本文基於初次或再次嘗試部署.Net Core應用到Linux伺服器上,我嘗試後自我總結的經驗一個簡單的Demo,嘗試部署在Linux伺服器上和跨伺服器訪問資料庫。 一、環境介紹 1、本地使用Visual Studio 2017開發,使用的.NetCore SDK版本為2.1.4; 2、資料庫使用的M ...
本文基於初次或再次嘗試部署.Net Core應用到Linux伺服器上,我嘗試後自我總結的經驗一個簡單的Demo,嘗試部署在Linux伺服器上和跨伺服器訪問資料庫。
一、環境介紹
1、本地使用Visual Studio 2017開發,使用的.NetCore SDK版本為2.1.4;
2、資料庫使用的MSSQLServer,部署在阿裡雲伺服器上,WindowServer;
3、Demo部署在騰訊雲伺服器上,CentOS系統;
4、CentOS中安裝了.net CoreSDK 2.1.4(開發和部署的環境最好一致,我在這裡掉過坑)
5、代碼管理通過Git來進行,在本地安裝了Git,在CentOS中也安裝了Git;
6、利用jexus進行反向代理;
二、項目介紹
建立一個Asp.Net Core項目,這個建立過程就不貼圖了,步驟簡單。
此處還沒有使用到Docker,建立項目時,沒有勾選Docker支持

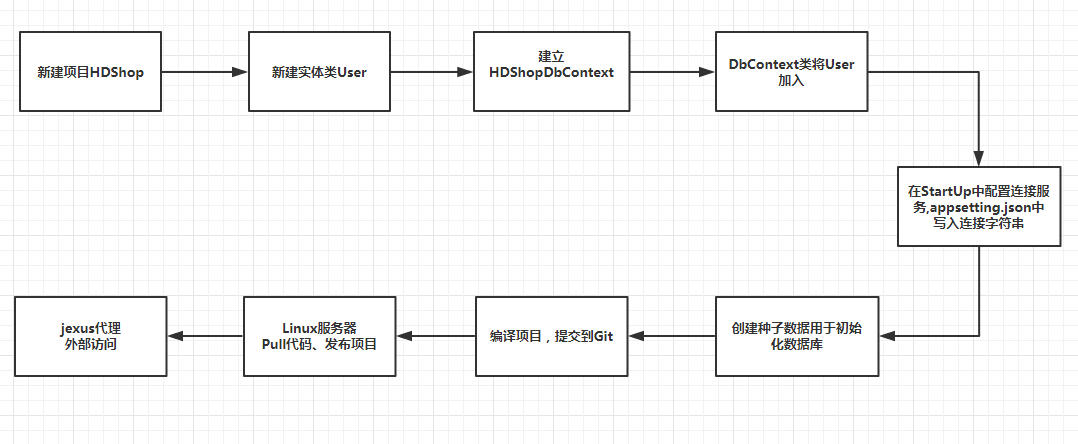
整個項目從搭建到運行的簡略過程

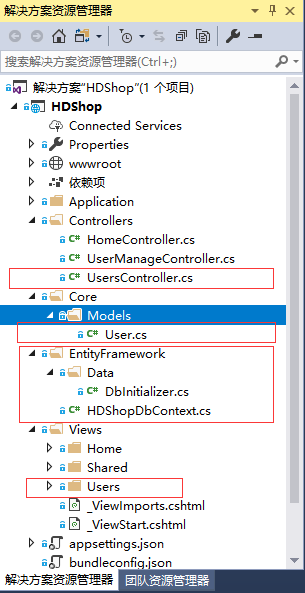
1、建立實體
只加了一個User類,裡面就是基本的用戶名、密碼、地址和創建日期。
public class User { public User() { this.CreateDate = DateTime.Now; } public int Id { get; set; } public string UserName { get; set; } public string Password { get; set; } public string Address { get; set; } public DateTime CreateDate { get; set; } }
2、接下來是建立DbContext
public class HDShopDbContext:DbContext { public HDShopDbContext(DbContextOptions<HDShopDbContext> options) :base(options) { } protected override void OnModelCreating(ModelBuilder modelBuilder) { //modelBuilder.Entity<User>().ToTable("xxxx"); } public virtual DbSet<User> User { get; set; } }
