這個功能的基本工作是這樣的: 1.使用node運行jsmpeg庫下的websocket-relay.js文件,這個文件的作用是創建一個websocket視頻傳輸中繼器 2.運行ffmpeg,將輸出發送到中繼的HTTP埠,這個http埠是使用node.js搭建的一個簡易的http伺服器 3.將瀏覽 ...
這個功能的基本工作是這樣的:
1.使用node運行jsmpeg庫下的websocket-relay.js文件,這個文件的作用是創建一個websocket視頻傳輸中繼器
2.運行ffmpeg,將輸出發送到中繼的HTTP埠,這個http埠是使用node.js搭建的一個簡易的http伺服器
3.將瀏覽器中的JSMpeg連接到中繼的Websocket埠,瀏覽器中的JSMpeg是node.js環境搭建的時候輸出的一個html文件,文件裡面引用了JSMpeg庫, 並實例化一個新的基於JSMpeg庫下的Player;
必備工具:
1)安裝ffmpeg,到http://ffmpeg.org/download.html下載window版本的exe文件,需要在電腦的環境變數中的path設置ffmpeg目錄所在的路徑

2)安裝Node.js和npm,這個安裝方法就不詳細介紹了
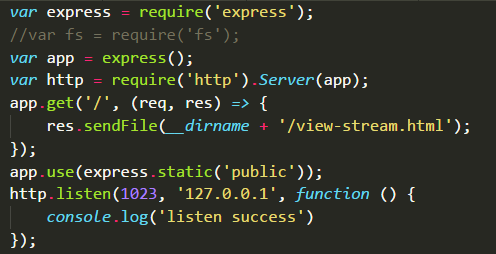
3)安裝http-server,當然可以使用node.js的express()搭建一個簡單的伺服器,我們將使用它來提供靜態文件(view-stream.html,jsmpeg.min.js),以便我們可以在瀏覽器中使用視頻

4)安裝git並克隆jsmpeg庫(或者直接將它下載為ZIP並解壓)
sudo apt-get install git
git clone https://github.com/phoboslab/jsmpeg.git
5)轉到jsmpeg /目錄 cd jsmpeg/ 安裝Node.js Websocket庫: npm install ws
6)在jsmpeg目錄中使用git命令行啟用websocket中繼器,這個中繼器在jsmpeg庫的websocket-delay.js中已經提供了,只需命令node websocket-delay.js videoPassword streamPort websocketPort 就可以啟動,其中videoPassword就是自己定義的視頻流傳輸的密碼,在後面的ffmpeg創建視頻流過程會用到,streamPort則是視頻流的埠號,websocketPort是websocket中繼器的埠號,需跟jsmpeg庫中的view-stream.html文件創建的Player的埠保持一致
7)node啟動自己搭建的簡易http伺服器,view-stream.html文件輸出併在瀏覽器中打開對應的地址查看,將參見必備工具3,在瀏覽器中輸入127.0.0.1:1023就可以看到伺服器輸出的view-stream.html文件
8)在git命令中使用ffmpeg生成推流視頻並輸出視頻到自定義的websocket中繼器提供的命令node websocket-delay.js videoPassword streamPort websocketPort地址,如:
ffmpeg -i "video.mp4" -f mpegts -codec:v mpeg1video -s 360x480 -b:v 150k -r 30 -bf 0 -ac 1 -b:a 128k http://127.0.0.1:1024/lpgvideo video.mp4就是jsmpeg中視頻文件,後面的http://127.0.0.1:1024/lpgvideo就是websocket中繼器中自定義的視頻流傳輸協議host+streamPort+videoPassword,參見6)跟多ffmpeg命令參見中文文檔:https://xdsnet.gitbooks.io/other-doc-cn-ffmpeg/content/index.html,jsmpeg庫的地址=>https://github.com/phoboslab/jsmpeg end:不出意外的話就可以在瀏覽器中看到ffmpeg推過來的video.mp4視頻文件在播放,當然還有許多諸如實現實時錄屏直播,使用vicam實時錄播等功能,就不一一介紹了!!



