁時,可填寫必需的信息,然後按某個按鈕提交。這些信息通過Internet傳送到伺服器上。
伺服器上專門的程式對這些數據進行處理,如果有錯誤會返回錯誤信息,並要求糾正錯誤。當數據完整無誤後,伺服器反饋一個輸入完成的信息。
from django.conf.urls import url
from django.shortcuts import HttpResponse
def upload(request):
print("request.GET:", request.GET)
print("request.POST:", request.POST)
if request.FILES:
filename = request.FILES["file"].name
with open(filename, 'wb') as f:
for chunk in request.FILES['file'].chunks():
f.write(chunk)
return HttpResponse('上傳成功')
return HttpResponse("收到了!")
urlpatterns = [
url(r'^upload/', upload),
]
1.3.2.10 input
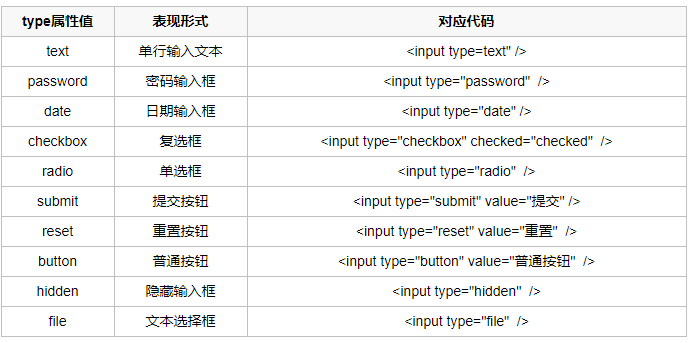
<input> 元素會根據不同的 type 屬性,變化為多種形態。

圖1-4
屬性說明:
l name:表單提交時的“鍵”,註意和id的區別
l value:表單提交時對應項的值
l type="button", "reset", "submit"時,為按鈕上顯示的文本年內容
l type="text","password","hidden"時,為輸入框的初始值
l type="checkbox", "radio", "file",為輸入相關聯的值
l checked:radio和checkbox預設被選中的項
l readonly:text和password設置只讀
l disabled:所有input均適用
1.3.2.11 select標簽
<form action="" method="post">
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option>
<option value="3">廣州</option>
<option value="4">深圳</option>
</select>
</form>
屬性說明:
l multiple:布爾屬性,設置後為多選,否則預設單選
l disabled:禁用
l selected:預設選中該項
l value:定義提交時的選項值
1.3.2.12 label標簽
定義:<label> 標簽為 input 元素定義標註(標記)。
說明:
label 元素不會向用戶呈現任何特殊效果。
<label> 標簽的 for 屬性值應當與相關元素的 id 屬性值相同。
<form action=""> <label for="username">用戶名</label> <input type="text" id="username" name="username"> </form>
1.3.2.13 textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 預設內容 </textarea>
屬性說明:
l name:名稱
l rows:行數
l cols:列數
l disabled:禁用
1.4 CSS介紹
CSS(Cascading Style Sheet,層疊樣式表)定義如何顯示HTML元素。
當瀏覽器讀到一個樣式表,它就會按照這個樣式表來對文檔進行格式化(渲染)。
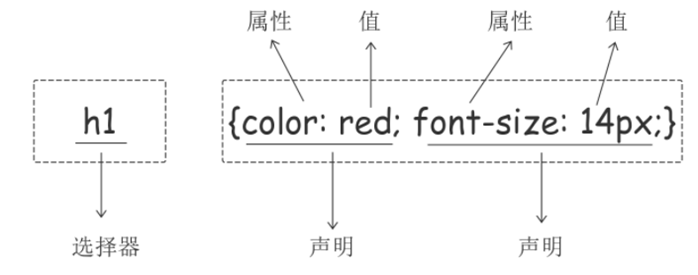
1.5 CSS語法
每個CSS樣式由兩個組成部分:選擇器和聲明。聲明又包括屬性和屬性值。每個聲明之後用分號結束。