3、配置服務
在項目中已經預設的將EFCore相關的Nuget包加入進來了
在StartUp.cs文件中進行服務配置,使用
services.AddDbContext<HDShopDbContext>(d => d.UseSqlServer(Configuration.GetConnectionString("Default")));
public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddDbContext<HDShopDbContext>(d => d.UseSqlServer(Configuration.GetConnectionString("Default"))); services.AddMvc(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseBrowserLink(); app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); } app.UseStaticFiles(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); } }
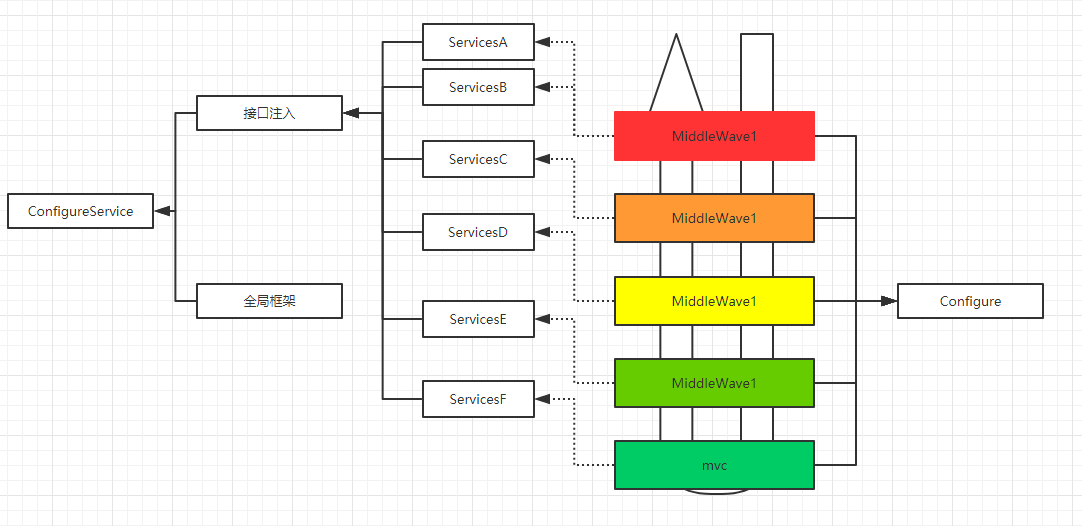
此處,解釋下Configure和ConfigureService的區別:
Configure配置的是中間件,整個服務運行過程中,是以中間件形式進行跳轉,從第一個中間件到第二個中間件,完成最後一個中間件要求後返回到上一個中間件,而中間件數量的多少是我們可以去控制的,如果有什麼功能需要加入,我們也可以以中間件的形式控制運行,Configure方法即時控制中間件的。
ConfigureService配置的是整個運行中所用到的各種框架,註入等等,在Configure方法前先被調用。
具體可看@行動派Xdpie https://www.cnblogs.com/vipyoumay/p/5640645.html

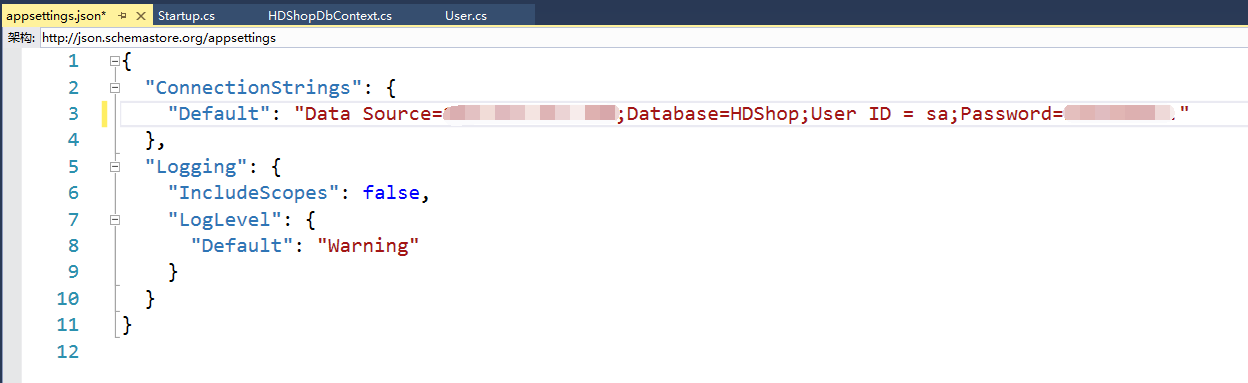
在appsetting.json中配置連接字元串,由於Linux中不能安裝SQLServer除2017以外的其他版本我便將另一臺WindowServer伺服器資料庫弄過來用了,SQLServer2017對於Linux伺服器配置要求很高,我等小平民傷不起,哈哈。

記得連接字元串名字不要弄錯了 ! ! !
