原來用的是Kindeditor這個編輯器,但很久沒更新了,最新版是13年更新的。現在要換成百度的Ueditor, 在這裡記錄Ueditor的使用流程和遇到的問題。 一、下載 1.Ueditor官網 這裡有三個版本:1.UBuilder:可以自定義選擇自已需要的功能,然後會下載對應的文件。 2.開發版
原來用的是Kindeditor這個編輯器,但很久沒更新了,最新版是13年更新的。現在要換成百度的Ueditor,
在這裡記錄Ueditor的使用流程和遇到的問題。
一、下載

這裡有三個版本:1.UBuilder:可以自定義選擇自已需要的功能,然後會下載對應的文件。
2.開發版:功能多,適合寫文章,排版。
3.Mini版,基本功能,適合做一些回覆評論之類的。
根據自己使用的語言下載對應版本,我下載的是.Net版本,UTF-8版。
二、使用(環境為MVC4,.net4.5)
下載下來有兩個文件夾,只要utf8-net文件夾,_MACOSX是解壓多出來的。

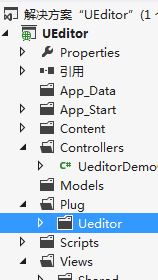
1.在項目上建一個Plug文件夾,把utf8-net拖到Plug文件夾下,把utf8-net文件夾改名為Ueditor

2.建一個控制器:UeditorDemo => 建actione:Index =>添加Index視圖。
3.這時打開管網,上面有一個文檔,打開文檔可以看到。

根據文檔,我們把index.cshtml寫成
<title>UeditorDemo</title> <!-- 配置文件 --> <script src="~/Plug/Ueditor/ueditor.config.js"></script> <!-- 編輯器源碼文件 --> <script src="~/Plug/Ueditor/ueditor.all.min.js"></script> <!-- 實例化編輯器 --> <script type="text/javascript"> window.onload = function () { var ue = UE.getEditor('container'); } </script> </head> <body> <!-- 載入編輯器的容器 --> <script id="container" name="content" type="text/plain"> 這裡寫你的初始化內容 </script> </body>
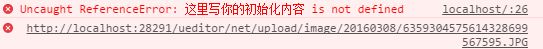
然後運行,遇到了錯誤

解決:把Ueditor->net->bin下的文件全刪了。
再次運行,再遇到錯誤

解決: 把Ueditor->net->config.json第一句刪註釋刪除(下麵圈出部分)。

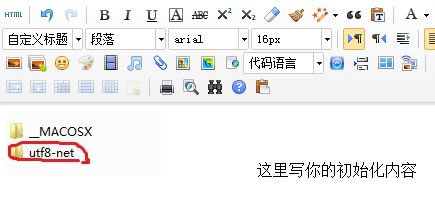
再次運行,成功得到想要的頁面

三、後臺獲取數據:
前端顯示已經沒問題了,然後到後臺獲取數據看行不行。
1.修改index.cshtml代碼,添加一個form表單,讓數據可以提交到後臺
修改後變成:
<title>UeditorDemo</title> <!-- 配置文件 --> <script src="~/Plug/Ueditor/ueditor.config.js"></script> <!-- 編輯器源碼文件 --> <script src="~/Plug/Ueditor/ueditor.all.min.js"></script> <!-- 實例化編輯器 --> <script type="text/javascript"> window.onload = function () { //initialFrameWidth這個參數是寬跟當前視窗自動改變大小 var ue = UE.getEditor('container', { initialFrameWidth: null }); } </script> </head> <body> <form action="/UeditorDemo/Index" method="post"> <!-- 載入編輯器的容器 --> <script id="container" name="content" style="max-width:800px; type="text/plain"> 這裡寫你的初始化內容 </script> <input type="submit" value="提交" /> </form> </body>
2.控制器添加一個action,接收前端頁面傳來的數據,因為.net預設不允許傳html表簽到後臺的,所以要在控制器前加一個特性[ValidateInput(false)]
[ValidateInput(false)] [HttpPost] public ActionResult Index(FormCollection fc) { return Content(fc["content"]); }
3.運行,成功輸出前端的內容

四、上傳文件
1.直接使用上傳功能。效果:

在瀏覽器按F12查看圖片的路徑:

原來是路徑少了一個Plug,去項目中查看文件已經是成功上傳的了。
2.修改圖片上傳路徑
找到Ueditor->net->config.json這個文件,
修改"imageUrlPrefix": "/ueditor/net/" => "imageUrlPrefix": "/Plug/ueditor/net/"
再次運行上傳,成功,再試多圖上傳,也成功。


後言:這裡是Ueditor的基本使用,其它功能請查閱官網文檔和API。
demo地址:http://pan.baidu.com/s/1gebr9r9


