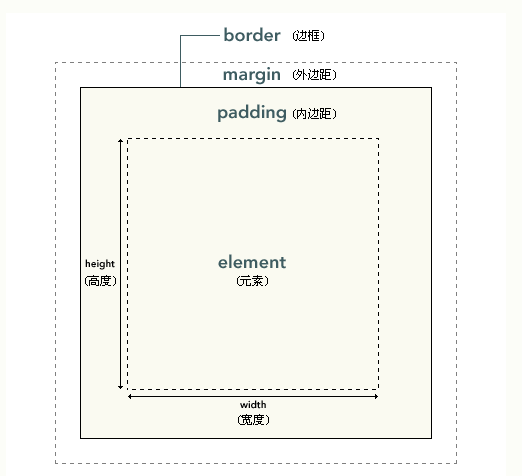
css框模型 (一)內邊距 padding 內邊距即邊框和內容之間的空白區域h1 {padding: 10px 0.25em 2ex 20%;}四個值這種則分別是按照上,右,下,左的順序設置內邊距 單邊內邊距屬性padding-toppadding-rightpadding-bottompaddin ...
css框模型

(一)內邊距
padding 內邊距
即邊框和內容之間的空白區域
h1 {padding: 10px 0.25em 2ex 20%;}
四個值這種則分別是按照上,右,下,左的順序設置內邊距
單邊內邊距屬性
padding-top
padding-right
padding-bottom
padding-left
(二)邊框
每個邊框有3個方面:寬度,樣式,顏色
邊框的樣式:
border-style的值
none 無邊框
hidden 無邊框
dotted 點狀邊框
dashed 虛線
solid 實線
double 雙線
定義單邊樣式:
border-top-style
border-right-style
border-bottom-style
border-left-style
邊框寬度
border-width
兩種方法:指定長度值或者使用關鍵字(thin medium thick)
定義單邊寬度
p {border-style: solid; border-width: 15px 5px 15px 5px;}
分別從上右下左來設置各邊框的寬度
border-top-width
border-right-width
border-bottom-width
border-left-width
邊框的顏色
border-color,一次性可以接受最多4個顏色值
定義單邊顏色
border-top-color
border-right-color
border-bottom-color
border-left-color
透明邊框
border-color: transparent;
(三)外邊距 margin
外邊距指定少於 4 個值時,規則如下:
如果缺少左外邊距的值,則使用右外邊距的值。
如果缺少下外邊距的值,則使用上外邊距的值。
如果缺少右外邊距的值,則使用上外邊距的值。
單邊外邊距屬性
margin-top
margin-right
margin-bottom
margin-left
(四)外邊距合併
當兩個垂直外邊距相遇時,他們會合併成一個外邊距,取兩者中的最大者
1)一個元素出現在另一個元素之上
2)一個元素包含在另一個元素之中
3)空元素上下外邊距合併



