首先,在小程式中,是沒有DOM這個概念的,所以在數據綁定這方面,小程式和Vue是一個思想的,即數據優先。 綁定的方法其實非常之簡單,在Vue中,我們用{{ }}來做數據的單向綁定,等同於v-html,即腳本js指向html。在小程式中同樣如此,用{{ }}表示單向數據綁定,表示從js指向wxml。在 ...
首先,在小程式中,是沒有DOM這個概念的,所以在數據綁定這方面,小程式和Vue是一個思想的,即數據優先。
綁定的方法其實非常之簡單,在Vue中,我們用{{ }}來做數據的單向綁定,等同於v-html,即腳本js指向html。在小程式中同樣如此,用{{ }}表示單向數據綁定,表示從js指向wxml。在小程式中,這個同樣是可以進行簡單邏輯運算的,比如我們在花括弧裡面可以進行一些簡單的字元串拼接,以及一些變數的簡單的四則運算。
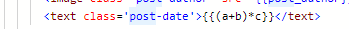
 (在wxml中)
(在wxml中)
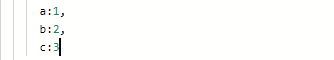
 (在js中)
(在js中)
 (在模擬器中的運行結果)
(在模擬器中的運行結果)
另外在控制元素是否渲染時,Vue有v-if這種用法,而小程式類似的同樣有wx:if=“{{boolean}}”,通過在js中控制boolean為true或false(註意,不是字元串類型的true或false),來控制這個元素是否渲染。
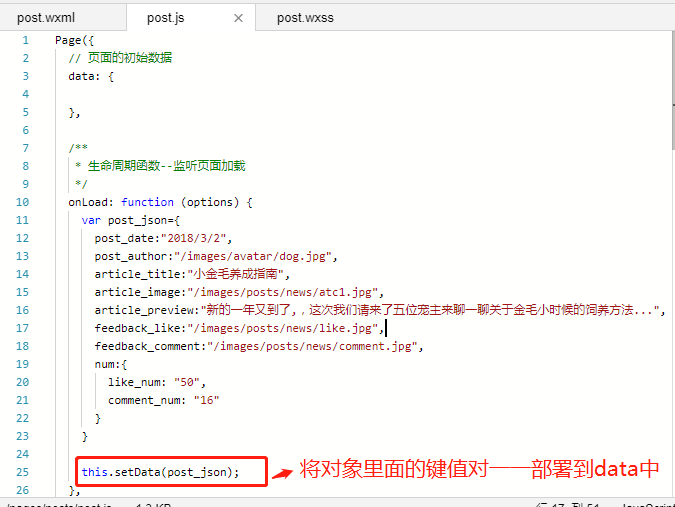
另外,我這裡做了一個假數據,假設這是我們從伺服器獲取到的數據,在onLoad這裡調用this.setData就可以把數據一一部署到data中了,還是很方便的。