function 是 js 的標識符 Function 是 js 裡面的一個 構造函數 1、new function 與 new Function 的區別 new 運算符在 js 裡面是 創建一個自定義的對象的實例 或者是 一個具有構造函數的本地對象的實例。 語法:new constructor [ ...
function 是 js 的標識符
Function 是 js 裡面的一個 構造函數
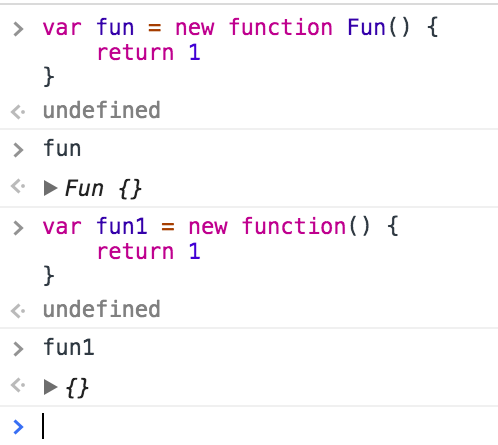
1、new function 與 new Function 的區別
new 運算符在 js 裡面是 創建一個自定義的對象的實例 或者是 一個具有構造函數的本地對象的實例。
語法:new constructor [ ( [ arguments ] ) ]
new function() {......} 初始化一個可操作對象,相當於 new function 匿名函數() {......}

new Function('參數', '函數體') 是實例化一個函數,相當於 function 函數名() {......}

2、立即執行函數 ( function(){...} () ) 和 ( function(){...} )()
// 1、 // 定義一個命名函數 a 並調用,正常運行 function a(){}a() // 2、 // 2 假設使用匿名函數的方式呢? function (){}() //這種方式會報錯:Uncaught SyntaxError: Unexpected token ( // 3、 //按到如上思路測試,尋找 2 報錯的原因 function () {} // 3 會報錯,與 2 報錯相同:Uncaught SyntaxError: Unexpected token ( // 4、 (); // 4 會報錯:Uncaught SyntaxError: Unexpected token ) // 5、 (1); // 5 不會報錯正常運行
// 6、
(function(){});
// 6 不會報錯正常運行
可以看出,上述現象報錯的原因都是:語法錯誤。究其原因發現是因為 ()運算符 的優先順序高於 函數調用,而 () 運算符的括弧內必須有表達式,否則就會有語法錯誤。
因此可以用 (function(){})() 的形式定義一個自調用的匿名函數
//1、 (1+2)(5+6); //在進行如上表達式運算的時候,會報錯:Uncaught TypeError: 3 is not a function,也就是說如果第一個表達式是一個 function 的話,就會正常運行。 //2、所以在保證整個運算為表達式運算的情況下,第一個子表達式為 function,則得出如下寫法 (function(){}()); // 2 正常運行不會報錯 // 3、因此可以得出如下寫法也都是正確的 !function(){}; +function(){}; -function(){}; ~function(){}; ......



