問題:自適應高度的塊級元素內添加圖片後,其高度會比圖片高度多出一塊 簡單代碼如下: 效果圖如下: 1、我們可以發現div的高度比圖片的高度多出來了幾個像素,這是為什麼呢? 這是因為img標簽為行塊級標簽,它既有塊級標簽的特性,也有行級標簽的特性。這就需要我們理解行級標簽中vertical-align ...
問題:自適應高度的塊級元素內添加圖片後,其高度會比圖片高度多出一塊
簡單代碼如下:
<!doctype html> <html> <head> <style> .box{width:533px;margin:100px auto;border:1px solid red;} </style> </head> <body> <div class="box"> <img src="http://f.hiphotos.baidu.com/image/h%3D300/sign=12e703ffa5ec8a130b1a51e0c7029157/c75c10385343fbf2f7da8133bc7eca8065388f2f.jpg" width="533px" height="300px" alt="美女"/> </div> </body> </html>
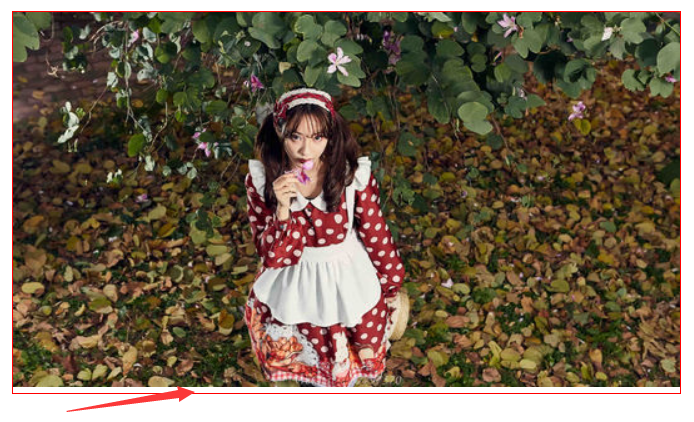
效果圖如下:

1、我們可以發現div的高度比圖片的高度多出來了幾個像素,這是為什麼呢?
這是因為img標簽為行塊級標簽,它既有塊級標簽的特性,也有行級標簽的特性。這就需要我們理解行級標簽中vertical-align屬性各個值的含義了,通常它的預設值為baseline(基線),而baseline和bottom之間是有一定距離的,由於這個距離的存在才造就了這塊空白的存在,只要是圖片屬性是display:inline-block,這塊空白就會存在。
2、我們一般怎麼解決呢?
(1)給img標簽添加display:block屬性
(2)給img標簽添加vertical-align:top;屬性
(3)給div標簽添加line-height:0或者font-size:0;屬性
(4)給定div標簽寬度和高度,然後添加overflow:hidden;屬性
(5)給img標簽添加float:left屬性,通常用於圖片和文字的混合排列
總結:行級標簽預設是和父級元素的baseline(基線)對齊的,而父級的baseline(基線)和其bottom(底邊)之間又是有距離的,所以我們通常給行內標簽添加vertical-align:top/align:top/middle/bottom任意一個值就可以解決這個問題;其他解決方案視情況而定;


