在頁面排版中,經常遇到長英文單詞溢出段落容器的情況,如何解決該問題?不讓測試妹妹來騷擾你呢?在CSS中提到單詞斷行,自然就會想到word-break和word-wrap。具體差別對比請查看演示及說明。 ...
簡言
在頁面排版中,經常遇到長英文單詞溢出段落容器的情況,如何解決該問題?現編製如下對比演示程式:
演示程式
部分html代碼
<div class="block">
<h4>word-break:break-all;</h4>
<p class="break-all">Extraordinarily longlong word!</p>
</div>CSS代碼
.break-all {
word-break: break-all;
}
.break-word {
word-wrap: break-word;
}
.hyphens {
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
} 運行結果
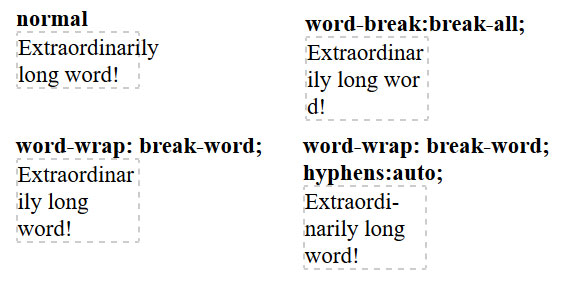
Firefox 58運行結果如下:

問題
在進行英文段落排版中,常常會碰到長英文單詞的情況,一般在預設情況下,如果單詞排版到了容器邊界,該單詞會被自動移到下一行中顯示。而如果單個單詞的長度大於容器寬度時,就會產生溢出容器邊界的情況。見文中演示的第一部分,頁面上Extraordinarily長度溢出了容器邊界。
在CSS中提到單詞斷行,自然就會想到word-break和word-wrap。具體差別對比,在演示的第二和第三部分對比可以看出來。
word-break: break-all;
上述聲明,如演示第二部分所示。單詞排版到了容器邊界,該單詞就會被斷開成兩部分,後一部分移到下一行顯示。這樣排版段落的右邊很整齊,我喜歡這種效果。但break-all會造成很多行末單詞斷開,影響閱讀體驗。
word-wrap: break-word;
上述聲明,如演示第三部分所示。單詞排版到了容器邊界,優先把單詞移到下一行顯示。而當單詞長度超過行寬度時,再斷開單詞。即優先行內斷開,行內斷開不靈時、再採用單詞斷開。這樣排版段落右側不夠整齊、有留白產生,但不會造成大量單詞被斷開、也不會產生溢出。
hyphens: auto;
上述聲明,如演示第四部分所示。如果更深入一步,想給斷開的單詞加一個連字元(-),可以採用hyphens: auto。但是目前該項聲明的相容性很差。
想更多瞭解連字元相關內容,請移步至MDN或CSS-Tricks。



