首先,需要明確的是只有普通文檔流中塊框的垂直外邊距才會發生外邊距合併。行內框、浮動框或絕對定位之間的外邊距不會合併。 而在普通文檔流中,這又分兩種情況,分別是父子元素之間和相鄰元素之間。 先把代碼貼上,引用一張領袖的圖片,在兩個相鄰元素之間,把第一張圖片的下外邊距和第二張圖片的上外邊距分別設置為10 ...
首先,需要明確的是只有普通文檔流中塊框的垂直外邊距才會發生外邊距合併。行內框、浮動框或絕對定位之間的外邊距不會合併。
而在普通文檔流中,這又分兩種情況,分別是父子元素之間和相鄰元素之間。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } #box{ /*border:2px solid red;*/ width: 400px; height: 400px; } #img{ width: 40%; display: block; margin-bottom: 100px; } #img2{ width: 40%; display: block; margin-top: 50px; } </style> </head> <body> <div id="box"> <img src="1.jpg" id="img"> <img src="1.jpg" id="img2"> </div> </body> </html>
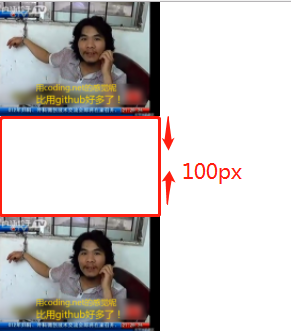
先把代碼貼上,引用一張領袖的圖片,在兩個相鄰元素之間,把第一張圖片的下外邊距和第二張圖片的上外邊距分別設置為100px和50px,結果如何呢?

微信截圖可以看到只有100px,它取了數值較大的那一個,外邊距合併了。
現在我們把代碼改一下,看看父子元素的情況如何。
1 <style type="text/css"> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 7 #box{ 8 border:2px solid red; 9 width: 400px; 10 height: 400px; 11 margin-top: 80px; 12 } 13 14 #img{ 15 width: 40%; 16 display: block; 17 margin-top: 100px; 18 } 19 20 </style> 21 </head> 22 <body> 23 <div id="box"> 24 <img src="1.jpg" id="img"> 25 </div> 26 </body>
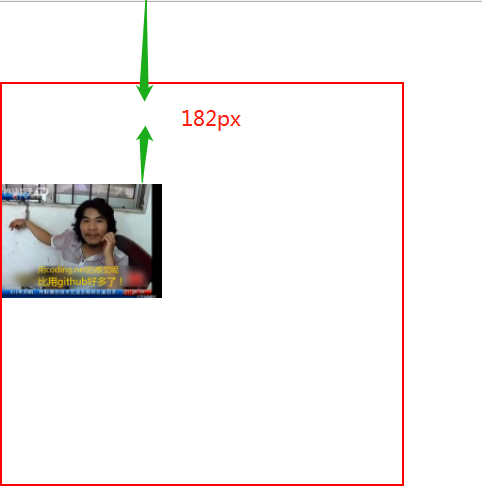
這是改動的關鍵部分,父子元素合併後外邊距會是100px嗎?

等等,exo me?說好的100px呢?怎麼沒有合併?
原來,原來,在父子元素中,只有當這個父元素沒有內邊距padding-top和border-top,也就是說父子之間的外邊距赤果果地接觸到了的時候,才會發生外邊距合併。現在我們把這個邊框去掉看一下。

嗯,這就對了。另外,對於連文檔流都直接脫離了的絕對定位來說,外邊距合併什麼的對它是無效滴。