圖1-5
1.6 CSS註釋
/*這是註釋*/
1.7 CSS的幾種引入方式
CSS的幾種引入方式
1.7.1 行內樣式
行內式是在標記的style屬性中設定CSS樣式。不推薦大規模使用。
<p style="color: red">Hello world.</p>
1.7.2 內部樣式
嵌入式是將CSS樣式集中寫在網頁的<head></head>標簽對的<style></style>標簽對中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
1.7.3 外部樣式
外部樣式就是將css寫在一個單獨的文件中,然後在頁面進行引入即可。推薦使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
1.8 CSS選擇器
1.8.1 基本選擇器
1.8.1.1 元素選擇器
p {color: "red";}
1.8.1.2 ID選擇器
#i1 {
background-color: red;
}
1.8.1.3 類選擇器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
註意:
樣式類名不要用數字開頭(有的瀏覽器不認)。
標簽中的class屬性如果有多個,要用空格分隔。
1.8.1.4 通用選擇器
* {
color: white;
}
1.8.2 組合選擇器
1.8.2.1 後代選擇器
/*li內部的a標簽設置字體顏色*/
li a {
color: green;
}
1.8.2.2 兒子選擇器
/*選擇所有父級是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
1.8.2.3 毗鄰選擇器
/*選擇所有緊接著<div>元素之後的<p>元素*/
div+p {
margin: 5px;
}
1.8.2.4 弟弟選擇器
/*i1後面所有的兄弟p標簽*/
#i1~p {
border: 2px solid royalblue;
}
1.8.3 屬性選擇器
1.8.3.1 常用的屬性選擇器
/*用於選取帶有指定屬性的元素。*/
p[title] {
color: red;
}
/*用於選取帶有指定屬性和值的元素。*/
p[title="213"] {
color: green;
}
1.8.3.2 不怎麼常用的屬性選擇器
/*找到所有title屬性以hello開頭的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title屬性以hello結尾的元素*/
[title$="hello"] { color: yellow; }
/*找到所有title屬性中包含(字元串包含)hello的元素*/
[title*="hello"] { color: red; }
/*找到所有title屬性(有多個值或值以空格分割)中有一個值為hello的元素:*/
[title~="hello"] { color: green; }
1.8.4 分組和嵌套
1.8.4.1 分組
當多個元素的樣式相同的時候,我們沒有必要重覆地為每個元素都設置樣式,我們可以通過在多個選擇器之間使用逗號分隔的分組選擇器來統一設置元素樣式。
例如:
div, p {
color: red;
}
上面的代碼為div標簽和p標簽統一設置字體為紅色。
通常,我們會分兩行來寫,更清晰:
div,
p {
color: red;
}
1.8.4.2 嵌套
多種選擇器可以混合起來使用,比如:.c1類內部所有p標簽設置字體顏色為紅色。
.c1 p {
color: red;
}
1.8.5 偽類選擇器
/* 未訪問的鏈接 */
a:link {
color: #FF0000
}
/* 已訪問的鏈接 */
a:visited {
color: #00FF00
}
/* 滑鼠移動到鏈接上 */
a:hover {
color: #FF00FF
}
/* 選定的鏈接 */
a:active {
color: #0000FF
}
/*input輸入框獲取焦點時樣式*/
input:focus {
outline: none;
background-color: #eee;
}
1.8.6 偽元素選擇器
1.8.6.1 first-letter
常用的給首字母設置特殊樣式:
p:first-letter {
font-size: 48px;
color: red;
}
1.8.6.2 before
/*在每個<p>元素之前插入內容*/
p:before {
content:"*";
color:red;
}
1.8.6.3 after
/*在每個<p>元素之後插入內容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用於清除浮動。
1.8.7 選擇器的優先順序
1.8.7.1 CSS繼承
繼承是CSS的一個主要特征,它是依賴於祖先-後代的關係的。繼承是一種機制,它允許樣式不僅可以應用於某個特定的元素,還可以應用於它的後代。例如一個body定義了的字體顏色值也會應用到段落的文本中。
body {
color: red;
}
此時頁面上所有標簽都會繼承body的字體顏色。然而CSS繼承性的權重是非常低的,是比普通元素的權重還要低的0。
我們只要給對應的標簽設置字體顏色就可覆蓋掉它繼承的樣式。
p {
color: green;
}
此外,繼承是CSS重要的一部分,我們甚至不用去考慮它為什麼能夠這樣,但CSS繼承也是有限制的。有一些屬性不能被繼承,如:border, margin, padding, background等。
1.8.7.2 選擇器的優先順序
我們上面學了很多的選擇器,也就是說在一個HTML頁面中有很多種方式找到一個元素並且為其設置樣式,那瀏覽器根據什麼來決定應該應用哪個樣式呢?
其實是按照不同選擇器的權重來決定的,具體的選擇器權重計算方式如下圖:
圖1-6
除此之外還可以通過添加 !import方式來強制讓樣式生效,但並不推薦使用。因為如果過多的使用!import會使樣式文件混亂不易維護。
註意:萬不得已可以使用!import,儘量不用!
1.9 CSS屬性相關
1.9.1 字體屬性
1.9.1.1 文字字體
font-family可以把多個字體名稱作為一個“回退”系統來保存。如果瀏覽器不支持第一個字體,則會嘗試下一個。瀏覽器會使用它可識別的第一個值。
簡單實例:
body {
font-family: "Microsoft Yahei", "微軟雅黑", "Arial", sans-serif
}
1.9.1.2 字體大小
p {
font-size: 14px;
}
如果設置成inherit表示繼承父元素的字體大小值。
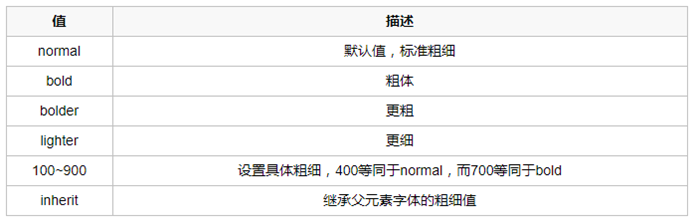
1.9.1.3 字重(粗細)
font-weight用來設置字體的字重(粗細)。
p {
font-size: 14px;
}

