這兩天稍微研究了一下顏色的HSL/HSB值,主要因為寫程式想要實現通過一張圖片拿到圖片中的最突出的顏色值(類似Groove Music中播放欄背景就是從專輯封面中取出主色調,還有Windows 10任務欄也可以從桌面背景獲取主色調作為主題顏色)。 網上搜索了一下並沒有滿意的解決辦法,於是自己小小的研 ...
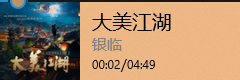
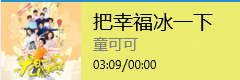
這兩天稍微研究了一下顏色的HSL/HSB值,主要因為寫程式想要實現通過一張圖片拿到圖片中的最突出的顏色值(類似Groove Music中播放欄背景就是從專輯封面中取出主色調,還有Windows 10任務欄也可以從桌面背景獲取主色調作為主題顏色)。
網上搜索了一下並沒有滿意的解決辦法,於是自己小小的研究了一下,最後效果還算可以啦。



開始的時候想通過分析ARGB來獲取,可以說是一頭霧水,因為ARGB的組合實在是多,而且我也不清楚組合以後出來的顏色到底有什麼規律,所以沒過多久就放棄了。
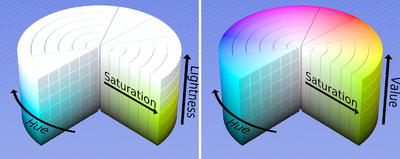
之後決定用HSL/HSB的方式來獲取主色調,之前只是瞭解有這個模式,並沒有具體研究過H、S、B分別表示什麼,然後小小的學習了一下,收穫很大,RGB的模式對於電腦來說很簡單,但是對於人類來說就很不友好了,畢竟我們是感性的動物,而HSL/HSB模式就很好理解了,Hue代表色調,範圍0-360°,代表了各種顏色(沒有白色和黑色,大家應該都知道白色和黑色並不是顏色~),Saturation代表飽和度,範圍0-1,飽和度為0那麼顏色就是真了,所有的顏色都將變為灰色,Brightness/Lightness代表亮度,範圍0-1,這兩個之間是有區別的,Brightness為0的話就是黑色(沒有光當然是漆黑一片了),為1的話是某種顏色最亮的狀態。而Lightness為0的時候也是黑色,但是為1的時候就是白色了(我覺得可以這樣認為,光強超過了物體吸收光波的極限,所有的光都反射了回來,所以你看到的就是一片白色啦,對眼睛傷害很大,所以陽光很足的時候不要老在外面待著哦),Lightness為0.5對應了Brightness為1的狀態,所以我認為Lightness是Brightness在數值上的延伸而已。總只Wiki上Copy來兩張圖就解釋一切啦!

