效果: 代碼: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="http://www.51rgb.com/js/jquery.js ...
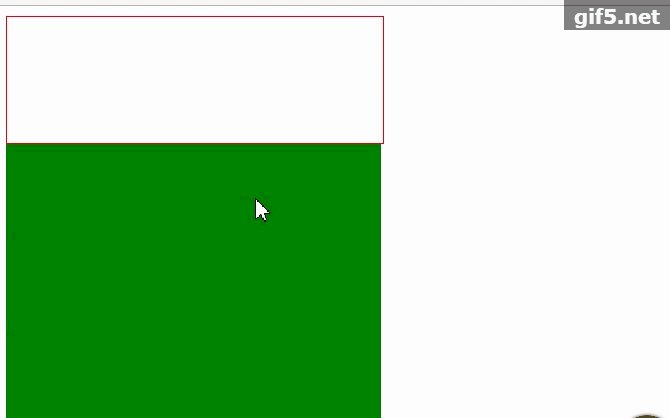
效果:

代碼:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="http://www.51rgb.com/js/jquery.js"></script> 7 <script type="text/javascript"> 8 $(function () { 9 $("#list").hide(); 10 //hover(mouseover,mouseout) 11 $("#menu").hover(function () { 12 $("#list").slideDown();//slieDown():慢慢出現,還有slideUp,註意大小寫 13 }, function () { 14 $("#list").hide(); 15 }) 16 // 滑鼠移動到list的div上的時候list div不會被隱藏 17 $("#list").hover(function () { 18 $("#list").show(); 19 }, function () { 20 $("#list").hide(); 21 }) 22 }); 23 // $(function () { 24 // $(".menu_right").mouseover(function () { 25 // $(".menu_right img").attr("src", "guowuche_cheng.jpg"); 26 // $(".menu_right span").addClass("guowuche_sp"); 27 // $(".menu_right ").addClass("guowuche_bg"); 28 // //$(".menu_right>div").addClass("guowuchecontent"); 29 // $(".menu_right>div").slideDown(); 30 // }) 31 // $(".menu_right").mouseout(function () { 32 // $(".menu_right img").attr("src", "guowuche_hui.jpg"); 33 // $(".menu_right span").removeClass("guowuche_sp"); 34 // $(".menu_right ").removeClass("guowuche_bg"); 35 // // $(".menu_right>div").removeClass("guowuchecontent"); 36 // }) 37 // $("body").mouseover(function (e) { 38 // if ($(e.target).closest(".menu_right").length === 0) { 39 // $(".menu_right>div").slideUp(); 40 // } 41 // }) 42 </script> 43 </head> 44 <body> 45 <div id="menu" style="width: 300px; height: 100px; border: 1px solid red;"></div> 46 <div id="list" style="width: 300px; height: 300px; background-color: green;"></div> 47 </body> 48 </html>View Code