圖1-7
1.9.1.4 文本顏色
顏色屬性被用來設置文字的顏色。
顏色是通過CSS最經常的指定:
十六進位值 - 如: #FF0000
一個RGB值 - 如: RGB(255,0,0)
顏色的名稱 - 如: red
還有rgba(255,0,0,0.3),第四個值為alpha, 指定了色彩的透明度/不透明度,它的範圍為0.0到1.0之間。
1.9.2 文字屬性
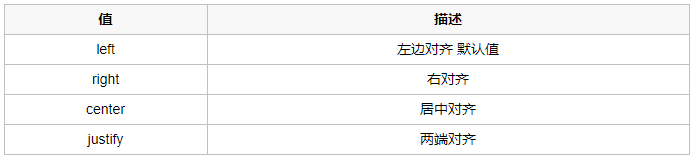
1.9.2.1 文字對齊
text-align 屬性規定元素中的文本的水平對齊方式。

圖1-8
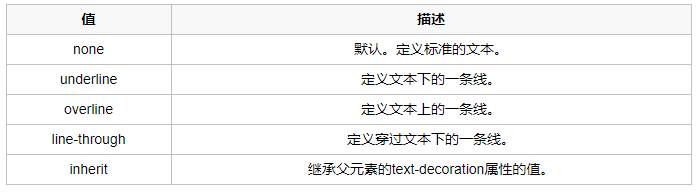
1.9.2.2 文字裝飾
ext-decoration 屬性用來給文字添加特殊效果。

圖1-9
常用的為去掉a標簽預設的自劃線:
a {
text-decoration: none;
}
1.9.2.3 首行縮進
將段落的第一行縮進 32像素:
p {
text-indent: 32px;
}
1.9.3 背景屬性
/*背景顏色*/
background-color: red;
/*背景圖片*/
background-image: url('1.jpg');
/*
背景重覆
repeat(預設):背景圖片平鋪排滿整個網頁
repeat-x:背景圖片只在水平方向上平鋪
repeat-y:背景圖片只在垂直方向上平鋪
no-repeat:背景圖片不平鋪
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top(20px 20px);
支持簡寫:
background:#ffffff url('1.png') no-repeat right top;
使用背景圖片的一個常見案例就是很多網站會把很多小圖標放在一張圖片上,然後根據位置去顯示圖片。減少頻繁的圖片請求。
參考鏈接:http://www.w3school.com.cn/css/css_background.asp
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滾動背景圖示例</title>
<style>
* {
margin: 0;
}
.box {
width: 100%;
height: 500px;
background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center;
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
1.9.4 邊框
邊框屬性
l border-width
l border-style
l border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用簡寫方式:
#i1 {
border: 2px solid red;
}
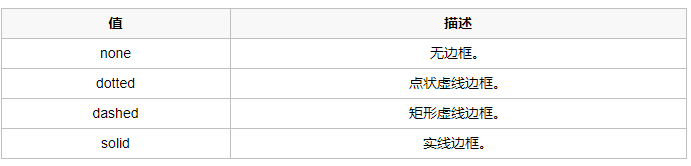
邊框樣式