4、為了方便讓EFCore的CodeFirst在我們部署完,啟動後就自動創建資料庫,我們準備點種子數據
public class DbInitializer { public static void Initialize(HDShopDbContext context) { context.Database.EnsureCreated(); if (context.User.Any()) { return; } var users = new User[] { new User(){Address="測試",UserName ="1測試1",Password="123456"}, new User(){Address="測試",UserName ="2測試2",Password="123456"}, new User(){Address="測試",UserName ="3測試3",Password="123456"}, new User(){Address="測試",UserName ="4測試4",Password="123456"}, new User(){Address="測試",UserName ="5測試5",Password="123456"}, new User(){Address="測試",UserName ="6測試6",Password="123456"}, }; foreach (var user in users) { context.Add(user); } context.SaveChanges(); } }
5、編譯運行,測試下本地運行是否成功。我這就不將我的測試結果展示出來了。
6、進入Linux伺服器,下載好Git,通過配置好SSH公鑰,在GitHub或是碼雲上做個記錄。(我還是習慣用碼雲,畢竟漢字多 哈哈)
Linux伺服器上配置Gti的教程:https://www.cnblogs.com/yolo-bean/p/7808767.html
7、Linux伺服器安裝jexus,通過如下命令安裝
curl https://jexus.org/release/x64/install.sh|sh
安裝成功後會提示:OK, Jexus has been installed in /usr/jexus.
至此,作為反向代理的jexus安裝完畢,以前需要安裝jexus+mono,現在最新版本的jexus已經將mono合併進去了,形成了現在的jexus獨立版.
8、安裝.Net Core環境
我的建議是先查看開發環境的.Net Core SDK版本,不然如果伺服器上的環境和開發環境存在版本差異的話會出現一些坑,比如我遇到的一個坑
Error: An assembly specified in the application dependencies manifest ({projectName}.deps.json) was not found: package: 'Microsoft.AspNetCore.Antiforgery', version: '2.0.2' path: 'lib/netstandard2.0/Microsoft.AspNetCore.Antiforgery.dll' This assembly was expected to be in the local runtime store as the application was published using the following target manifest files: aspnetcore-store-2.0.5.xml
在我安裝伺服器的SDK的時候選擇的是2.1.3版本,而我的開發環境是2.1.4版本,結果就出錯了,弄了一陣子沒搞好這個原因,同樣就是這個原因,使得我從Git上pull下來的項目,雖然發佈成功了,但是部署的話是不能夠正常訪問的,同時通過dotnet /xxx/xxx/xx.dll進行測試會一直出現這個錯誤。
最後通過幹掉已有的版本,獲得最新的版本,同樣,我也在這裡有個問題,貌似沒得更新SDK版本的指令吧?我沒有找到,抱歉,如有,請聯繫我,謝謝。
通過命令,幹掉舊版的CLI,同時下載新版的SDK搞定,成功運行起來了。
rm -rf /usr/share/dotnet 刪除舊版cli
下麵是我的安裝.Net Core的指令
1、配置dotnet產品Feed
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[packages-microsoft-com-prod] name=packages-microsoft-com-prod baseurl= https://packages.microsoft.com/yumrepos/microsoft-rhel7.3-prod enabled=1 gpgcheck=1 gpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/dotnetdev.repo'
2、安裝SDK,註意版本!!!