至於HSB/HSL與ARGB之間具體的轉換關係就沒有深入研究了,公式都有,深入研究就算了,畢竟頭髮寶貴……
看到網上都是再拿Hue來做文章,畢竟Hue代表了色調,開始我也這樣認為,覺得拿到圖片的所有像素,統計一下Hue在哪個顏色範圍最多,然後就取這個色調顏色的均值好了,結果發現如果圖片的顏色不多還好,如果顏色複雜的話,並不是很容易就能拿到想要的顏色,而且很容易把圖片的背景色錯認為圖片的主色調,想了很多的方法,都覺得不能滿足所有的情況,比如有的時候背景色占的面積很大,有時候很小,或者圖片就一種顏色,或者顏色很多,這樣的話可能需要分類討論的情況很多,很複雜,最重要的是自己的數學真的不足以支持那麼複雜的運算,高數線代什麼的早都還給老師了,還是那句話,頭髮寶貴啊....
然後又經歷了一個晚上的不眠之夜,早上起來班車上突然靈感來了,哈哈,覺得真的是想複雜了,入手點不應該從Hue出發,而是從另外兩個值來搞事情,Saturation和Brightness,很簡單,怎麼樣定義主色調?很簡單,就是看一張圖片我們第一眼就關註到的顏色,這樣的顏色只需要滿足兩個條件,飽和度最大並且亮度最大,也就是最鮮艷的顏色,註意這裡其實也是有個小問題的,有一個顏色喜好的問題,就想看紅綠燈,雖然紅綠黃三種顏色都是純色,他們的飽和度和亮度都是1,但是最能引起我們註意的還是紅色,而對於不同的顏色,我覺得每個人最先分辨的顏色可能也是不一樣的……那麼這個問題,我就不解決了,大神可以自己研究一下,我的做法相當的簡單,拿到一組飽和度+亮度的值最大的顏色(可能還涉及到權重,我也不管這個,直接相加),這組顏色可能是很多色調的組合,那就說明這張圖上我們第一眼可能看到的顏色有多種,那麼拿到這些顏色,可以隨機取一種或者進行某種運算,我的話就直接取均色好了,我覺得這樣也不錯。然後最終效果就是最上面的兩張圖,我自己是滿意了,而且這樣處理直接會去掉白色和黑色,除非圖上只有這兩種顏色。
以上完全是個人想法,請輕噴……
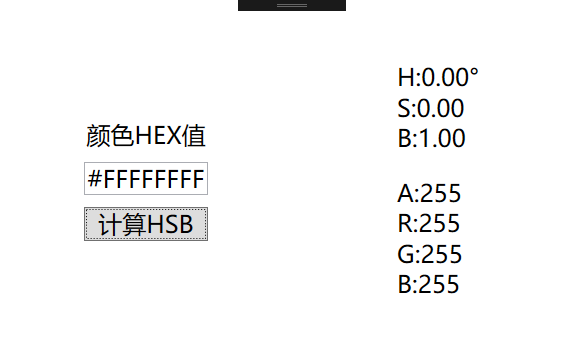
最後要吐槽一下微軟,C#裡面獲取亮度的方法是GetBrightness,看名字覺得應該是採用HSB的顏色模式,結果寫完代碼一看傻眼了,所有圖片拿到的都是白花花的一片,才意識到可能微軟用的是HSL的模式,寫了個小程式測試了一下,果然,純色的Brightness都是0.5,而白色的Brightness為1,NM真的是坑啊,要不你就換成GetLightness好不好???


最後附代碼,直接來一發拓展方法(剛剛跟猛哥那學來沒多久,當然要多用一用),其實代碼不重要,重要的是思路,如果大家有更好的想法,歡迎分享給我啦
(WPF的話還簡單點,UWP取圖片的像素點還是有點小麻煩的)

1 static class ExtensionMethod 2 { 3 public static double GetHue(this Color color) 4 { 5 return System.Drawing.Color.FromArgb(color.A, color.R, color.G, color.B).GetHue(); 6 } 7 8 public static double GetSaturation(this Color color) 9 { 10 return System.Drawing.Color.FromArgb(color.A, color.R, color.G, color.B).GetSaturation(); 11 } 12 13 public static double GetBrightness(this Color color) 14 { 15 return System.Drawing.Color.FromArgb(color.A, color.R, color.G, color.B).GetBrightness(); 16 } 17 18 public async static Task<Color> GetMajorColorAsync(this BitmapImage bitmap) 19 { 20 var random = RandomAccessStreamReference.CreateFromUri(bitmap.UriSource); 21 var stream = await random.OpenReadAsync(); 22 var decoder = await BitmapDecoder.CreateAsync(stream); 23 var data = await decoder.GetPixelDataAsync(); 24 var bytes = data.DetachPixelData(); 25 var colors = new List<Color>(); 26 for (int i = 0; i < bytes.Length; i += 4) 27 { 28 colors.Add(Color.FromArgb(bytes[i + 3], bytes[i + 2], bytes[i + 1], bytes[i])); 29 } 30 colors = colors.GroupBy(c => 1 - c.GetSaturation() + Math.Abs(0.5 - c.GetBrightness())).OrderBy(g => g.Key).FirstOrDefault().ToList(); 31 var color = Color.FromArgb(Convert.ToByte(colors.Average(c => c.A)), Convert.ToByte(colors.Average(c => c.R)), Convert.ToByte(colors.Average(c => c.G)), Convert.ToByte(colors.Average(c => c.B))); 32 return color; 33 } 34 }View Code
終於寫完了,每天進步一點點,Get√



