先看效果圖 上一篇自定義view2因為字數的原因沒顯示在首頁,貌似只能在我隨筆列表裡看,這次是第三篇,為了湊點字數,把關鍵的地方提出來看一下 1canvas.drawText 的參數是怎麼控制 文字的位置的 其中x預設應該是文字的左邊距,y所對應的水平線是文字的底, 而不是文字的中心點,這裡比較重要 ...
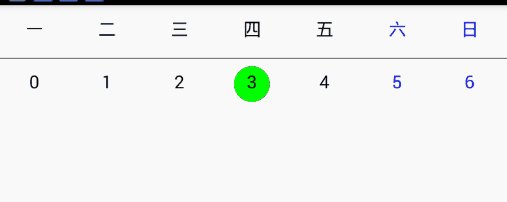
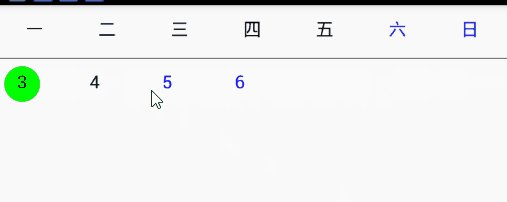
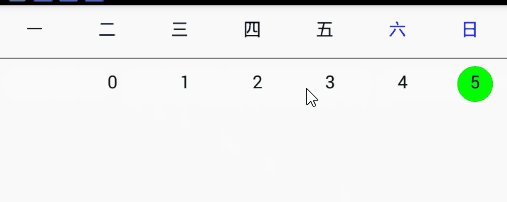
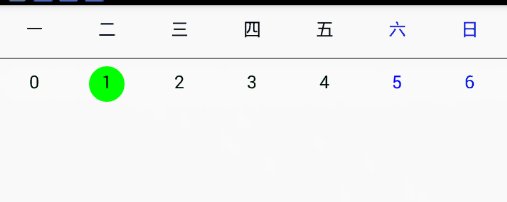
先看效果圖

上一篇自定義view2因為字數的原因沒顯示在首頁,貌似只能在我隨筆列表裡看,這次是第三篇,為了湊點字數,把關鍵的地方提出來看一下
1canvas.drawText 的參數是怎麼控制 文字的位置的
canvas.drawText(文字, x, y,paint);
其中x預設應該是文字的左邊距,y所對應的水平線是文字的底, 而不是文字的中心點,這裡比較重要,顯然把我們把想要設置的中心點坐標x,y直接填進去 是不會得到我們想要的效果的
X軸怎麼設置文字以 x參數為中心點,主要靠paint設置一個參數
paint.setTextAlign(Paint.Align.CENTER); //這樣設置後x坐標點為文字的水平中心
Y軸怎麼設置文字以y參數為中心點,主要考計算, 假設高度100的控制項,怎麼把字寫到50的高度上, y這個參數大概約等於 50 + 文字大小 / 4 + 一點點(加不加都行,我上面的效果是沒加,文字有點靠上了)
2畫一個圓的方法
canvas.drawCircle(x, y, paind);
3直接看整體代碼吧,還是在上一篇的基礎上做的改動
public class AAAView extends View { private Paint paint; private Paint bluePaint; private Paint whitePaint; private Paint greenPaind; private Scroller scroller; private float moveX;//移動距離 private float downX;//手指按下的位置 private int r;//每個字的半徑 private int d;//直徑 private int h;//控制項高度 private int textSize = 25; private int location;//手指按在哪個字上 private int checked = 3;//選中變藍色 private String[] week = new String[]{"一", "二", "三", "四", "五", "六", "日"}; private Context context; public AAAView(Context context) { super(context); init(context); } public AAAView(Context context, @Nullable AttributeSet attrs) { super(context, attrs); init(context); } public AAAView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(context); } private void init(Context context) { paint = new Paint(); bluePaint = new Paint(); whitePaint = new Paint(); greenPaind = new Paint(); scroller = new Scroller(context); paint.setColor(Color.BLACK); paint.setAntiAlias(true); paint.setTextSize(textSize); paint.setTextAlign(Paint.Align.CENTER); bluePaint.setColor(Color.BLUE); bluePaint.setAntiAlias(true); bluePaint.setTextSize(textSize); bluePaint.setTextAlign(Paint.Align.CENTER); greenPaind.setColor(Color.GREEN); greenPaind.setAntiAlias(true); greenPaind.setTextSize(textSize); greenPaind.setTextAlign(Paint.Align.CENTER); whitePaint.setColor(Color.WHITE); whitePaint.setAntiAlias(true); whitePaint.setTextSize(textSize); whitePaint.setTextAlign(Paint.Align.CENTER); this.context = context; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); r = getWidth() / 14; d = 2 * r; h = getHeight(); canvas.drawLine(0, h / 2, getWidth(), h / 2, paint); canvas.drawCircle(r + checked * d + moveX, h / 4 * 3, 25, greenPaind); for (int i = 0; i < 7; i++) { if (i == 5 || i == 6) { canvas.drawText(week[i], r + i * d, h / 4 + textSize / 2, bluePaint); canvas.drawText(i + "", r + i * d + moveX, h / 4 * 3 + textSize / 4, bluePaint); } else { canvas.drawText(week[i], r + i * d, h / 4 + textSize / 2, paint); canvas.drawText(i + "", r + i * d + moveX, h / 4 * 3 + textSize / 4, paint); } } } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: downX = event.getX(); location = (int) Math.ceil(downX / d); return true; case MotionEvent.ACTION_MOVE: moveX = (int) (event.getX() - downX); invalidate(); return true; case MotionEvent.ACTION_UP://每次抬起手勢後,要恢復初始狀態 moveX = 0; invalidate(); if (event.getX() < location * d && event.getX() > (location - 1) * d) { Toast.makeText(context, "點擊了第" + location + "個字", Toast.LENGTH_LONG).show(); checked = location - 1; invalidate(); } return true; } return super.onTouchEvent(event); } }
離做成一個日曆又近了一步,下一篇應該會寫流暢的滑動,現在最後複原的時候是直接複原,太生硬了,再往後就是填上真的日期,然後在完善一些邏輯就差不多搞定了。