sudo yum update sudo yum -y install libunwind libicu sudo yum install dotnet-sdk-2.1.4
至此環境便已經搭建好了。
三、部署過程
通過Git將碼雲或是Github上的項目Pull下來,最好現在伺服器上指定好Git路徑
比如我的建立一個專門放置項目的文件夾,其中對每一個需要Clone到本地的項目建立一個文件夾,可以讓我思路比較清晰。或許,你有更好的方式,也可以使用。

通過建立完畢運行指令
git clone 你項目的SSH地址
我們可以利用其他dotnet的指令進行一些操作了
具體需要什麼指令可以通過dotnet --help進行獲得
查看下文件夾中的內容

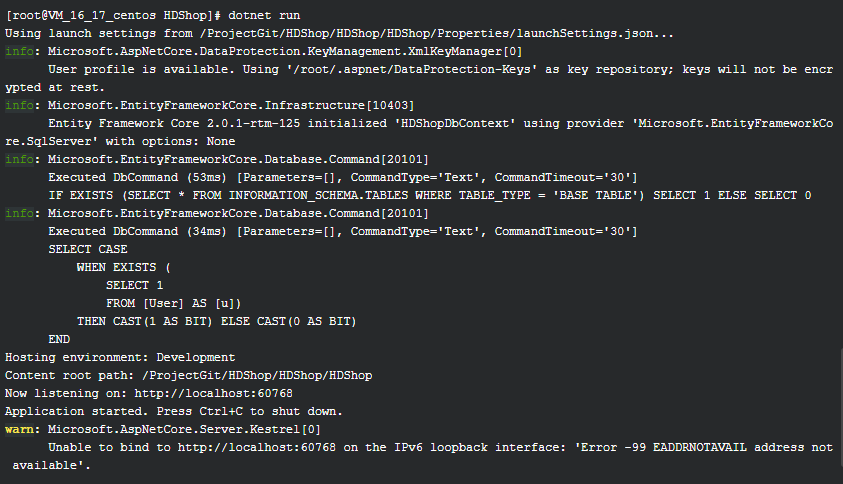
可以通過指令 dotnet run 將項目進行啟動

此處會發現,我們不能幹什麼事情了,
只能按Ctrl + C讓服務停下來,我們可以將當前這個程式作為後臺程式運行,具體的操作就是Ctrl +Z將服務暫停
然後通過指令 bg 將其設為後臺進程,如果想要進入已有的後臺進程通過指令 fg
如果我們是只在命令行里操作的話,又看不到頁面,又不能通過外網訪問,
又想要確保網站是否真的運行成功了,我們可以通過指令來查看網站的首頁信息
curl localhost:65758
將返回網站的html信息
具體更多的linux下http指令請參照http://blog.csdn.net/wh211212/article/details/54285921
我們可以發佈了,通過指令 dotnet build將項目再次編譯一下
然後通過 dotnet publish -o /xxxx/xxxx 將項目發佈到指定文件夾
接下來,可以開始配置jexus了.
/// 1、切換到Jexus配置文件目錄 cd /usr/jexus/siteconf /// 2、複製預設的配置文件為HDShop cp default HDShop vi HDShop ###################### # Web Site: HDShop ######################################## port=9527 root=/ /var/www/HDShop hosts= * #OR your.com,*.your.com AppHost={CmdLine=dotnet /var/www/HDShop/HDShop.dll;AppRoot=/var/www/HDShop/;Port=0}