圖1-10
除了可以統一設置邊框外還可以單獨為某一個邊框設置樣式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
1.9.5 border-radius
用這個屬性能實現圓角邊框的效果。
將border-radius設置為長或高的一半即可得到一個圓形。
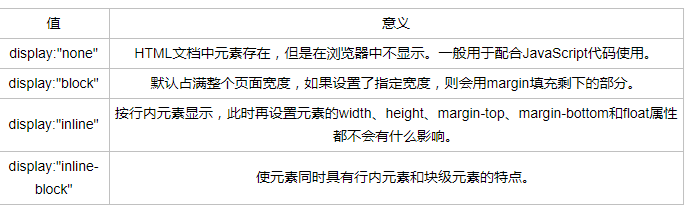
1.9.6 display屬性
用於控制HTML元素的顯示效果。

圖1-11
1.9.6.1 display:"none"與visibility:hidden的區別:
visibility:hidden: 可以隱藏某個元素,但隱藏的元素仍需占用與未隱藏之前一樣的空間。也就是說,該元素雖然被隱藏了,但仍然會影響佈局。
display:none: 可以隱藏某個元素,且隱藏的元素不會占用任何空間。也就是說,該元素不但被隱藏了,而且該元素原本占用的空間也會從頁面佈局中消失。
1.9.7 CSS盒子模型
l margin: 用於控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間隔,從視覺角度上達到相互隔開的目的。
l padding: 用於控制內容與邊框之間的距離;
l Border(邊框): 圍繞在內邊距和內容外的邊框。
l Content(內容): 盒子的內容,顯示文本和圖像。

圖1-12
1.9.7.1 margin外邊距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推薦使用簡寫:
.margin-test {
margin: 5px 10px 15px 20px;
}
順序:上右下左
1.9.7.2 常見居中:
.mycenter {
margin: 0 auto;
}
1.9.7.3 padding內填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推薦使用簡寫:
.padding-test {
padding: 5px 10px 15px 20px;
}
順序:上右下左
補充padding的常用簡寫方式:
提供一個,用於四邊;
l 提供兩個,第一個用於上-下,第二個用於左-右;
l 如果提供三個,第一個用於上,第二個用於左-右,第三個用於下;
l 提供四個參數值,將按上-右-下-左的順序作用於四邊;
1.9.7.4 float
在 CSS 中,任何元素都可以浮動。
浮動元素會生成一個塊級框,而不論它本身是何種元素。
關於浮動的兩個特點:
l 浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
l 由於浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。
三種取值
left:向左浮動
right:向右浮動
none:預設值,不浮動
參考鏈接:http://www.w3school.com.cn/css/css_positioning_floating.asp
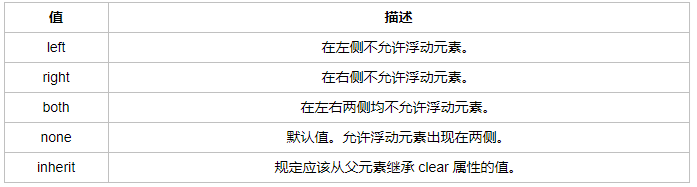
1.9.7.5 clear
clear屬性規定元素的哪一側不允許其他浮動元素。

圖1-13
註意:clear屬性只會對自身起作用,而不會影響其他元素。
父標簽塌陷問題
.clearfix:after {
content: "";
display: block;
clear: both;
}
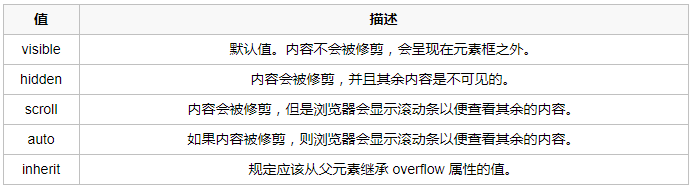
1.9.7.6 overflow溢出屬性