至此,需要的所有準備工作已經做好,
通過jexus的命令來啟動服務
/// 如果已啟動 Jexus: sh /usr/jexus/jws restart /// 如果未啟動 Jexus: sh /usr/jexus/jws start
jexus的命令大全可以參照:http://blog.csdn.net/yang1982_0907/article/details/45155765
此時通過外網輸入ip地址或功能變數名稱(如果有的話)+埠(我寫的不是預設80埠而是9527埠)

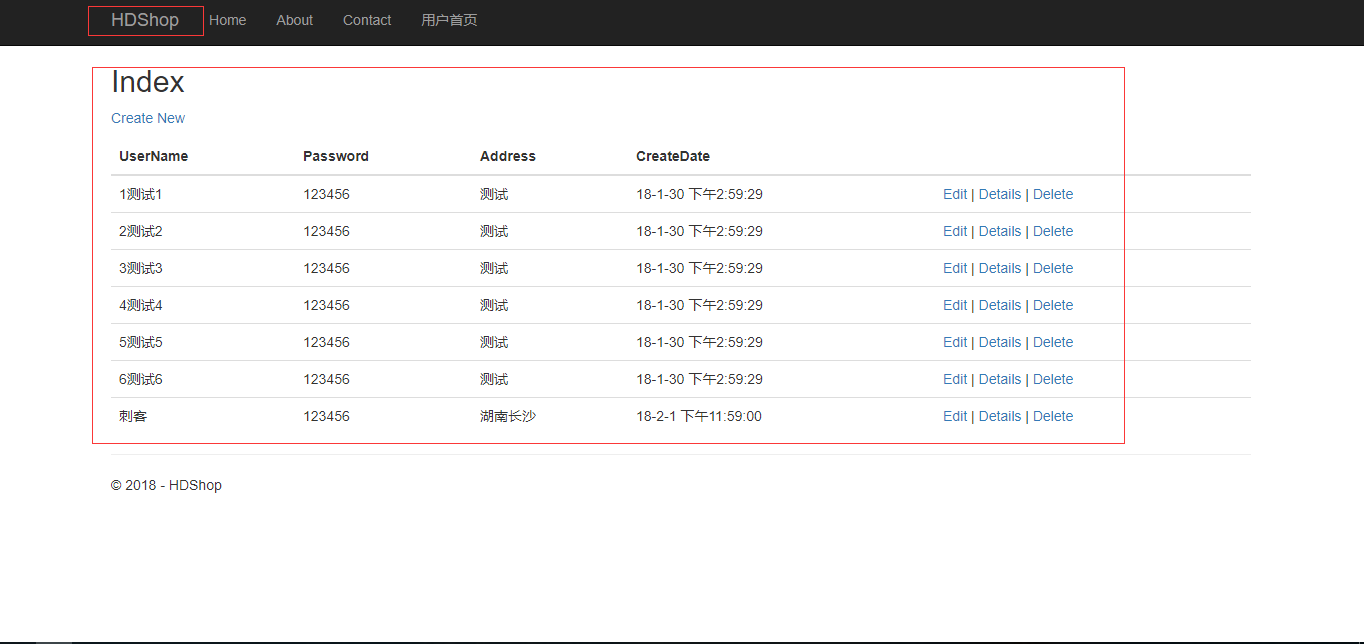
網站正常啟動,成功讀到阿裡雲上那台資料庫伺服器的數據,同時也進行增刪改成功了。
至此,嘗試結束,其中還有許多的其他部分沒有說明進來,
比如說Docker,我是使用了Docker的,但在寫的部分中並沒涉及Docker,因為我自己發現一些邏輯繞不過去,具體問題見下一章。
還有也嘗試了想要用圖形界面操控Linux伺服器並且遠程操控,專門下了GNOME和TigerVNC,發現很卡,卡到心累,便不再使用,直接在命令行中進行所有工作。
同時,對於Window下的項目怎麼移動到Linux上,其實還有很多種方式,比如FTP等等,這個可以從度娘獲知。我比較喜歡Git這種方式。
四、後續問題
此次沒有配合Docker容器一起使用,下一次將會帶來Docker容器
1、引入Docker容器,實現服務部署於容器中,通過外網訪問可以訪問到Docker容器中的網站。
2、項目還沒有加入Dockerfile文件,此次都是通過手工去部署的,下一次將使用Dockerfile進行服務部署。
3、功能變數名稱綁定還沒有嘗試。
但是還有一些問題沒有解決
1、jexus配合Docker使用使用,但是遇到點問題還需解決。
比如:目前來講,我將網站直接發佈好了,那麼我就不需要指令 dotnet run 讓其自運行自偵聽了,那麼全是依靠的jexus的代理。
這麼一來,Docker容器中運行服務那是什麼意思呢?我暫時還不能理解。同時如果說Docker容器中運行網站,那麼是由網站本身自偵聽還是由容器中的jexus進行代理呢?
2、埠映射問題,主機埠和Docker容器中埠映射問題。
3、Docker容器間訪問設置
2018-2-3,望技術有成後能回來看見自己的腳步