圖1-14
l overflow(水平和垂直均設置)
l overflow-x(設置水平方向)
l overflow-y(設置垂直方向)
1.10 定位(position)
1.10.1 static
static 預設值,無定位,不能當作絕對定位的參照物,並且設置標簽對象的left、top等值是不起作用的的。
1.10.2 relative(相對定位)
相對定位是相對於該元素在文檔流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還占有著原來的位置,即占據文檔流空間。對象遵循正常文檔流,但將依據top,right,bottom,left等屬性在正常文檔流中偏移位置。而其層疊通過z-index屬性定義。
註意:position:relative的一個主要用法:方便絕對定位元素找到參照物。
1.10.3 absolute(絕對定位)
定義:設置為絕對定位的元素框從文檔流完全刪除,並相對於最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊(即body元素)。元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
重點:如果父級設置了position屬性,例如position:relative;,那麼子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標簽偏離問題,即父級為自適應的,那我子元素就設置position:absolute;父元素設置position:relative;,然後Top、Right、Bottom、Left用百分比寬度表示。
另外,對象脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
1.10.4 fixed(固定)
fixed:對象脫離正常文檔流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現滾動條時,對象不會隨著滾動。而其層疊通過z-index屬性 定義。 註意點: 一個元素若設置了 position:absolute | fixed; 則該元素就不能設置float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本所占的空間仍然占據文檔流。
在理論上,被設置為fixed的元素會被定位於瀏覽器視窗的一個指定坐標,不論視窗是否滾動,它都會固定在這個位置。
返回頂部按鈕樣式示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回頂部示例</title>
<style>
* {
margin: 0;
}
.d1 {
height: 1000px;
background-color: #eeee;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 10px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回頂部</div>
</body>
</html>
1.10.5 z-index
#i2 {
z-index: 999;
}
設置對象的層疊順序,數值大的會覆蓋在數值小的標簽之上。z-index 僅能在定位元素上奏效。
自定義模態框示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定義模態框</title>
<style>
.cover {
background-color: rgba(0,0,0,0.65);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>
1.10.6 opacity
用來定義透明效果。取值範圍是0~1,0是完全透明,1是完全不透明。
1.11 綜合示例
1.11.1 頂部導航菜單
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>li標簽的float示例</title>
<style>
/*清除瀏覽器預設外邊距和內填充*/
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none; /*去除a標簽預設的下劃線*/
}
.nav {
background-color: black;
height: 40px;
width: 100%;
position: fixed;
top: 0;
}
ul {
list-style-type: none; /*刪除列表預設的圓點樣式*/
margin: 0; /*刪除列表預設的外邊距*/
padding: 0; /*刪除列表預設的內填充*/
}
/*li元素向左浮動*/
li {
float: left;
}
li > a {
display: block; /*讓鏈接顯示為塊級標簽*/
padding: 0 15px; /*設置左右各15像素的填充*/
color: #b0b0b0; /*設置字體顏色*/
line-height: 40px; /*設置行高*/
}
/*滑鼠移上去顏色變白*/
li > a:hover {
color: #fff;
}
/*清除浮動 解決父級塌陷問題*/
.clearfix:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<!-- 頂部導航欄 開始 -->
<div class="nav">
<ul class="clearfix">
<li><a href="">玉米商城</a></li>
<li><a href="">MIUI</a></li>
<li><a href="">ioT</a></li>
<li><a href="">雲服務</a></li>
<li><a href="">水滴</a></li>
<li><a href="">金融</a></li>
<li><a href="">優品</a></li>
</ul>
</div>
<!-- 頂部導航欄 結束 -->
</body>
</html>
1.11.2 圓形頭像
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>圓形的頭像示例</title>
<style>
* {
margin: 0;
padding: 0;
background-color: #eeeeee;
}
.header-img {
width: 150px;
height: 150px;
border: 3px solid white;
border-radius: 100%;
overflow: hidden;
}
.header-img>img {
max-width: 100%;
}
</style>
</head>
<body>
<div class="header-img">
<img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt="">
</div>
</body>
</html>



